4.22—6.13为期20天的实训马上结束了,这是我带的第三届西华师范大学的学生,这次的实训主要包括了zblog建站和简单的app设计等。
考虑到时间关系,我主要还是以zblog建站为主,同学们自选主题,自行设计,我主要讲解zblog整个系统的运用,加上了响应式设计和一点app设计,图标设计等内容,主要的软件是DW、PS、AI。
我就以我的万博manbext3.0首页登录为例,大致梳理一下整个过程。
一、zblog php 系统运用
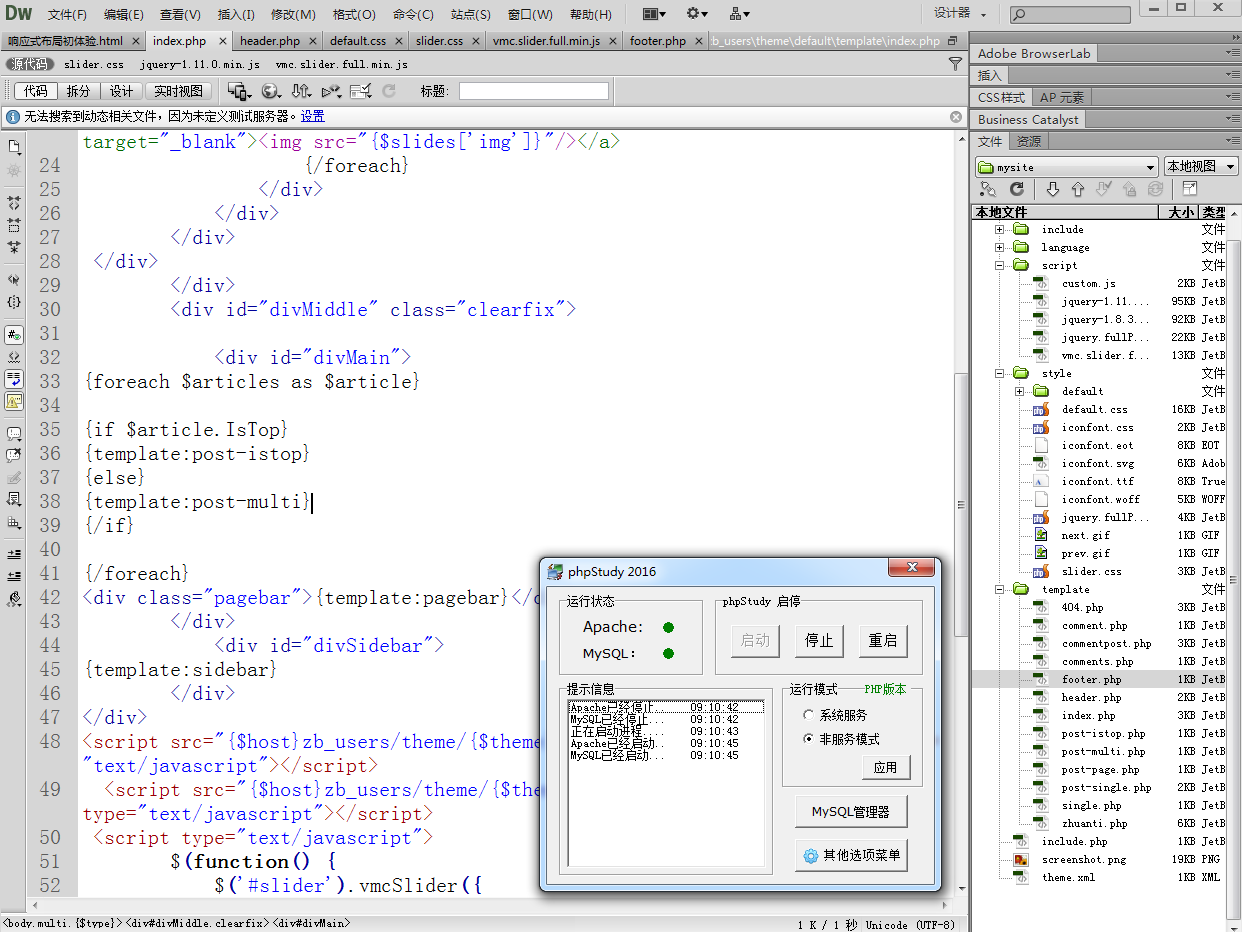
1、安装zblog php到本地,自选主题,以zblog默认的主题来重新设计。
2、色彩的三大属性讲解,根据主题完成网站主色调的配色选择。可以直接用配色网站:https://colordrop.io/
3、logo设计,利用ps或者AI完成logo的设计。
4、zblog后台应用,掌握后台的各个模块,比如导航栏、侧边栏配置,新建文章、文章管理、附件管理、插件的安装等。
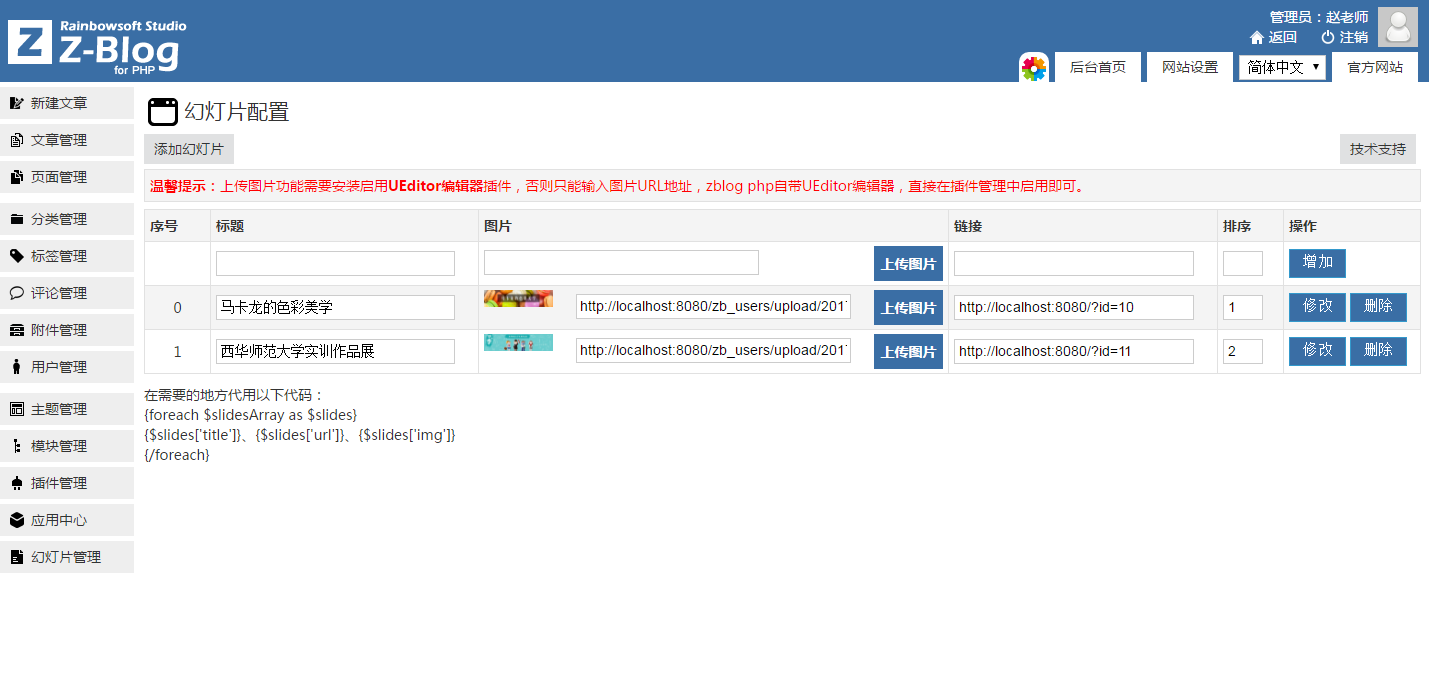
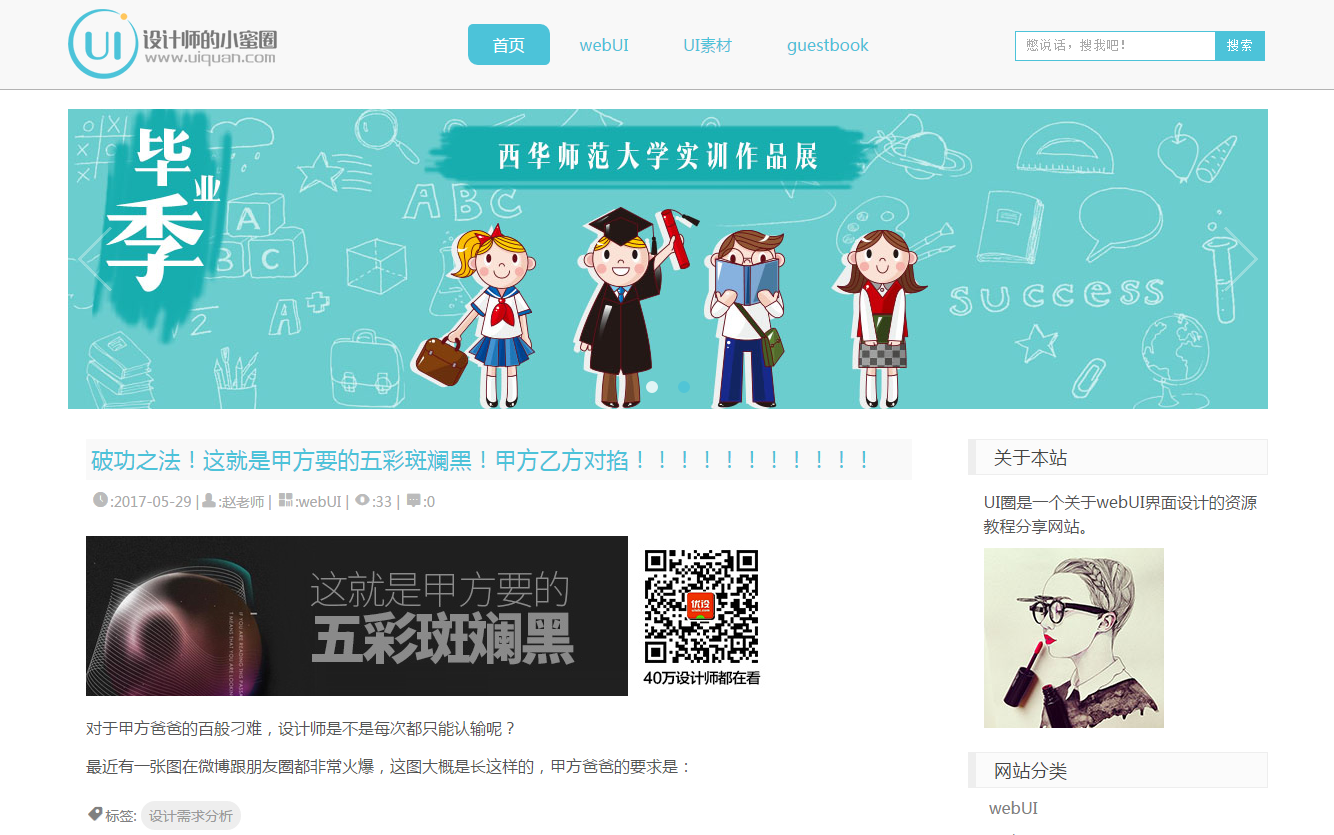
5、幻灯片配置,利用幻灯片开发版插件,再结合jquery插件完成幻灯片,并自己设计幻灯片banner图。
6、网站整个布局的修改,比如网站的宽度、颜色、间距、结构、内容等样式重定义。
7、发表文章的技巧,文章页面的灯箱插件,点赞插件,评论框等插件。
8、新建单独的页面、新建模板等操作。
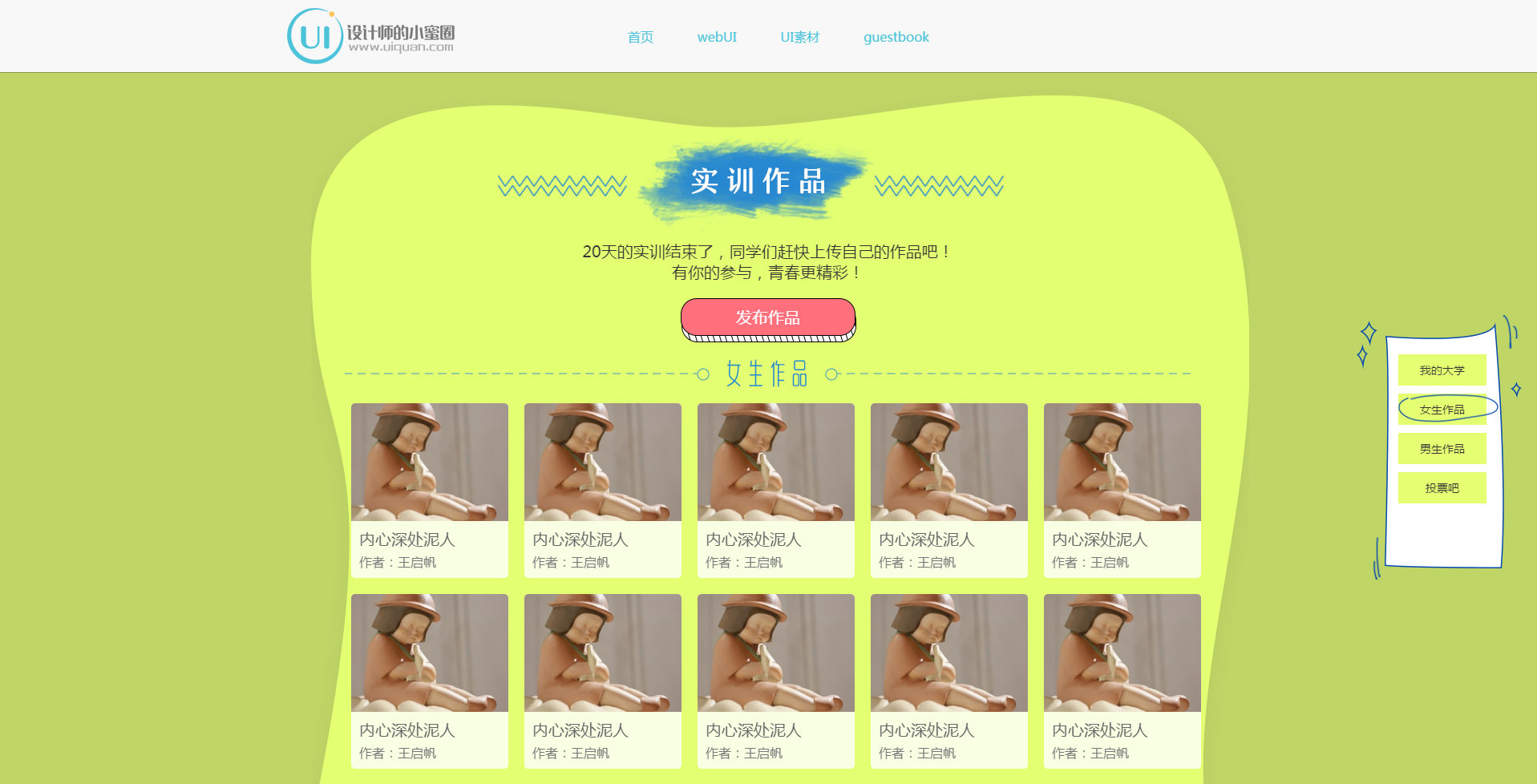
9、专题页面设计,利用滚屏插件实现专题页效果。
10、针对移动端完成响应式布局。
二、APP设计
因为APP设计要掌握的规范和交互设计比较多,很难在短时间搞定,还需要有较强的AI技能,所以主要是利用现成的iconfont图标来完成的图标设计,布局排版利用ps完成。
1、利用axure绘制低保真原型图,做了两次都忘了保存,让我原地爆炸三分钟!!
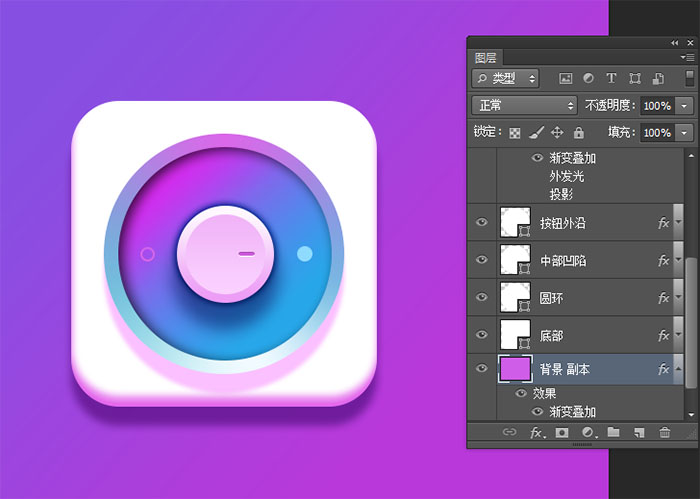
2、ps图标绘制和AI线性图标绘制的基本方法。
3、完成两个启动页
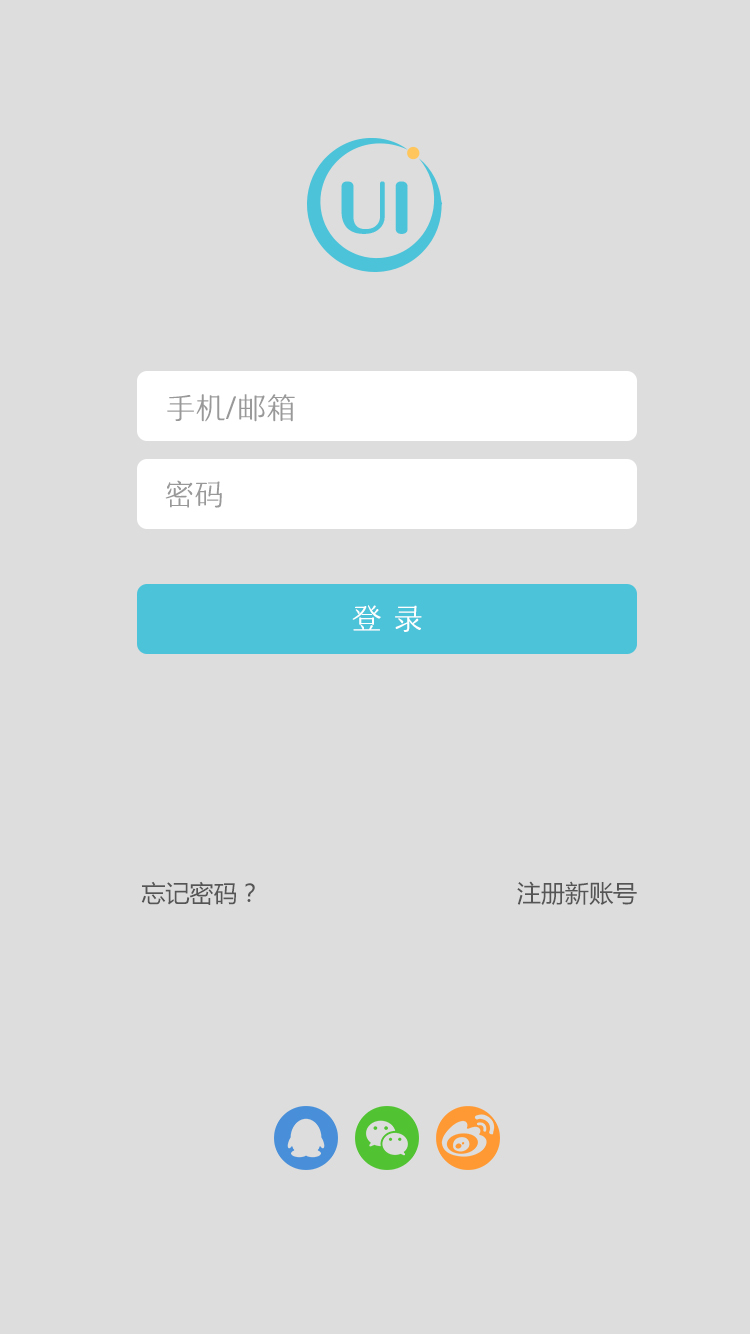
4、登录页
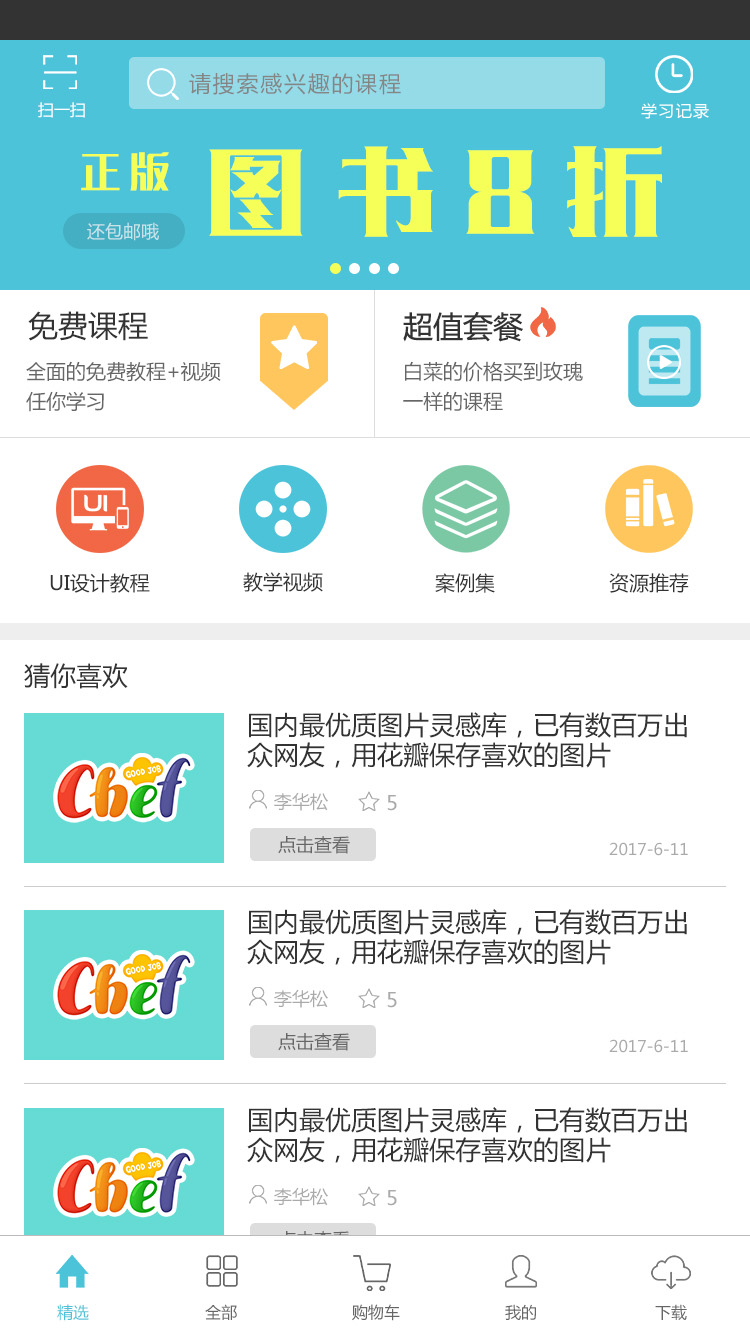
5、主页
三、总结
20天的学习,让同学们掌握了一个zblog系统的运用和简单的一点设计方法。算是增加了一点学习的技能和经历!
同学们总体表现不错,每个同学都很有自己的想法,能够根据老师的指导举一反三,学习的态度和方法很值得肯定!
知识结构的沉淀是一个漫长的事情,学习更是一辈子的事情,只有保持兴趣,掌握方法,愿意付出时间和努力,相信每一个同学都会学有所成!
明天实训答辩,每个同学都好好准备哈!
四、资源下载
如果需要我的zblog完整网站和ps设计稿的,可以自行下载哈。
zblog网站下载↓
链接:http://pan.baidu.com/s/1qYpvr7A 密码:q3k3
ps设计稿下载↓
链接:http://pan.baidu.com/s/1geI3FEz 密码:k49e














发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。