在CSS2时代,组合选择器中用的最多的是后代选择器,比如#nav li a等。因为这是CSS1版本就有的,IE6都毫无压力地支持。可是,在CSS2中新增的子元素选择器等,IE6就支持不友好了。不过,现在新版本的浏览器几乎都支持这些选择器了。
一、组合选择器
选择器举例含义版本element element#nav aid选择器nav下的所有a后代元素1element>element#nav>liid选择器nav下的子元素li,不包括第二代后的li2element+elementa+div选择紧接在<a>元素之后的<div>元素。2element1~element2h2~div
选择前面有 <h2> 元素的每个 <div> 元素。3
选择器
举例
含义
版本
element element
#nav a
id选择器nav下的所有a后代元素
1
element>element
#nav>li
id选择器nav下的子元素li,不包括第二代后的li
2
element+element
a+div
选择紧接在<a>元素之后的<div>元素。
2
element1~element2
h2~div
选择前面有 <h2> 元素的每个 <div> 元素。
3
后代选择器已经使用众多,就不解释了。关键看css2和css3增加的三个选择器。
1、子元素选择器element>element
该选择器只选择自己的第一代子元素,不能选择第二代之后的后代元素。
比如常做的水平导航下拉菜单 ,第一级li需要浮动,而下拉菜单中的li不浮动。
具体万博manbext3.0首页登录可以参考:CSS第十八课:PC端和移动端下拉菜单的实现
2、紧邻兄弟选择器element+element
两个元素必须有共同的父元素,选择A元素之后紧邻的兄弟元素B
比如不利用js实现鼠标经过出现二维码的效果。
<div class="me"> <a href=""#" class="wx"><img src="images/微信.png" /></a>" <div class="mrszhao"><img src="images/wx.jpg" alt="赵老师的微信二维码" width="150" /></div> </div>
.me{
width:40px;
height:40px;
margin:100px auto;}
.mrszhao{
margin-left:-50px;
margin-top:10px;
display:none;}
a.wx:hover+.mrszhao{
display:block;}3、普通兄弟选择器element1~element2
A~B选择器,选择 A之后出现的所有 B。
两种元素必须拥有相同的父元素,但是 B不必直接紧随 A。
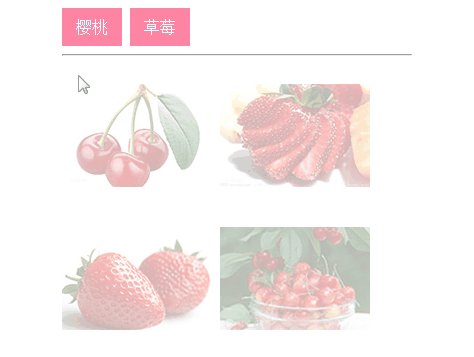
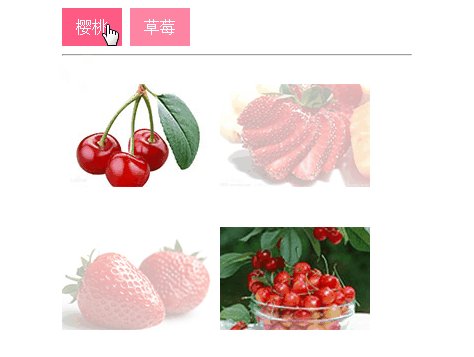
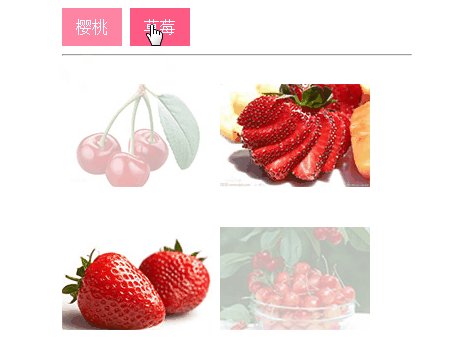
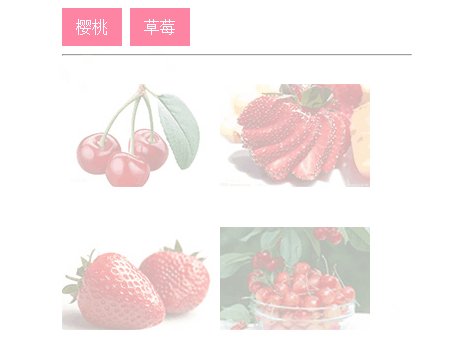
比如这个万博manbext3.0首页登录:
html代码如下:
<div class="main"> <a href=""#" class="yt">樱桃</a> <a href="#" class="cm">草莓</a>" <hr /> <div class="yingtao"><img src="images/樱桃.jpg" alt="樱桃" /></div> <div class="caomei"><img src="images/草莓.jpg" alt="草莓" /></div> <div class="caomei"><img src="images/草莓1.jpg" alt="草莓" /></div> <div class="yingtao"><img src="images/樱桃1.jpg" alt="樱桃" /></div> </div>
CSS代码如下:
.main{
width:350px;
margin:20px auto;}
.yt,.cm{
display:inline-block;
width:60px;
padding:10px 0;
background-color:rgba(255,51,102,0.6);
color:#fff;
text-align:center;
text-decoration:none;
}
.yt:hover,.cm:hover{
background-color:rgba(255,51,102,0.8);
}
.main div{
margin:20px 0;
display:inline-block;
}
.main img{
opacity:0.3;}
a.yt:hover~.yingtao img{
opacity:1;
}
a.cm:hover~.caomei img{
opacity:1;}没有 js,也能完成一些简单的交互效果。关键是理解后代、父子、兄弟之间的关系。


发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。