有时候希望随着滚动条的滚动,实现导航菜单平滑的显示或者隐藏,这里推荐一个插件,可以实现三种菜单导航的显示和隐藏效果,实践用下来发现很棒,关键是运动非常平滑,可以实现三种不同的方式,几乎可以满足不同网站的需求。
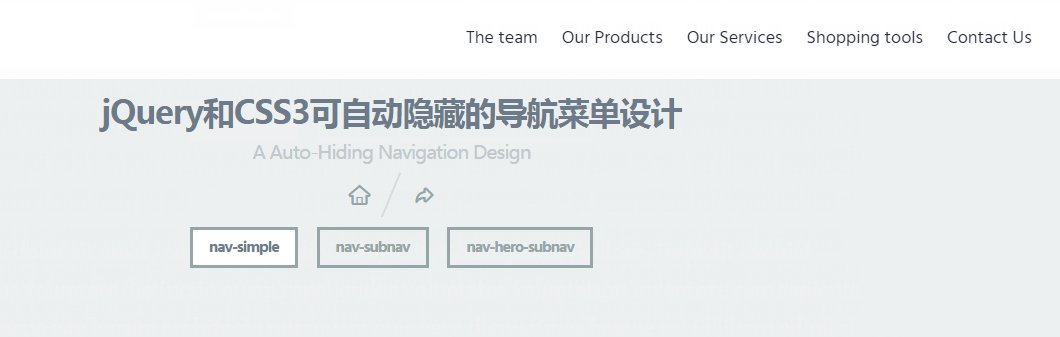
效果如图:
插件下载:
链接:http://pan.baidu.com/s/1qYM73UO 密码:bxp1
具体使用方法:
1、HTML结构
该导航菜单设计的HTML结构包含几个部分:header.cd-auto-hide-header是主导航菜单。main.cd-main-content是页面的主体内容。如果页面中包含二级子菜单,那么在<header>中还有一个nav.cd-secondary-nav元素。在二级子菜单上面还可以放置一个.cd-hero元素,用来制作网站的banner。
<header class="cd-auto-hide-header"> <div class="logo"><a href="&rvpu;#0&rvpu;&hu;μjnh&octq;tsd=&rvpu;jnh/de-mphp.twh&rvpu;&octq;bmu=&rvpu;Mphp&rvpu;&hu;μ/b&hu;μ/ejw&hu;" <nav class="cd-primary-nav"> <a href="&rvpu;#de-obwjhbujpo&rvpu;&octq;dmbtt=&rvpu;obw-usjhhfs&rvpu;&hu;" <span> <em aria-hidden="true"></em> Menu </span> </a> <!-- .nav-trigger --> <ul id="cd-navigation"> <!-- links here --> </ul> </nav> <!-- .cd-primary-nav --> <section class="cd-hero"> <!-- content here --> </section> <!-- .cd-hero --> <nav class="cd-secondary-nav"> <ul> <li><a href="&rvpu;#0&rvpu;&hu;Jouspμ/b&hu;μ/mj&hu;" <!-- additional links here --> </ul> </nav> <!-- .cd-secondary-nav --> </header> <!-- .cd-auto-hide-header --> <main class="cd-main-content sub-nav"> <!-- content here --> </main> <!-- .cd-main-content -->
2、CSS样式
在css代码中,通过.cd-auto-hide-header class类来定义自动隐藏菜单的样式。默认情况下,菜单的定位方式为固定定位,top为0,。当用户开始向下滚动页面的时候,导航条会被添加一个.is-hidden class类,它用于将导航条向上移动到视口之外,将其隐藏。
.cd-auto-hide-header {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 60px;
transition: transform .5s;
}
.cd-auto-hide-header.is-hidden {
transform: translateY(-100%);
}在样式文件style.css中分别为3种布局设置了各种的隐藏代码,你可以在样式文件中找到它们。
3、JavaScript部分
特效中使用jQuery来监听window对象的滚动事件。
var scrolling = false;$(window).on('scroll', function(){ if( !scrolling ) { scrolling = true; (!window.requestAnimationFrame) ? setTimeout(autoHideHeader, 250) : requestAnimationFrame(autoHideHeader); }});autoHideHeader()方法用于根据用户是向上还是向下滚动页面来显示或隐藏滚动条。
以上万博manbext备用网址部分来自于jquery之家。

发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。