当我们制作导航栏的时候,希望在当前页添加一个选中的状态,方便用户识别自己的当前位置。
如图所示:
完成这个效果有两种方法,一种是在a标签上添加current样式,一种是在li上面添加current样式,两种办法都可以。
一、HTML结构
<div class="divNavBar"> <ul> <li><a href="http://localhost/">首页</a></li> rel="nofollow" <li><a href="http://localhost/category-12.html">前端万博manbext备用网址</a></li> rel="nofollow" ... <li><a href="http://localhost/aboutme.html">关于我</a></li> rel="nofollow" <li><a href="http://localhost/all.html">文章归档</a></li> rel="nofollow" </ul> </div>
二、CSS样式
如果是为li添加class为current的样式
.divNavBar>ul>li.current{
background-color:#5EB309;}三、JavaScript代码
$(function(){
$(".divNavBar>ul>li>a").each(function(){
$this = $(this);
if($this[0].href="=String(window.location)){ //判断当前a的链接是不是和浏览器地址栏链接一致"
$(this).parent().addClass('current'); //一致,则为当前a的父元素li添加class为current属性
$(this).siblings().removeClass("current"); //为当前li的兄弟姐妹元素移除class属性
}
})
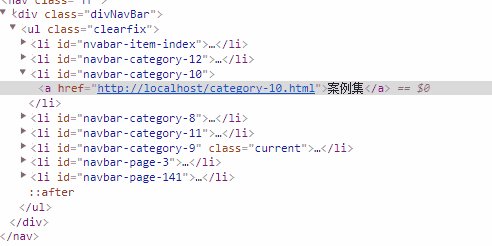
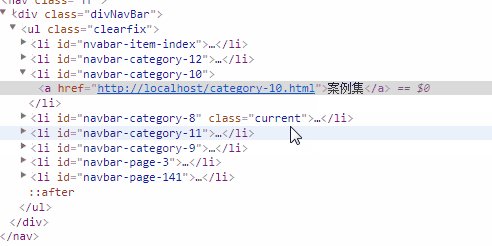
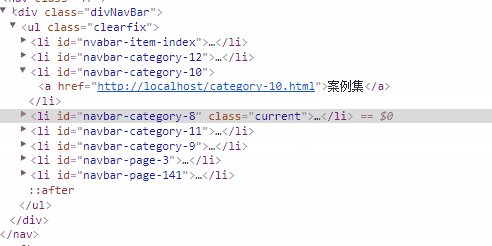
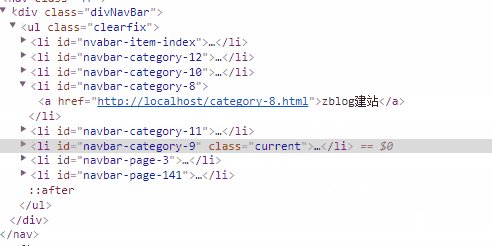
})可以查看到随着导航栏的点击,li在切换class属性。
第二种方法则是为a添加。
那么css样式则是:
.divNavBar>ul>li>a.current{
background-color:#5EB309;}javascript脚本则是:
$(function(){
$(".divNavBar>ul>li>a").each(function(){
$this = $(this);
if($this[0].href="=String(window.location)){ //判断当前a的链接是不是和浏览器地址栏链接一致"
$this.addClass("current");; //一致,则为当前a添加class为current属性
this.parent().siblings().children("a").removeClass("current"); //为当前a的父元素li的兄弟姐妹元素的子元素a移除class属性
}
})
})效果都是一样的,就不截图啦。


发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。