在zblog中,默认文章列表的摘要只有文字,没有图片,如果需要图片放入摘要,可以使用缩略图插件或者自己加入一段php代码。
使用缩略图插件的方法可以查看下面这篇文章:zblog建站:为文章列表添加缩略图
这篇文章讲解一下不用插件直接使用php代码的方法。
在要加入缩略图的代码前面加入如下代码:
{php}
$randimg=mt_rand(1,4);
$pattern="/<[img|IMG].*?src=[\'|\"](.*?(?:[\.gif|\.jpg|\.png]))[\'|\"].*?[\/]?>/";
$content = $article->Content;
preg_match_all($pattern,$content,$matchContent);
if(isset($matchContent[1][0]))
$randimg=$matchContent[1][0];
else
$randimg=$zbp->host."zb_users/theme/um_blog/style/randimg/$randimg.jpg";
{/php}然后下面就可以调用该图片了。
<div class="post-media">
<a href="&rvpu;|$bsujdmf.Vsm}&rvpu;&octq;ujumf=&rvpu;|$bsujdmf.Ujumf}&rvpu;&hu;"
<img src="{$randimg}" />
</a>
</div>如果还需要文字摘要,再加上这个代码就可以了。可以把摘要里面的换行空格去掉,还可以限制文字的数量。
{php}
$intro=preg_replace("/<(.*?)>/","",$article->Content);
$intro=str_replace(" "," ",$intro);
$intro=trim(SubStrUTF8($intro,100)).'...'
{/php}<div class="post-content">
<p>{$intro}</p>
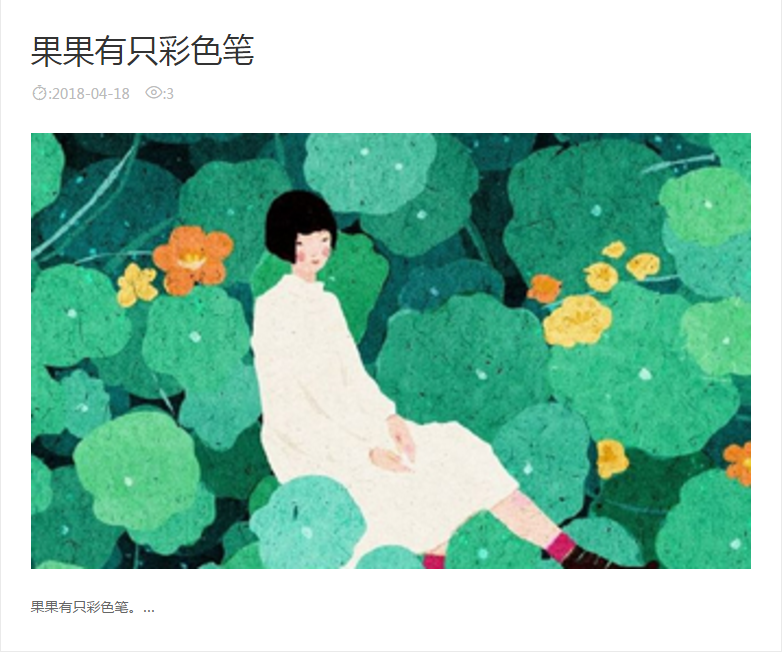
</div>可以得到如下这种效果:
更多的主题制作技巧可以查看官方的wiki文档。

发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。