在学习配色之前,至少应该搞明白了12色环的基础知识,掌握了色相、纯度、明度三个要素之间的关系,这样配色的时候才能明白千变万化的色彩之间的关系。
自己选色配色是个很高级的活儿,不过今天有adobe爸爸替我们干了一件大事,利用adobe color CC在线配色网站的几种配色方法,你也可以轻松get到这几个姿势。
一、同色相配色
这估计是最简单的配色了,单色配色,不用改变色相,只需要改变颜色的纯度和明度,就可以配出深浅、明暗不一的颜色来表达层次感。
举栗子:
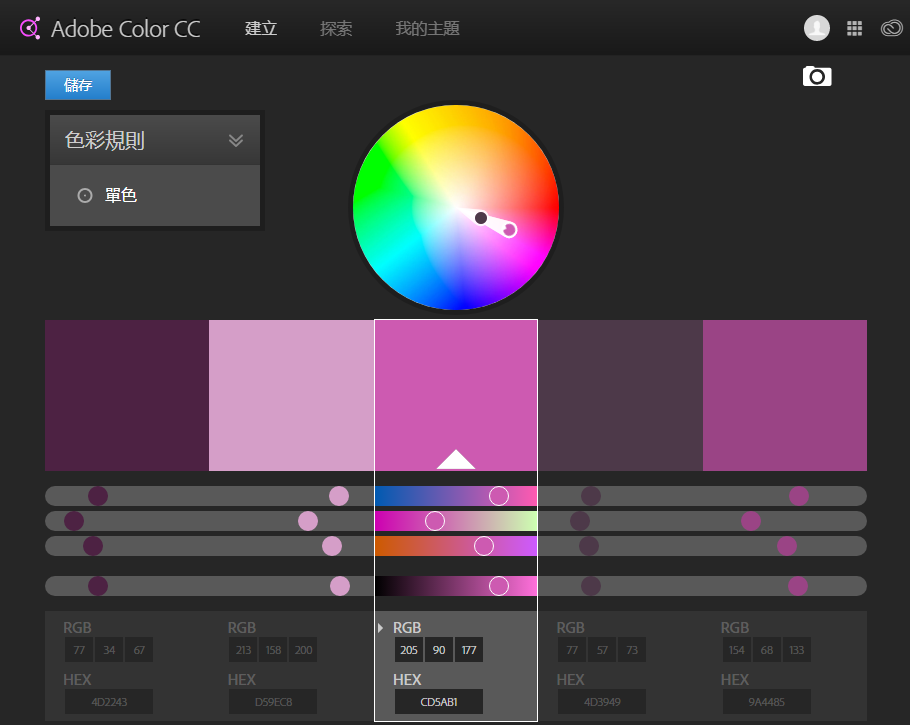
下面这个图就是使用的单色配色,同一个色相,改变了明度和纯度。
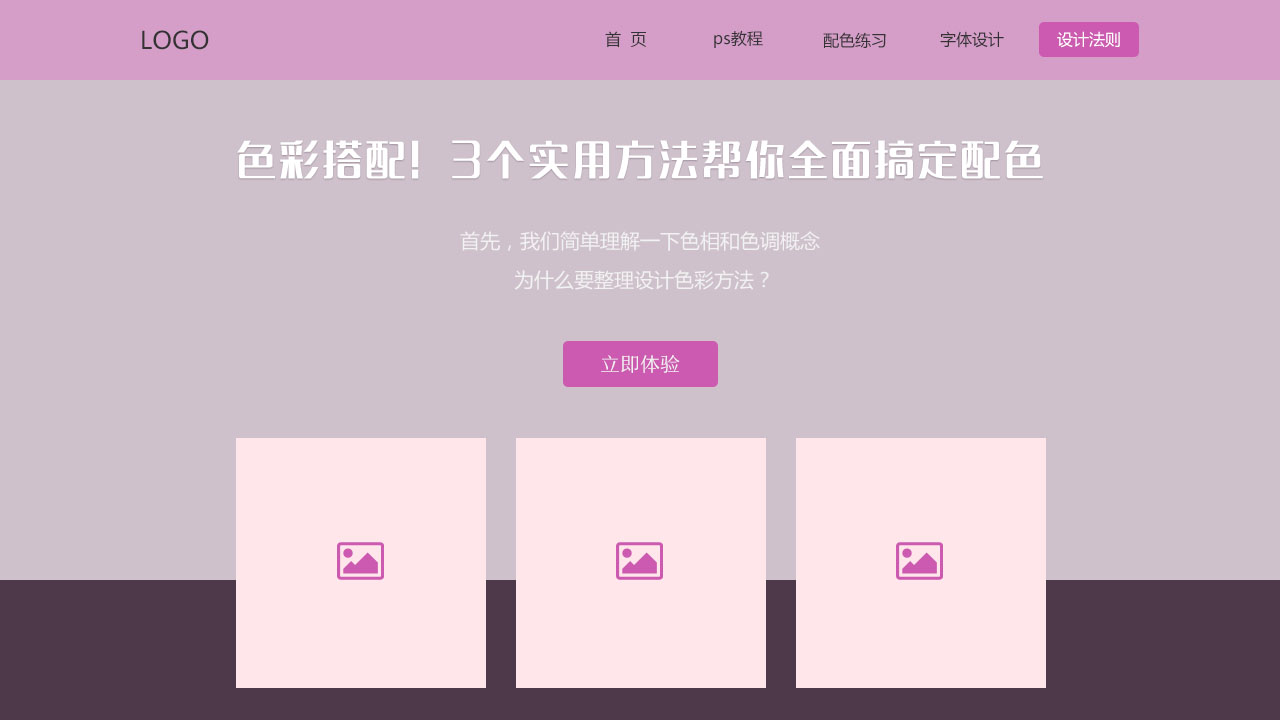
用这个配色表搭配出来的界面,如下:
这种配色很简单,但也容易单调。
二、类似色、邻近色配色。
色彩在色环上差距大概在30度左右的可以叫做邻近色,因为你中有我,我中有你,手拉手做好邻居。60度左右的可以叫做类似色,因为物以类聚,颜色具有类似的一些情绪,比如红黄都是暖色,因为传达了类似的情感特征,所以叫类似色。
举栗子:
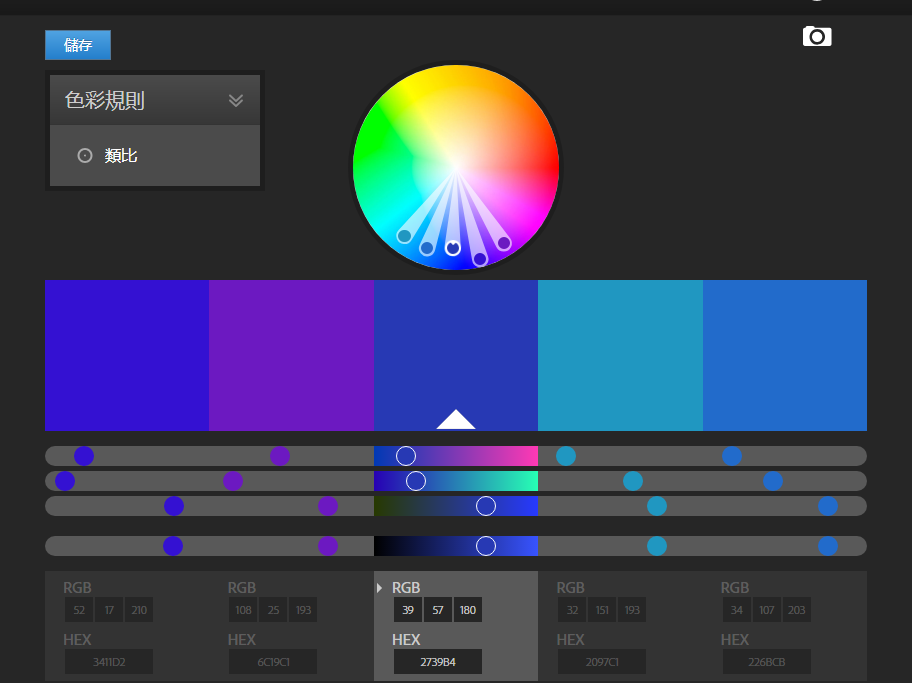
蓝色和青色是邻近色,蓝色和蓝紫色是邻近色。
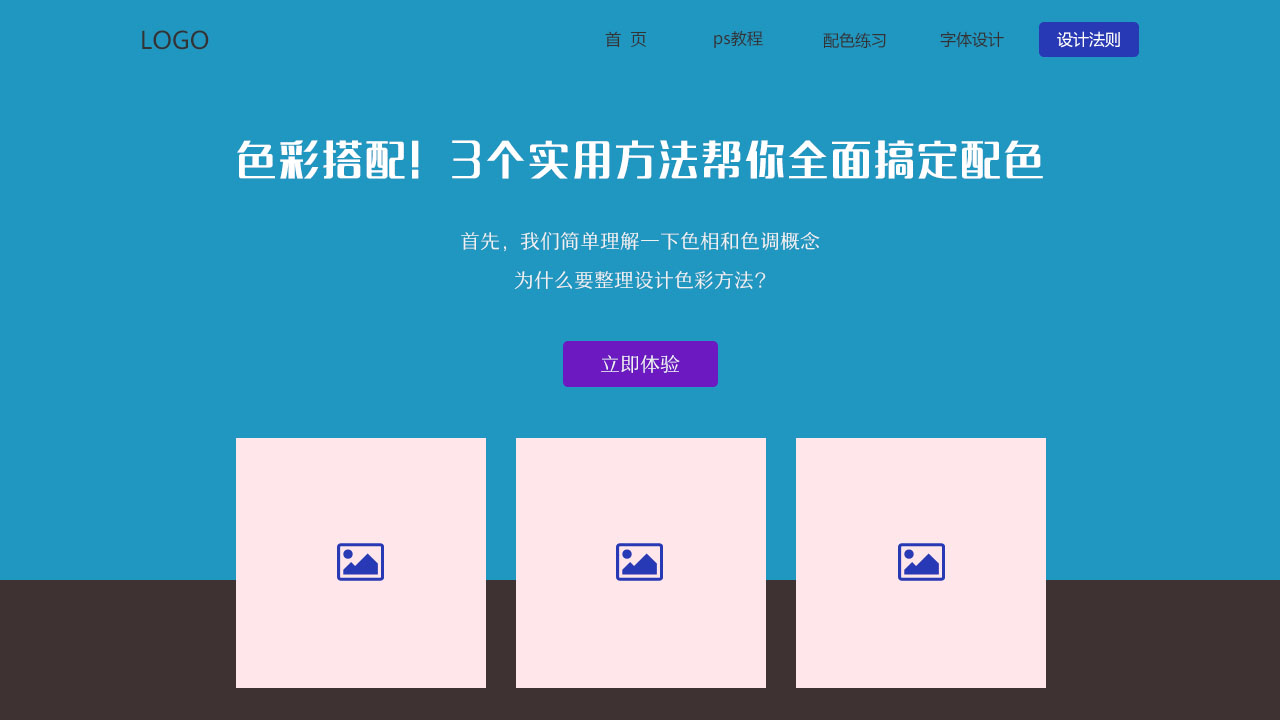
看图,可以配成下图这个样儿:
三、中差色配色。
中差色就是中等差异,有点对比,但是又不够强,所以颜色在色环上大概差距90度左右。
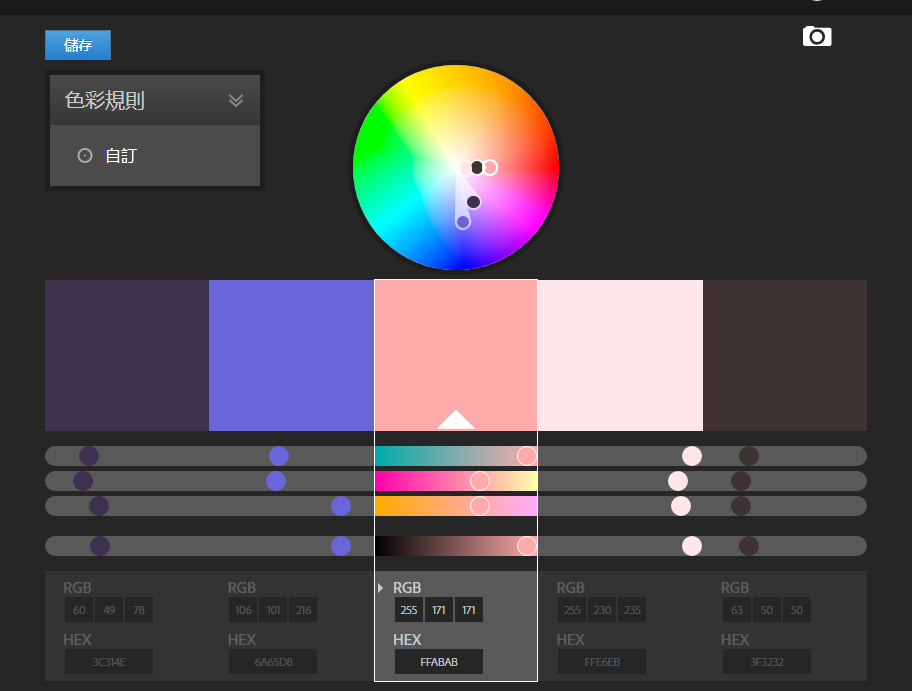
因为adobe color CC没有中差这个选项,所以可以选择自定义。
粉色和紫色是一个中差对比配色,其他颜色可以使用低饱和高明度或者低明度等做一些调和。
万博manbext3.0首页登录如下:
四、对比配色。
对比色,就是120度左右的对比颜色,RGB红绿蓝在360度的色环上面,就刚好是对比色。让颜色保持一个色调,可以降低颜色的对比感,保持和谐。
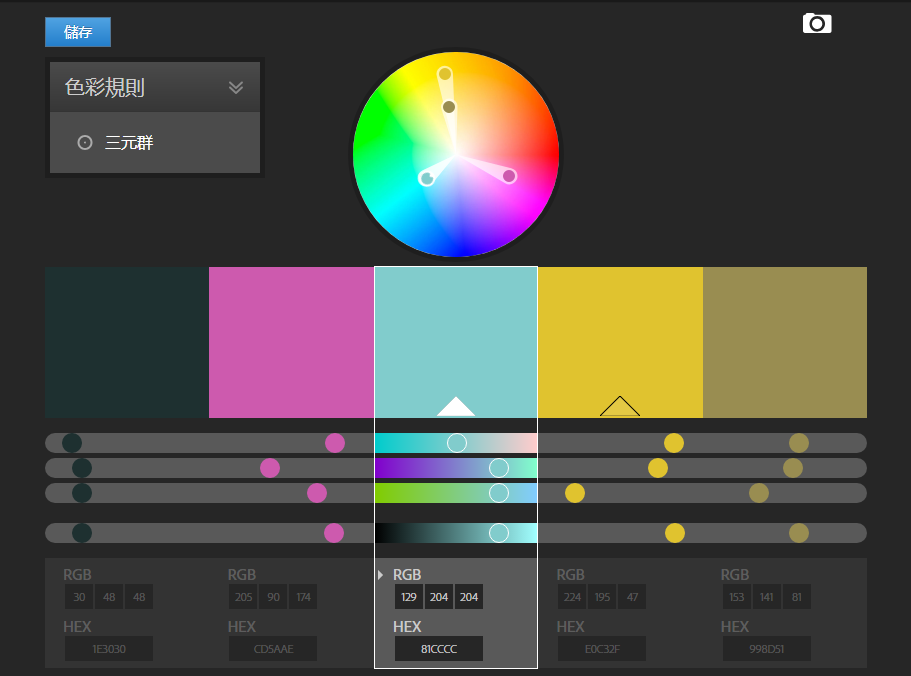
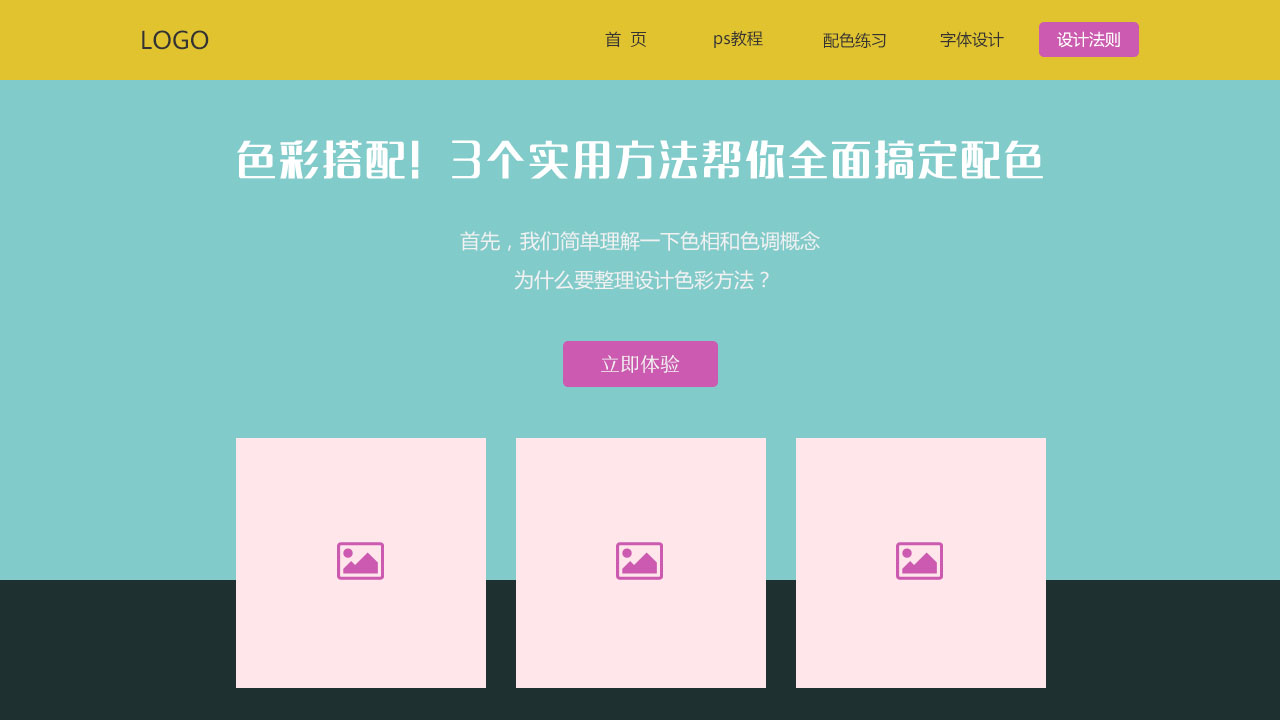
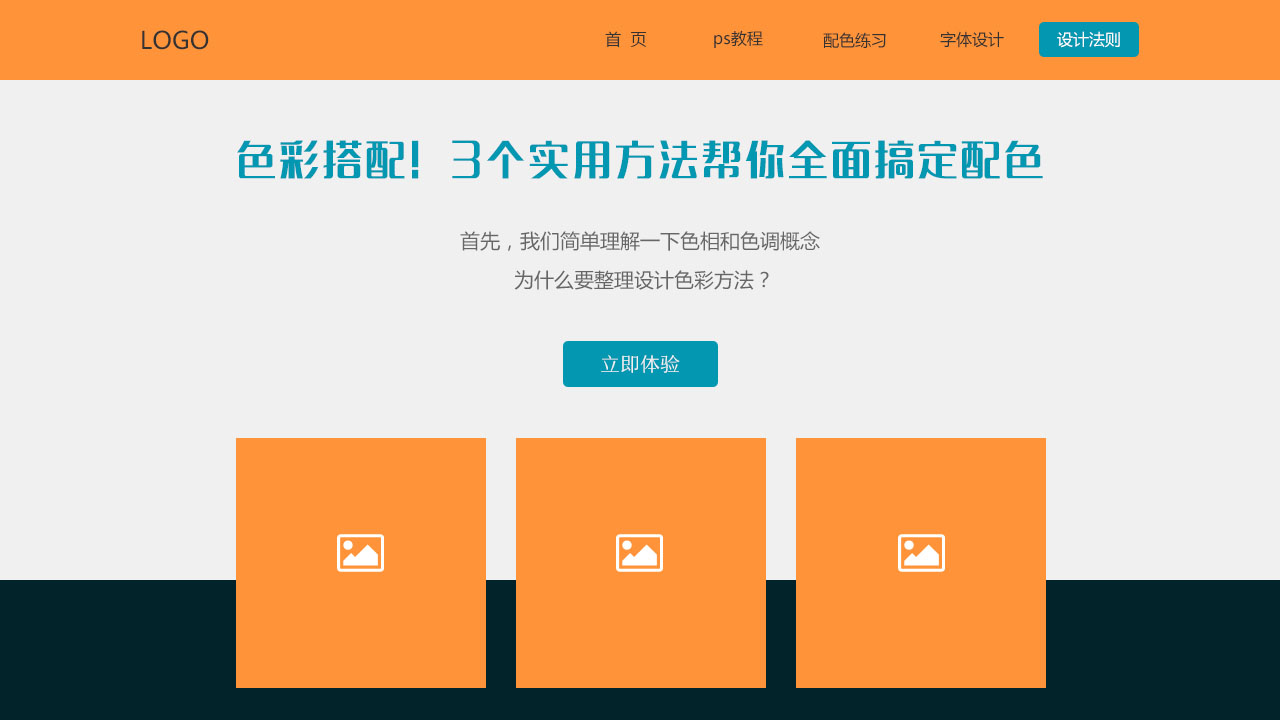
采用三元群配色,就是对比配色。
可以配出如下万博manbext3.0首页登录:
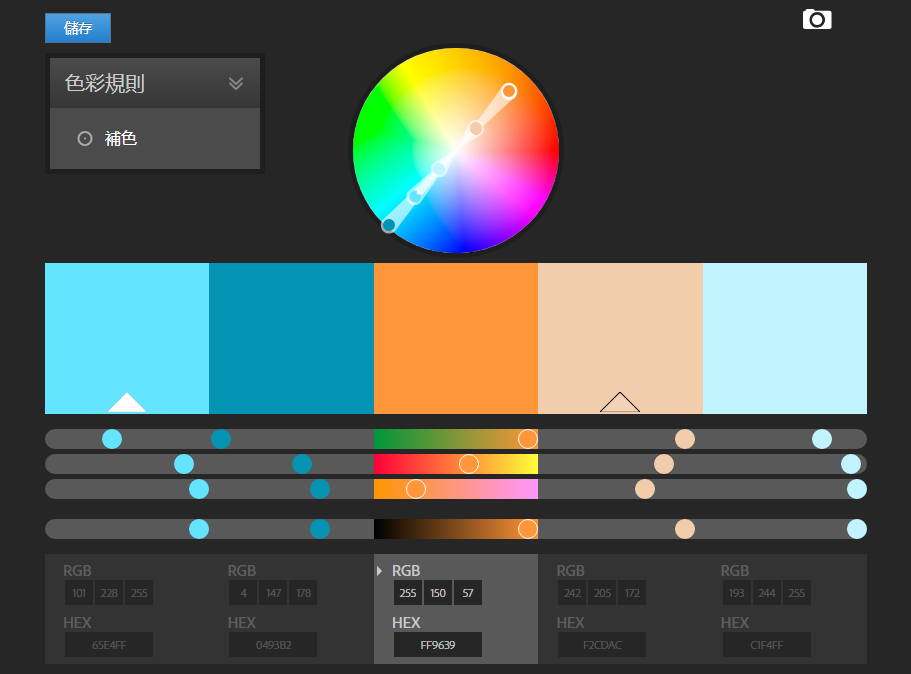
五、互补色配色。
互补色就是色环上180度的势不两立的两个颜色,配好了让人惊叹,配坏了让人惊吓。
对比有点浓郁,只能用白色调和一下。
六、中性色配色。
这是我挺喜欢的一种配色,主导色用黑白灰,再用一种或者两种有色彩进行点缀提亮画面,有彩色之间又可以用邻近色、对比色、互补色等进行搭配。
这种配色特别适合具有艺术范儿的,或者展示很多颜色丰富的作品等艺术性网站,因为黑白等无彩色不具有情感倾向,所以叫中性色,可以减轻对于丰富内容的影响。
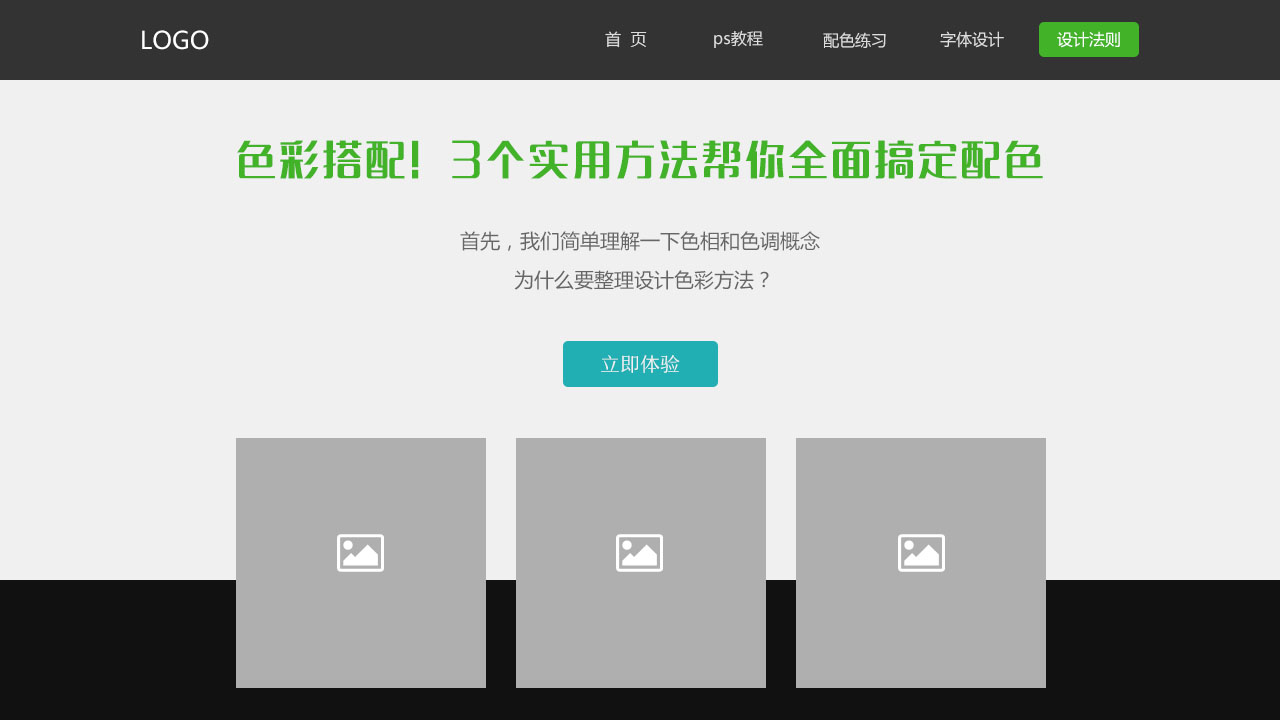
在下面这个万博manbext3.0首页登录里,使用了绿色作为点缀色,然后又使用了和绿色比较接近的蓝绿色,看起来还是很和谐的。
黑色和白色可以和任何有彩色搭配,黑色能让有彩色更亮更饱和,突出有彩色,白色却会削弱有彩色的靓丽。
周末啦,又可以陪着宝贝耍耍耍!!
明天是母亲节,祝自己母亲节快乐!












发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。