开始JavaScript的万博manbext3.0首页登录更新了。
第一个万博manbext3.0首页登录是模仿微信界面发送信息。
1、点击头像可以模拟切换用户。
2、输入信息,点击发送可以显示在屏幕上。
3、新信息在上方,旧信息在下方,方便有滚动条的时候能直接看到新信息,而不是拖拉滚动条看下面的新内容。
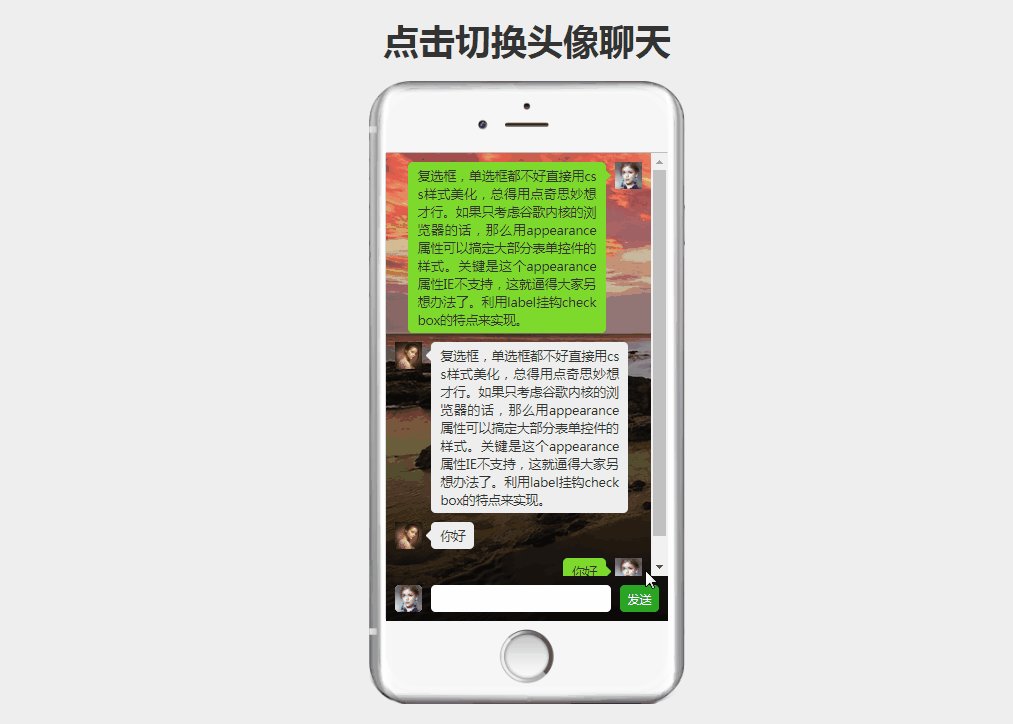
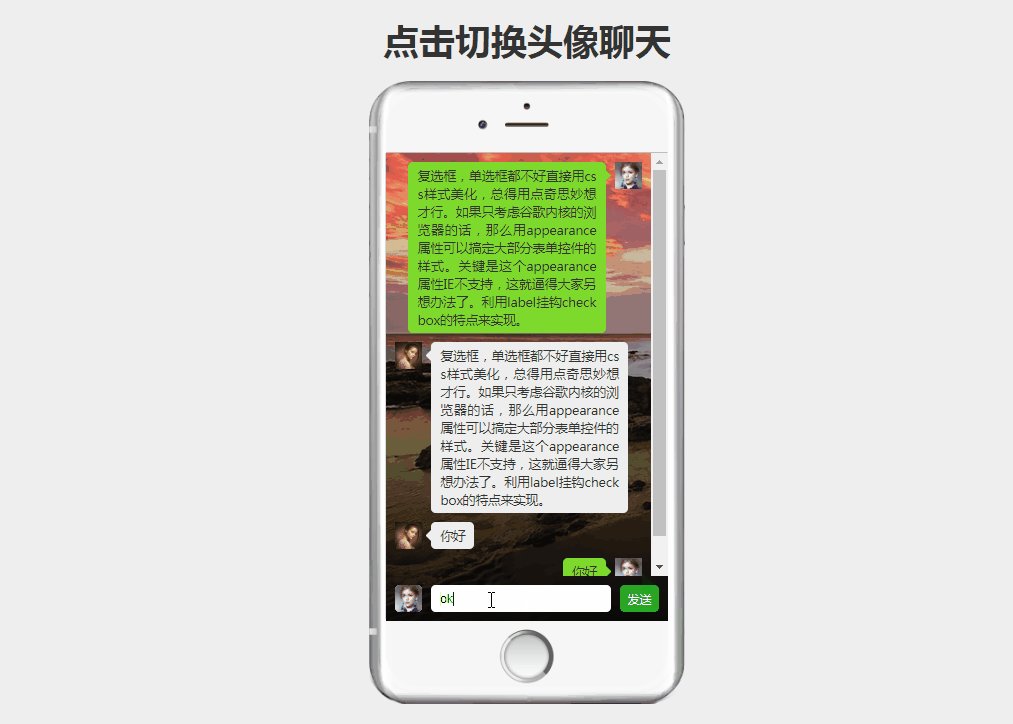
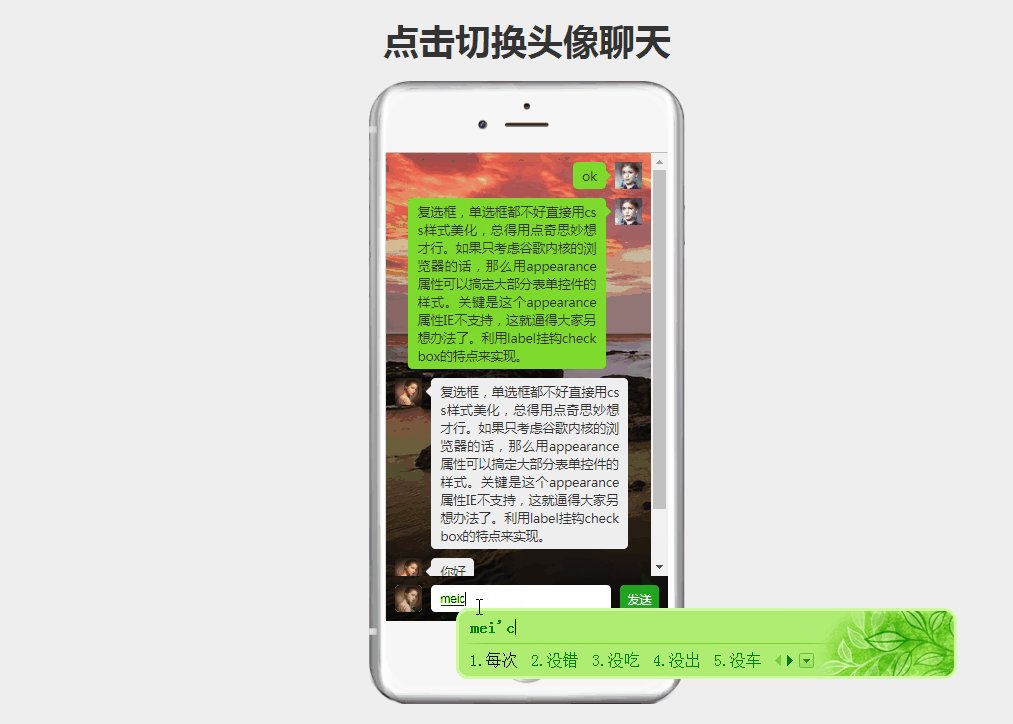
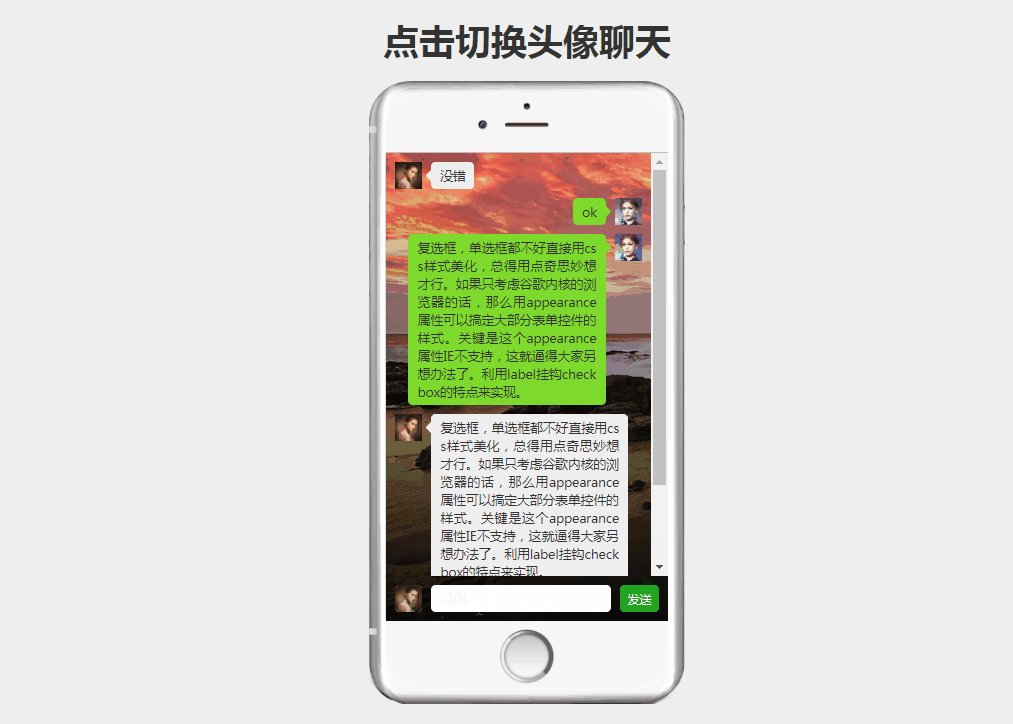
话不多说,上效果图:
页面具体效果可以点击查看
一、html代码
<h1>点击切换头像聊天</h1> <div id="iphone"> <div id="wrap"> <div id="content"> <ul id="list" class="clearfix"> </ul> </div> <div id="chat-box" class="clearfix"> <form id="chat" method="post" action=""> <div id="moji-wrap" class="fl"> <img src="images/1.jpg" id="moji"> </div> <div id="text-wrap" class="fl"> <input type="text" id="text" autofocus autocomplete="off"> </div> <div id="send" class="fl"> <input type="button" id="btn" value="发送"> </div> </form> </div> </div> </div>
二、css代码
*{
box-sizing:border-box;}
body,form,input,ul{
margin:0;
padding:0;}
body{
font:0.875em "microsoft Yahei";
color:#333;
background:#eee;}
h1{
text-align:center;
color:#333;
font-size:2.5rem;
margin:20px 0;}
li{
list-style:none;}
input{
outline:none;
border:none;}
.fl{
float:left;}
.clearfix::after{
content:"";
display:block;
clear:both;}
#iphone{
width:351px;
height:692px;
background:url(images/iphone6.png) no-repeat;
margin:0 auto;
padding:80px 0 95px;}
#wrap{
width:313px;
height:520px;
background:linear-gradient(transparent,rgba(0,0,0,.9)),url(images/bg.jpg) no-repeat;
margin:0 auto;}
#content{
width:100%;
height:470px;
padding:10px;
overflow:auto;
}
#list li{
width:100%;/*每个li都是百分百的宽度,可以避免浮动的时候并排。*/
margin-bottom:10px;
}
#list li.myself{/*我的话靠右边。*/
float:right;}
#list li.friends{/*朋友的对话靠左边。*/
float:left;}
#list li img{
width:30px;
float:left;
}
#list li.friends img,#list li.myself div{
margin-right:10px;}
#list li.myself img,#list li.myself div{
float:right;}
#list li.friends img,#list li.friends div{
float:left;}
#list li div{/*设置最小高度和最大宽度,以及多行文字的对齐和断字方式。*/
position:relative;
padding:5px 10px;
max-width:80%;
min-height:30px;
border-radius:5px;
word-wrap:break-word;
word-break:break-all;
text-align:justify;
line-height:1.5;}
#list li div::after{/*设置三角形*/
content:"";
position:absolute;
border-right:6px solid #eee;
border-top:6px solid transparent;
border-bottom:6px solid transparent;
top:9px;/*30-12=18/2=9*/
left:-6px;
}
#list li.myself div::after{
border-right:none;
border-left:6px solid #7EDA2C;
left:auto;
right:-6px;
}
.mychatbox{
background-color:#7EDA2C;
}
.fchatbox{
background-color:#eee;
}
#chat-box{
height:50px;
padding:10px;
}
#moji-wrap{
width:30px;
height:30px;
border-radius:5px;
overflow:hidden;
background:#fff;
margin-right:10px;
}
#moji-wrap img{
width:100%;
}
#text{
width:200px;
height:30px;
border-radius:5px;
padding-left:10px;
margin-right:10px;
}
#btn{
width:43px;
height:30px;
border-radius:5px;
background:rgba(33,165,33,1);
color:#fff;}
#btn:active{
background:rgba(33,165,33,.8);}三、js代码
window.onload=function(){
//找元素
var oUl=document.getElementById("list");
var oMoji=document.getElementById("moji");
var oText=document.getElementById("text");
var oBtn=document.getElementById("btn");
var status=true;/*定义一个图片的状态。*/
//点击切换表情
oMoji.onclick=function(){
if(status){
this.src="images/2.jpg"
}else{
this.src="images/1.jpg"
}
status=!status;// 状态取反,一个对象点击要执行两个动作,需要一个开关来记录状态。
}
/*点击按钮发送对话*/
oBtn.onclick=function(){
if(oText.value!=''){ /*不能为空*/
if(status){/*默认第一张图片是我。添加对话。*/
oUl.innerHTML="<li class='myself'><img src='"+oMoji.src+"'><div class='mychatbox'>"+oText.value+"</div></li>"+oUl.innerHTML;}
else{
oUl.innerHTML="<li class='friends'><img src='"+oMoji.src+"'><div class='fchatbox'>"+oText.value+"</div></li>"+oUl.innerHTML;
}
oText.value="";/*清空输入框*/
}
else{
alert('不能啥也不说啊!');}
}
}万博manbext3.0首页登录具体下载地址:
链接: https://pan.baidu.com/s/1luXpWebQKUlE8csi5uBy0A 提取码: 2ttq

发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。