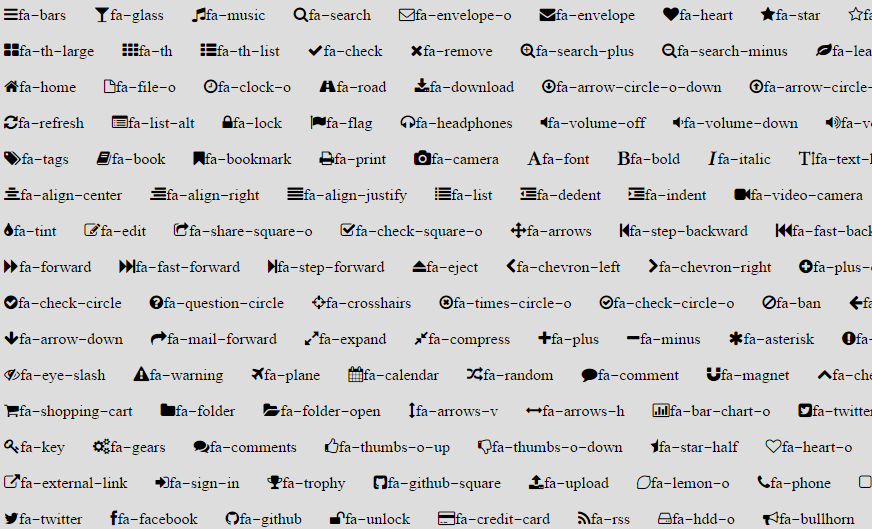
网站上面不是所有的图片都是图片,有些小图标可能是一种特殊字体呈现的,比如这种纵向导航前面的小图标。
具体的使用方法如下:
1、先下载FontAwesome字体和对应的CSS文件,放在自己的站点css文件夹中。
2、在html页面中调用该css文件,代码如下:
<link rel="stylesheet" type="text/css" href="css/font-awesome.min.css">
3、在需要显示小图标的地方使用如下格式的代码:
<i class="fa fa-home"></i><!--只要静止的小图标--> <i class="fa fa-glass fa-spin"><!-fa-spin表示动画,animation:fa-spin 2s infinite linear,infinite表示动画的运动次数为无止尽,如果为1则表示执行一次动画效果,不停旋转的高脚杯-->fa-glass</i> <i class="fa fa-music fa-rotate-180"><!--fa-rotate-180 旋转180度-->fa-music</i>
css文件中定义了很多种小图标,fa-home表示的是一个小房子,fa-eye表示的是一只眼睛,具体的什么代码表示什么图标可以下载下面的这个文件查看。
在很多要显示小图标的地方很有用哦,需要的童鞋就拿去吧。


发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。