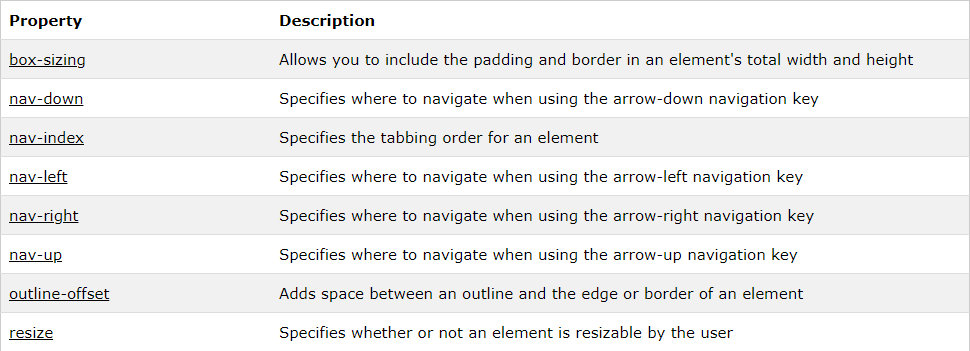
CSS3中,新增了如下的user interface(用户界面)特性:
但是,除了box-sizing,outline-offset,resize的支持度不错之外,其他几个特性浏览器全部不支持。曾经早期的Opera还支持,自从被Chrome收编之后,也都不支持了。
所以,这篇文章只谈被浏览器支持的三个特性。
一、box-sizing
这个特性简直是所有被布局时宽度计算折磨的人的福音。
想当初还是固定宽度布局的PC年代,拿着计算器算width的时候,真的是数学不好的人都不配做前端了。
在了解这个特性的时候,先回顾一下以前的盒模型。
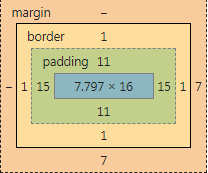
在早期,一个容器的width和height只表示它的内容(content)宽高,而不是实际的占位宽高,如果增加了border、padding、margin的值之后,容器的占位宽高也会增加。这样就会导致布局发生错乱,所以一旦改动了padding或者border的值,宽度width的值也需要重新计算,以匹配布局的精准。
有了box-sizing这个属性之后,可以更改盒模型宽度width的包含范围。
box-sizing:content-box还是跟以前一样。width是内容的宽度。
box-sizing:border-box,表示width包含了border、padding、content的宽度,不包含margin的值。
所以,只要确定width的值,不管怎么修改border和padding的值,width的总值不变,只是让content的宽度发生变化。布局的稳定性大大加强。
源代码如下:
See the Pen box-sizing by zhaolanzhen (@mrszhao) on CodePen.
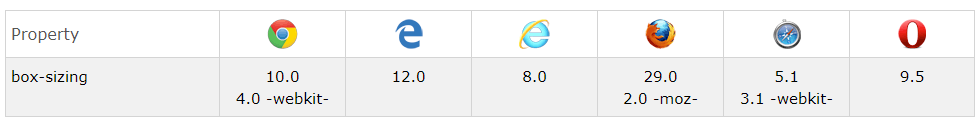
在浏览器中的支持挺好,所以可以放心的用。
二、outline和outline-offset
该属性是为元素的border或边缘到outline轮廓之间添加空间。
outline的用法和border一样,不一样的是,它不占据文档流的空间。这是一个很好的特性,可以只专注于效果,而不用考虑对布局的影响。而且不一定是矩形。
outline所有浏览器都支持。
outline-offset就悲催了,所有浏览器都支持,除了IE,不管是高版本的,还是低版本的IE,都不支持。
很适合用来做容器的突出强调效果。
比如天猫的这种突出border的效果,因为天猫自身的用户范围广泛,所以必须有很强的兼容性,也就是IE必须兼容,所以只能使用border和margin的负值来解决border占据空间的问题。
margin左右为负值的时候,可以增加容器的宽高。上下为负值的时候,可以移动容器的位置。
简单代码可以查看:
See the Pen border和margin的负值 by zhaolanzhen (@mrszhao) on CodePen.
而如果用了outline,一切就变得很简单了。
See the Pen outline-offset by zhaolanzhen (@mrszhao) on CodePen.
不仅可以设置不占据空间的outline,还可以设置outline与容器的offset间距值。
唯一遗憾的就是,IE彻底不兼容。
border有border-radius可以做圆角,而outline则没有w3c规范的匹配圆角属性,firefox有私有属性-moz-outline-radius,用法和border-raidus一样一样的。
不过没有谷歌的支持,移动端都没啥用,也只能另想办法了。
不想占据空间,又想有圆角,可以利用box-shadow的阻塞属性。
See the Pen aPgBaG by zhaolanzhen (@mrszhao) on CodePen.
三、resize
该属性可以实现用户改变一个元素的尺寸。
只要这个元素可以设置overflow属性就可以用。
注意:overflow属性不能为visible。
resize: none|both|horizontal|vertical|initial|inherit;
默认值是none,horizontal可以调整宽度,vertical可以调整高度,both表示宽高都可以调整。initial表示使用默认值。inherit表示继承自父元素。
兼容性:除了IE不支持,其它都ok。
See the Pen resize by zhaolanzhen (@mrszhao) on CodePen.
对于textarea这种默认可以调整大小的元素,利用resize:none,可以改变成不可调整尺寸。
如果前端没有IE该多好。





发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。