for循环是一个很强大的流程结构,如果你要重复做某件事情,每次处理的值不一样,就可以用循环。
循环要满足一个基本的条件:那就是必须在某个时刻停止循环,否则陷入死循环是要死机的。
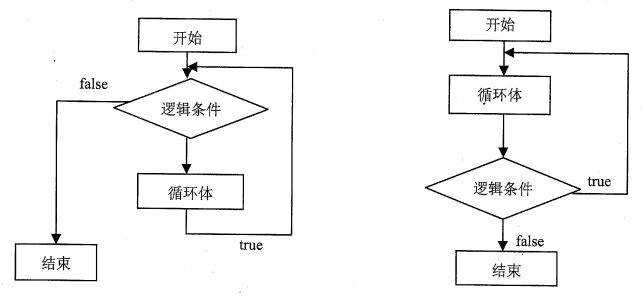
循环的流程结构图如下:
一、不同类型的循环
for循环 在代码块中循环多次
while循环 当指定的条件为真时,循环通过一个代码块
do...while循环 先通过一个代码块再判断条件,为真,继续循环,不为真,跳出循环。
for/of循环 循环访问对象的属性
for/in循环 循环访问可重复对象的值
二、各类循环介绍
1、for循环
这是用的最多的循环了。
for (语句 1; 语句 2; 语句 3) {
要执行的代码块
}语句 1 :在循环(代码块)开始之前执行。典型地被用于初始化一个计数器。该表达式可以使用var或let关键字声明新的变量,使用var声明的变量不是该循环的局部变量,而是与for循环处在同样的作用域中。用let声明的变量是语句的局部变量。
语句 2 :定义运行循环(代码块)的条件。如果该表达式的结果为true, 代码块将被执行。为false,跳出循环体。
语句 3 :会在循环(代码块)每次被执行后执行。每次循环的最后都要执行的表达式。执行时机是在下一次条件判断之前。通常被用于更新或者递增计数器变量。
三个语句都是可选的。
for (var i = 0; i < 9; i++) {
console.log(i);
}var i = 0;
for (; i < 9; i++) {
console.log(i);
}for (var i = 0;; i++) {
console.log(i);
if (i > 3) break;
}可以忽略所有的表达式。确保使用了break语句来跳出循环并且还要修改(增加)一个变量,使得break 语句的条件在某个时候是真的。
var i = 0;
for (;;) {
if (i > 3) break;
console.log(i);
i++;
}var sum=0;
for(var i=0;i<=100;i++){
sum+=i;
}
console.log(sum,i);var arr=[12,13,45,59,48];
var arr1=[];
for(var i=0;i<arr.length;i++){
//是3的倍数的值存入新数组并返回新数组的长度。
if(arr[i] % 3 ==0){
var len= arr1.push(arr[i]);
}
}
console.log(arr1,len);var str="habby";
var str1='';
for(var i=0;i<str.length;i++){
var s=str.charAt(i);
if(s=='b'){
// replace()不会修改原字符串,会返回新字符串。
str1=str.replace(s,'p');
// replace()只会替换第一个匹配的字符,所以需要更新原始字符串。
str=str1;
}
}
console.log(str1); //happy2、while循环
while (条件) {
要执行的代码块
}条件表达式,在每次循环前被求值。如果求值为真,statement就会被执行。如果求值为假,则跳出while循环执行后面的语句。
var n = 0;
var x = 0;
while (n < 3) {
n++;
x += n;
console.log(n,x);
}3、do...while循环
这是一个变种。
在执行语句块后检测条件,所以指定的语句块至少执行一次。
do {
要执行的代码块
}
while (条件);var i = 1;
var result = 0;
do {
result += i;
i++
} while (i <= 100)
console.log(result, i)4、for/of循环
for/of允许您循环可重复的数据结构,如数组(Arrays)、字符串(Strings)、映射(Maps)、节点列表(NodeLists)等。
这是ES6新增的循环结构。
for (variable of iterable) {
// code block to be executed
}variable :在每次迭代中,不同属性的值被分配给变量。变量可以用const、let或var声明。
iterable:有可重复属性的对象
let iterable = 'boo';
for (let value of iterable) {
console.log(value);
}
// "b"
// "o"
// "o"let iterable = [10, 20, 30];
for (let value of iterable) {
value += 1;
console.log(value);
}
// 11
// 21
// 31(function() {
for (let argument of arguments) {
console.log(argument);
}})(1, 2, 3);
// 1
// 2
// 3let aP = document.querySelectorAll("p");
for (let p of aP) {
p.classList.add('read');
p.onclick = function () {
this.classList.remove('read');
}
}5、for/in循环
用来遍历对象。for...in语句以任意顺序遍历一个对象自有的、继承的、可枚举的、非Symbol的属性。对于每个不同的属性,语句都会被执行。
遍历数组最好使用forEach或者for...of。
var obj = {a:1, b:2, c:3};
for (var prop in obj) {
console.log("obj." + prop + " = " + obj[prop]);
}
// "obj.a = 1"
// "obj.b = 2"
// "obj.c = 3"for…in循环有几个缺点
①数组的键名是数字,但是for…in循环是以字符串作为键名“0”、“1”、“2”等等。
②for…in循环不仅遍历数字键名,还会遍历手动添加的其他键,甚至包括原型链上的键。
③某些情况下,for…in循环会以任意顺序遍历键名。
for…in循环主要是为遍历对象而设计的,不适用于遍历数组。for…of循环
有着同for…in一样的简洁语法,但是没有for…in那些缺点。
不同于forEach方法,它可以与break、continue和return配合使用。
提供了遍历所有数据结构的统一操作接口
总结一下遍历的几种方法:
原生javascript遍历
(1)for循环遍历
let arr= ['a','b','c'];
for (let i = 0;i < arr.length;i++){
console.log(arr[i]); // a b c }(2)JavaScript 提供了 foreach() map() 两个可遍历 Array对象 的方法。
forEach和map用法类似,都可以遍历到数组的每个元素,而且参数一致;
Array.forEach(function(value , index , array){ //value为遍历的当前元素,index为当前索引,array为正在操作的数组
//do something},thisArg) //thisArg为执行回调时的this值不同点:
forEach() 方法对数组的每个元素执行一次提供的函数。总是返回undefined;
map() 方法创建一个新数组,其结果是该数组中的每个元素都调用一个提供的函数后返回的结果。返回值是一个新的数组。
对于类似数组的结构,可先转换为数组,再进行遍历。
let divList = document.querySelectorAll('div'); //divList不是数组,而是nodeList
//方法一
Array.prototype.map.call(divList,function(element){
element.classList.remove('test');
})
//方法二
[...divList].forEach(function(element,index){ //ES6写法 ...扩展运算符(3)for ··· in ··· / for ··· of ···
for...in 语句以任意顺序遍历一个对象的可枚举属性。对于每个不同的属性,语句都会被执行。每次迭代时,分配的是属性名。
补充 : 因为迭代的顺序是依赖于执行环境的,所以数组遍历不一定按次序访问元素。 因此当迭代那些访问次序重要的 arrays 时用整数索引去进行 for 循环 (或者使用 Array.prototype.forEach() 或 for...of 循环) 。
let arr = ['a','b','c']
let obj1 = {
name : 'zhao',
age : '26'}
for(variable in arr){ //variable 为 index
console.log(variable ) //'0' '1' '2'
}
for(variable in obj1){ //variable 为属性名
console.log(variable) //name age
}ES6新增了 遍历器(Iterator)机制,为不同的数据结构提供统一的访问机制。只要部署了Iterator的数据结构都可以使用 for ··· of ··· 完成遍历操作 ( Iterator详解 : http://es6.ruanyifeng.com/#docs/iterator ),每次迭代分配的是 属性值
原生具备 Iterator 接口的数据结构如下:
Array、Map、 Set、 String 、TypedArray 函数的arguments对象、 NodeList对象
如何让普通对象可以用for of 进行遍历呢? http://es6.ruanyifeng.com/#docs/iterator 一章中有详细说明了!
除了迭代时分配的一个是属性名、一个是属性值外,for in 和 for of 还有其他不同
(MDN文档: https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Statements/for...of)
for...in循环会遍历一个object所有的可枚举属性。
for...of会遍历具有iterator接口的数据结构
for...in 遍历(当前对象及其原型上的)每一个属性名称,而 for...of遍历(当前对象上的)每一个属性值。

发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。