更新上课小万博manbext3.0首页登录...
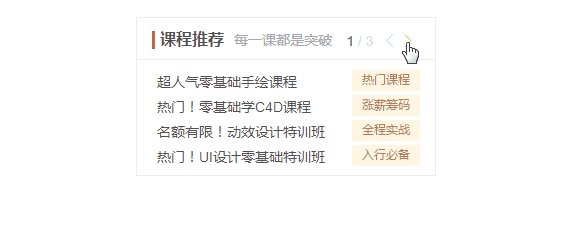
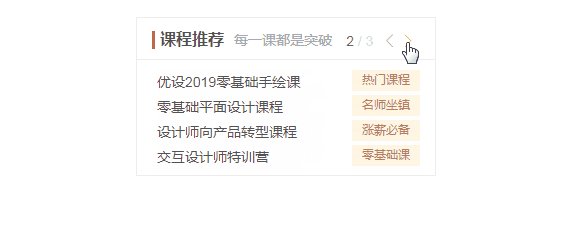
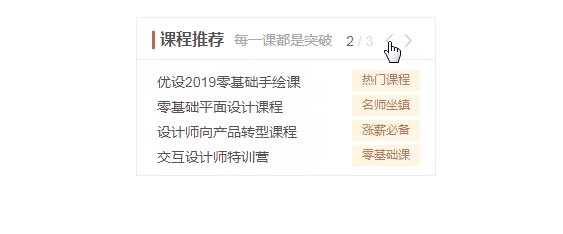
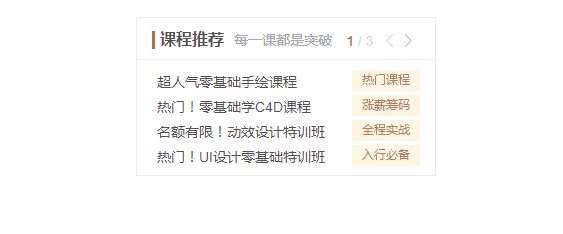
具体效果点击查看
1、html代码
<div class="course"> <div class="title"> <h3><a href=""#">课程推荐</a><span class="ml10">每一课都是突破</span></h3>" <div class="tab"> <span class="page"><em>0</em> / <i>2</i></span> <span class="tab-icon tab-icon-left"> <i class="iconfont icon-left"> </i> </span> <span class="tab-icon tab-icon-right "> <i class="iconfont icon-right"> </i> </span> </div> </div> <div class="course-container"> <div class="course-content"> <ul> <li><a href=""#">超人气零基础手绘课程 <span>热门课程</span></a></li>" <li><a href=""#">热门!零基础学C4D课程 <span>涨薪筹码</span></a></li>" <li><a href=""#">名额有限!动效设计特训班 <span>全程实战</span></a></li>" <li><a href=""#">热门!UI设计零基础特训班 <span>入行必备</span></a></li>" </ul> <ul> <li><a href=""#">优设2019零基础手绘课 <span>热门课程</span></a></li>" <li><a href=""#">零基础平面设计课程 <span>名师坐镇</span></a></li>" <li><a href=""#">设计师向产品转型课程 <span>涨薪必备</span></a></li>" <li><a href=""#">交互设计师特训营 <span>零基础课</span></a></li>" </ul> <ul> <li><a href=""#">每周上新!热门设计课程 <span>私房课</span></a></li>" <li><a href=""#">名师!零基础UI设计课程 <span>入行课程</span></a></li>" <li><a href=""#">优设AI零基础插画班 <span>明星讲师</span></a></li>" <li><a href=""#">推荐!UI视觉全能特训班 <span>热门课程</span></a></li>" </ul> </div> </div> </div>
2、css代码
* {
box-sizing: border-box;
}
body,
ul,
li,
h3 {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
body {
font-family: Arial, Helvetica, sans-serif, "microsoft Yahei";
color: #333;
font-size: 1rem;
}
a {
color: #525252;
text-decoration: none;
}
a:hover {
color: #ff5a00;
}
em,i{
font-style: normal;
}
h3 {
font-weight: normal;
}
.ml10 {
margin-left: 10px;
}
.course {
width: 300px;
margin: 20px auto;
border: 1px solid #eee;
padding-bottom: 5px;
}
.title {
margin-bottom: 10px;
padding: 10px 15px;
position: relative;
border-bottom: 1px solid #eee;
}
.title h3 {
font-size: 1rem;
font-weight: bold;
}
.title h3:before {
content: '';
display: inline-block;
width: 3px;
height: 18px;
background-color: #ff5a00;
vertical-align: middle;
margin-top: -2px;
margin-right: 5px;
}
.title span {
font-size: 0.875rem;
font-weight: normal;
color: #a3a3a3;
}
.tab {
position: absolute;
right: 15px;
top: 13px;
}
.tab span {
color: #d5d5d5;
}
.tab em {
color: #666;
}
.tab-icon {
cursor: pointer;
text-align: center;
padding: 5px 0 5px 5px;
}
.tab-icon .iconfont {
font-size: 0.875rem;
color: #aaa;
}
.tab-icon:hover .iconfont {
color: #ff5a00;
}
.tab-icon-right {
padding: 5px 5px 5px 0;
}
.tab-icon.on {
cursor: default;
}
.tab-icon.on .iconfont {
color: #d5d5d5;
}
.course-container {
height: 100px;
padding: 0 15px;
font-size: 0.875rem;
overflow: hidden;
}
.course-container ul {
padding-left: 5px;
}
.course-container li {
position: relative;
line-height: 1.8;
}
.course-container span {
position: absolute;
right: 0;
font-size: 0.75rem;
display: inline-block;
background-color: #fff5e3;
color: #b67d5e;
padding: 0px 10px;
}
.course-content {
transition: 0.3s ease-in;
}3、js代码
<script>
// 找对象
var oUl = document.querySelectorAll("ul");
var page = document.querySelector("em");
var count = document.querySelector("i");
var oLeft=document.querySelector(".tab-icon-left");
var oRight=document.querySelector(".tab-icon-right");
var oDiv=document.querySelector(".course-content");
// 初始化
var num = 0;
var len=oUl.length;
count.innerHTML=len;
oLeft.classList.add("on");
tab();
// 点击右边按钮
oRight.onclick=function(){
num++;
if(num>=len-1){
num=len-1;
this.classList.add("on");
}
oLeft.classList.remove("on");
tab();
}
// 点击左边按钮
oLeft.onclick=function(){
num--;
if(num<=0){
num=0;
this.classList.add("on");
}
oRight.classList.remove("on");
tab();
}
function tab(){
page.innerHTML=num+1;
// 根据num值确定该在哪个位置。
oDiv.style.transform="translateY(-"+num*100+"px)";
}
</script>
发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。