因为只讨论HTML DOM,所以,html文档下面的所有对象都是document下面的对象。
html最外面的对象就是document了。
所以,我们也只讨论document下面的对象的属性和方法。
通过这些对象的属性和方法,我们就可以对html所有的元素进行操作。比如增删改查html元素,操作html元素的属性,css样式等。
一、节点类型
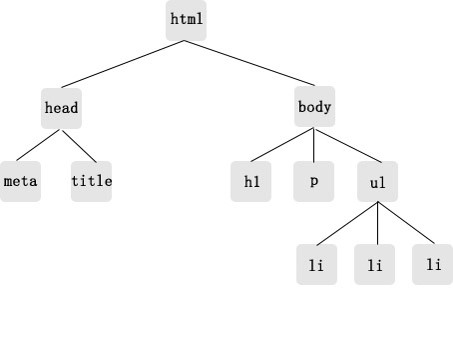
文档是由节点构成的集合。
首先看三种最重要的节点:
元素节点
文本节点
属性节点
1、元素节点
元素是文档的结构。也就是html标记,比如<p>、<ul>、<li>等。
元素可以包含其他元素,就是所谓的嵌套。
2、文本节点
如果一份文档只有元素节点,那么它就只是一个结构,文档本身不包含任何内容,而网页中的内容大部分由文本组成。
<h1>标签内部的文本就是文本节点</h1>
3、属性节点
就是标签上面的属性。
<img src="images/1.jpg" alt="图片">
二、节点属性
节点有三个非常重要的属性:
nodeName 节点名称
元素节点 标签名字 大写
属性节点 属性名称
文本节点 文本(不包括html)
nodeType 节点类型
元素节点 1
属性节点 2
文本节点 3
nodeValue 节点的值
元素节点 null
属性节点 属性值
文本节点 文本内容

发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。