当用flex布局的时候,大部分的分布都会使用space-between的方式,但是当最后一行的个数和上面行的个数不一样的时候,最后一行的分布就显得尴尬。
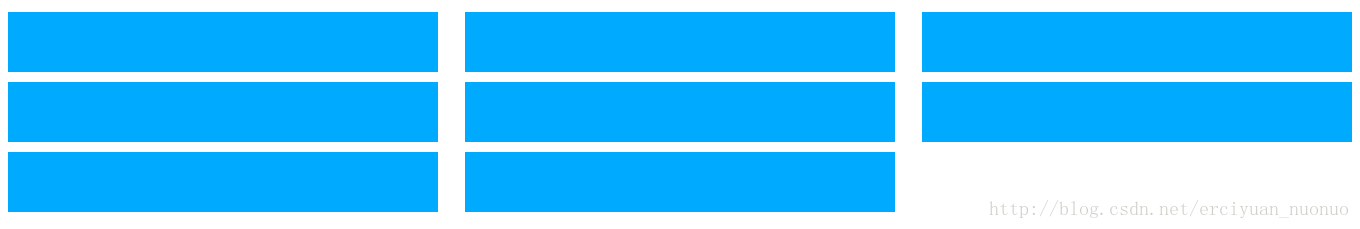
比如我们想要这样的效果:
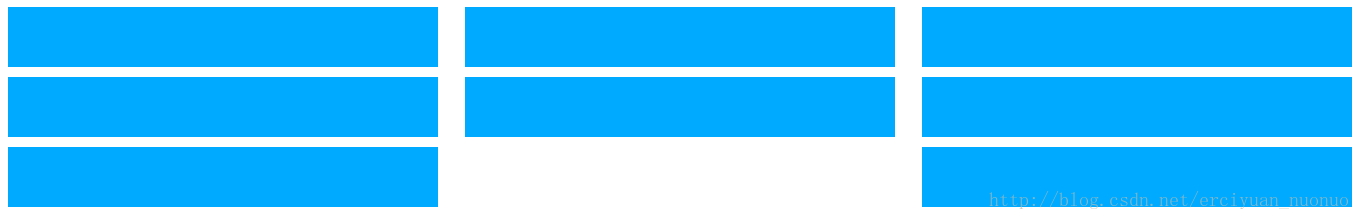
但是却出现这样的效果:
如果每一行列数不确定,宽度不确定,间隔不确定的情况下,最好的方法就是为最后一个元素设置margin-right:auto,这个auto具有占有剩余空间的能力。
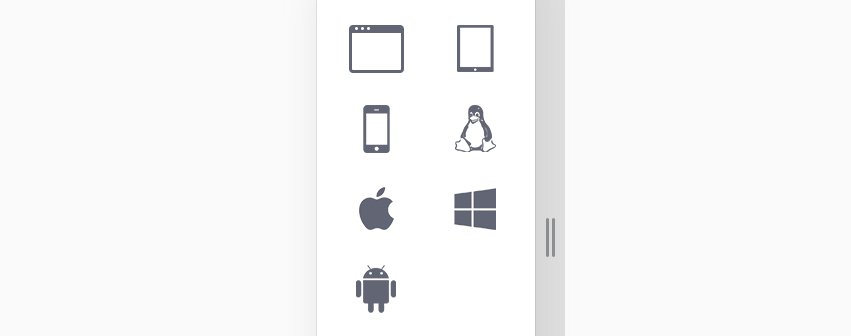
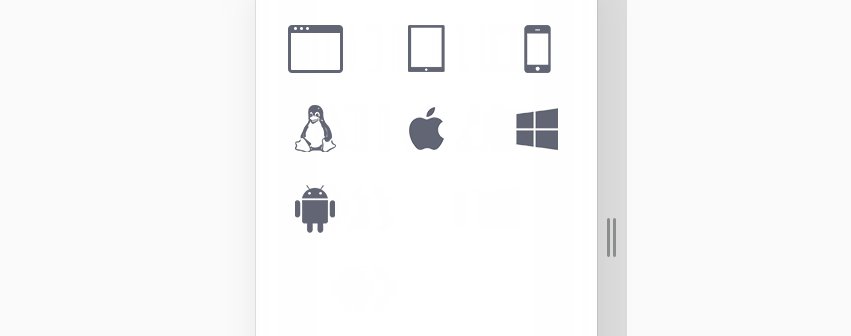
就好像这样的效果:
主要代码就是:
<div class="nav"> <ul class="flex"> <li><img src="images/web.png" alt=""></li> <li><img src="images/ipad.png" alt=""></li> <li><img src="images/iphone.png" alt=""></li> <li><img src="images/linux.png" alt=""></li> <li><img src="images/mac.png" alt=""></li> <li><img src="images/windows.png" alt=""></li> <li><img src="images/android.png" alt=""></li> </ul> </div>
.flex {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
padding: 1em;
}
.flex li {
padding: 1em;
}
@media screen and (max-width:640px) {
.flex li:last-child{
margin-right: auto;
}
/* flex:auto或者flex:1 */
/* .flex:after{
content: "";
flex:auto;
} */
}不同的场景有不同的做法,可以看看张鑫旭这篇文章,很全面。



发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。