border-image这个属性因为要IE11才支持,所以刚开始使用不太广,不过我认为使用不够广的原因还有一点,就是素材有一定的要求,要考验设计师的想象,虽然功能强大,但是使用场景其实比较限制。
这个属性就是设置容器边框的图片,用以代替以前的边框只有纯色。
比如这个图片素材,可以利用它生成各种大小的,具有弹性的容器,以适应各种不同的尺寸。
通过不同的设置,可以产生各种造型:
这个属性可以分解成5个属性来设置:
border-image-source
border-image-slice
border-image-width
border-image-outset
border-image-repeat
1、border-image-source
初始值:none
Value:none | <image>
可以应用在所有元素上,除了表格的border-collapse为collapse除外。
可以设置图片和渐变等作为边框图像,设置后会覆盖设置的border-style样式。如果为none,则会被border-style替换。
这个属性设置的边框图片宽度与border-image-width有关,如果没有设置border-image-width,则默认是border-width的值。
2、border-image-slice
初始值:100%
Value:[<number [0,∞]> | <percentage [0,∞]>]{1,4} && fill?
slice英文含义为“切片”,也就是如果裁切这个图片。
Value:[<number [0,∞]> | <percentage [0,∞]>]{1,4} && fill?
这个属性稍微有点复杂,可以接受number和百分比,number不是length,因为number就是数字,不带单位,而length是要带单位的。
number可以表示位图的像素,也可以表示矢量图形的坐标。
百分比则是基于图片自身的宽高。
可以设置1到4个值,还可以加上fill来填充容器的背景图片。
此属性指定距图像的顶部,右侧,底部和左侧边缘的向内偏移,将其分为九个区域:四个角,四个边缘和一个中间。除非存在fill关键字,否则将丢弃中间图像部分(将其视为完全透明)。如果裁切大于了图片的宽高,则计算成100%。如果左右宽度的总和等于或大于图像的宽度,则上下边缘和中间部分的图像为空。
注意是该方向上的向内偏移值。
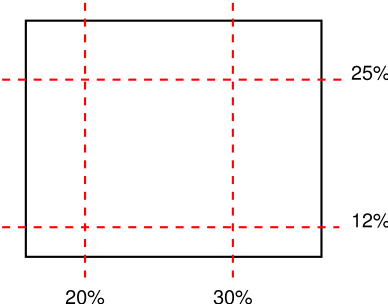
border-image-slice:25% 30% 12% 20%
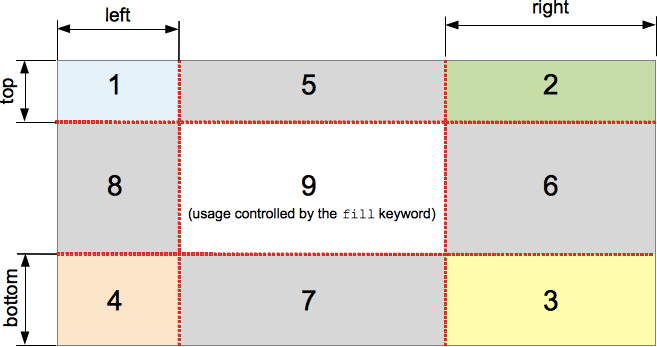
这个属性把图片划分成九个区域,形成了九宫格。
区域 1-4 为角区域(corner region)。 每一个都用一次来形成最终边界图像的角点。(Each one is used a single time to form the corners of the final border image.)
区域 5-8 边区域(edge region)。在最终的边框图像中重复,缩放或修改它们以匹配元素的尺寸。(These are repeated, scaled, or otherwise modified in the final border image to match the dimensions of the element.)
区域 9 为中心区域( middle region)。它在默认情况下会被丢弃,但如果设置了关键字fill,则会将其用作背景图像。(It is discarded by default, but is used like a background image if the keyword fill is set.)
中间的区域将不会被边框使用,但当设置有 fill 关键词时将会被作为 background-image。这个关键词可以被设置在属性的任何一个位置(前面、后面或者两个值之间)
/* 所有的边 */ border-image-slice: 30%; /* 垂直方向 | 水平方向 */ border-image-slice: 10% 30%; /* 顶部 | 水平方向 | 底部 */ border-image-slice: 30 30% 45; /* 上 右 下 左 */ border-image-slice: 7 12 14 5; /* 使用fill(fill可以放在任意位置) */ border-image-slice: 10% fill 7 12;
3、border-image-width
初始值:1
Value:[ <length-percentage [0,∞]> | <number [0,∞]> | auto ]{1,4}
border-image-width 设置元素的边框图像的宽度。
边框图像绘制在称为边框图像区域(border image area)的区域内,border image area默认从border box边界开始。
如果此属性的值大于元素的border-width边框宽度,则边框图像将往内占据填充(和/或内容) padding (and/or content)区域。
length是可以带单位的长度。
number是数字,不带单位,指定为相应的border-width的倍数。
百分比是基于边框图像区域(border image area)的宽高。
auto,则边框的宽度(border-image-width)等于相应的边框图像切片(border-image-slice)的固有宽度或高度,如果图像不具有所需的固有尺寸,则使用相应的边框宽度(border-width)。
不允许负值。
这个属性其实也把容器分成了九宫格,和border-image-slice一样的,而且还具有一一对应的关系。
可以把上边的border-image-width看成是1、5、2切片的高度,下边的border-image-width看成是4、7、3切片的高度,左边的border-image-width看成1、8、4切片的宽度,右边的border-image-width看成是2、6、3切片的宽度。
1、2、3、4四个区域的切片的宽高就和border-image-width构成的宽高一样,如果border-image-slice切片出来的图片大于或者小于了这个区域的宽高,则会变形以保证全部显示在这四个对应的区域里面。
所以如果不希望这四个区域的图片变形,就可以保证border-image-slice和border-image-width切出来的九宫格大小一致,那这个时候可以直接设置border-image-width的值为auto就可以了。
这些话都很理论,必须一边操作一遍理解,只有实际地敲了代码,看到了效果的变化,才能很好的理解上面这些话。
如果相对的border-image-width太大,导致重叠,则会按比例减小至不再重叠为止。
值都是遵循上右下左,如果缺省,则对边相等的规则。
注意:盒模型依然是由border-width决定的,而不是由border-image-width决定。当border-image-width比borer-width宽度大的时候,是在border box里面往内增加border image area。
/* Keyword value */ border-image-width: auto; /* <length> value */ border-image-width: 1rem; /* <percentage> value */ border-image-width: 25%; /* <number> value */ border-image-width: 3; /* vertical | horizontal */ border-image-width: 2em 3em; /* top | horizontal | bottom */ border-image-width: 5% 15% 10%; /* top | right | bottom | left */ border-image-width: 5% 2em 10% auto;
4、border-image-outset
初始值:0
Value:[ <length [0,∞]> | <number [0,∞]> ]{1,4}
设置元素从边框框(border box)开始显示边框图像的距离。
用border-image-outset呈现在元素边界框(border box)外部的边界图像部分不会触发溢出滚动条,也不会捕获鼠标事件。不占据文档流的空间。
length,就是有单位的数值。
number,边框图像的大小是元素相应边框宽度(border-width)的倍数。
例如,如果元素的边框宽度为:1em 2px 0 1.5rem,而border-image-outset:2,则最终的border-image-outset将计算为2em 4px 0 3rem。
/* <length> value */ border-image-outset: 1rem; /* <number> value */ border-image-outset: 1.5; /* vertical | horizontal */ border-image-outset: 1 1.2; /* top | horizontal | bottom */ border-image-outset: 30px 2 45px; /* top | right | bottom | left * /border-image-outset: 7px 12px 14px 5px;
5、border-image-repeat
初始值:stretch
Value:[ stretch | repeat | round | space ]{1,2}
此属性指定边框图像的侧面和中间部分的图像如何缩放和平铺。
第一个关键字适用于顶部,中间和底部的水平缩放和平铺,第二个关键字适用于左,中间和右侧部分的垂直缩放和平铺。
第二个缺省,默认和第一个值一样。
stretch
拉伸,源图像的边缘区域被拉伸以填充每个边框之间的间隙。
repeat
重复,源图像的边缘区域被平铺(重复)以填充每个边框之间的间隙。可能会修剪单元以达到适当的贴合度。单元图像可能会被裁剪一部分。其实和背景图片的重复是一样的。
round
平铺,但是会调整单元图像以达到和区域的适配,保持整数倍的平铺,和背景图片的平铺的round属性值是一样的特性。
space
单元图像不会拉伸变形,如果不能整数倍的重复, 则会产生平分的间隔
/* Keyword value */ border-image-repeat: stretch; border-image-repeat: repeat; border-image-repeat: round; border-image-repeat: space; /* vertical | horizontal */ border-image-repeat: round stretch;
6、border-image缩写方式
Value:<'border-image-source'> || <'border-image-slice'> [ / <'border-image-width'> | / <'border-image-width'>? / <'border-image-outset'> ]? || <'border-image-repeat'>
比如:border-image: url(images/border-image-circle.png) 44 fill / 40px 100px / 2 3 20px 10px space;
7、应用场景
可以用在不定尺寸的按钮上,或者气泡对话框,输入法上面。
比如利用下面这个素材
使用这样的代码:
.chat{
width: 200px;
border: 10px solid;
color: #333;
border-image: url(images/chat.jpg) 33 34 20 70 fill / auto / 0.2 2 0 0.5 round ;
word-break: break-all;
word-wrap: break-word;
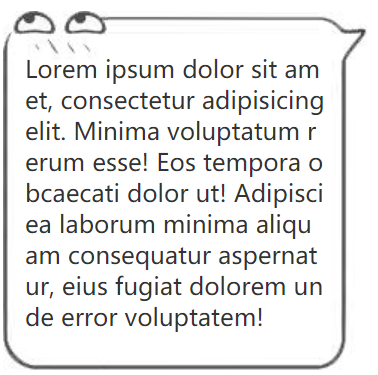
}可以得到这样的效果
如果改变宽度,比如
.chat{
width: 600px;
border: 10px solid;
color: #333;
border-image: url(images/chat.jpg) 33 34 20 70 fill / auto / 0.2 2 0 0.5 round ;
word-break: break-all;
word-wrap: break-word;
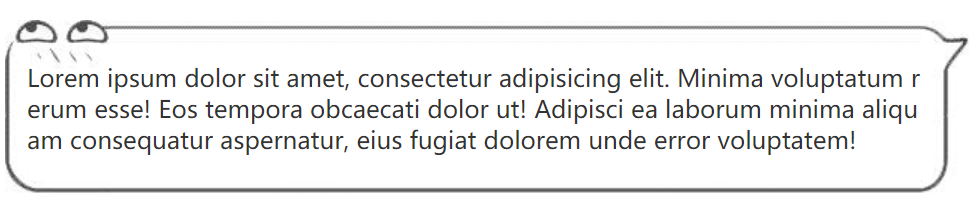
}是不是只需要改变width的宽度,就可以非常弹性的产生不同尺寸的气泡框。
还有这种输入法也可以使用。
所以考验的还是想象力啊。
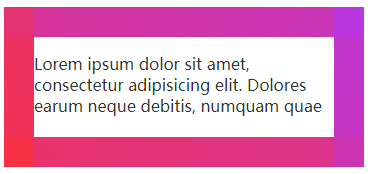
除了图片之外,还可以使用渐变,这个很可以。
.box{
width: 300px;
height: 100px;
border: 10px solid;
padding: 20px;
color:#333;
border-image: linear-gradient(45deg,rgb(248, 48, 65),rgb(186, 55, 226)) 10 / 30px repeat;
}.box1{
width: 300px;
height: 100px;
border: 10px solid;
color:#333;
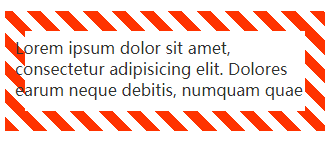
border-image:repeating-linear-gradient(45deg,#f30, #f30 10px,transparent 10px, transparent 20px ) 20 / 20px;
}所以,想不出好图片素材的时候,利用渐变也能玩点花样,可以让边框不那么枯燥。

















发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。