上篇传送门:CSS3:grid网格布局终于来了!上篇
下篇来讲作用在grid items上面的属性。
一、网格格子占据的区域范围
首先要明白有哪几种方法可以指定网格的位置。
1、命名区域(Named Areas)
通过grid-template-areas属性可以为每一个网格区域命名,从而可以指定某个子项属于哪个区域。
article {
grid-area: main;
/* Places item into the named area "main". */
}2、数值索引和跨度(Numeric Indexes and Spans)
网格子项grid items可以按数字定位和调整大小,这对于用JavaScript做布局特别有用。
.two {
grid-row: 2; /* 把子项放到第二行 */
grid-column: 3; /* 把子项放到第三列 */
/* 等价于 grid-area: 2 / 3; */
}默认情况下,一个网格项目grid item的跨度为1。可以明确指定不同的跨度:
.three {
grid-row: 2 / span 5;
/* 从第二行开始,向下合并5行,总共占据5行 */
}
.four {
grid-row: span 5 / 7;
/* 结束在第7行,往上合并5行,总共5行*/
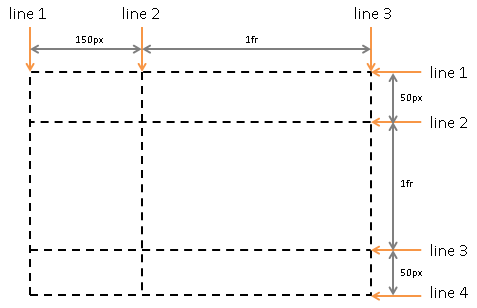
}这里要明白number指的是grid line的起始,而不是row的行数。
再仔细看看这图,line1的位置就是number为1的位置。
所以,可以直接用number表示:
.four{
grid-column-start:2; //从第二根grid line开始
grid-column-end:5; //到第5根grid line结束,所以总共占据的是2、3、4列
}3、命名的grid line及跨度(Named Lines and Spans)
grid line是可以命名的,所以利用这个命名也是可以指定网格的位置和区域。
.item{
grid-column:line1 / line3;
}注意的是,如果一个网格用grid-template-areas命了名字,比如为header,但是没有为它单独命名grid line,则该网格默认的grid line的名称为header-start和header-end。
注意:如果一个网格区域的名字和某根grid line的名字一样,则优先使用命名区域的grid line代替。(prefer to use named grid area’s lines instead)
如果多根grid line的名称一样:
.six {
grid-row: text 5 / text 7;
/* Span between the 5th and 7th lines named "text". */
grid-row: text 5 / span text 2;
/* Same as above - start at the 5th line named "text",
then span across two more "text" lines, to the 7th. */
}4、自动放置(Auto Placement)
grid item可以自动放置到下一个可用的空网格单元中,如果没有剩余空间,可以扩大网格。
.eight {
grid-area: auto; /* Initial value */
}.nine {
grid-area: span 2 / span 3;
/* Auto-placed item, covering two rows and three columns. */
}二、指定网格位置和区域的属性
grid-column-start
grid-column-end
grid-row-start
grid-row-end
grid-column
grid-row
grid-area
所以,是不是很好理解了呢。
//占据2、3、4列 grid-column-start:2; grid-column-end:5; //占据3、4、5、6行 grid-row-start:3; grid-row-end:7; 等价于: grid-column:2 / span 3; grid-row:3 / span 4; 等价于: grid-area:3 / 2 /span 4 / span 3 ;
grid-column和grid-row是缩写形式,中间以“/”分开。
grid-area又是grid-row和grid-column的缩写形式,格式是:grid-row-start / grid-column-start / grid-row-end / grid-column-end
三、对齐
justify-self 横向对齐
align-self 纵向对齐
掌握了grid-area,差不多就掌握了最核心的东西,剩下的两个属性so easy了。
justify-self:表示单个网格元素内容的水平对齐方式
align-self:表示单个网格元素内容的垂直对齐方式
默认值是auto。
主要的值有:
stretch | start | end | center
grid的对齐属性比flex的要好一些,比如flex就没有justify-self属性,也没有justify-items属性。
四、排序和层叠顺序
order
z-index
order属性,与flex中的order属性一样,会影响grid item的自动放置和绘画顺序。就是说在没有为grid item设置grid-column等位置区域属性的时候,元素还处于自动放置的情况下, 可以利用order重新设置它们的顺序,默认值为0。并且当元素之间有重叠的时候,改变order的值也可以改变重叠顺序。
虽然改变了order的顺序,但是并没有改变html文档的结构,只是视觉的放置位置发生了变化而已。
其次还有z-index层叠顺序,grid会产生层叠上下文。grid item的区域可能发生重叠,利用z-index可以轻松改变它们的层叠顺序。
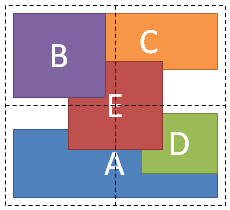
<style type="text/css">
#grid {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr
}
#A { grid-column: 1 / span 2; grid-row: 2; align-self: end; }
#B { grid-column: 1; grid-row: 1; z-index: 10; }
#C { grid-column: 2; grid-row: 1; align-self: start; margin-left: -20px; }
#D { grid-column: 2; grid-row: 2; justify-self: end; align-self: start; }
#E { grid-column: 1 / span 2; grid-row: 1 / span 2;
z-index: 5; justify-self: center; align-self: center; }
</style>
<div id="grid">
<div id="A">A</div>
<div id="B">B</div>
<div id="C">C</div>
<div id="D">D</div>
<div id="E">E</div>
</div>这个grid万博manbext备用网址没有像flex万博manbext备用网址那样做那么多交互性万博manbext3.0首页登录,因为实在没有时间和精力,而且,网上有几篇很好的启蒙万博manbext备用网址,代码不能只看,必须要动手去敲,才能理解那么多属性的含义。
贴几篇网上比较好的万博manbext备用网址:
张鑫旭的文章:写给自己看的display: grid布局万博manbext备用网址
阮一峰的文章:CSS Grid 网格布局万博manbext备用网址
官方文档,有耐心的可以看:CSS Grid Layout Module Level 2
当然,还有配套的练习grid布局的游戏,戳:grid布局游戏
截个图吧





发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。