对于UI来说,在很大一部分时间被人认为是画图标的,虽然这种说话太局限性,但是也可以看出绘制图标对于UI的重要性。
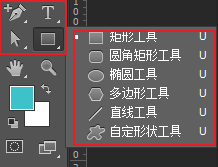
图标的绘制主要使用的工具就是矢量形状工具,当然包括钢笔工具以及基础形状工具。
矩形工具
圆角矩形工具
椭圆工具
多边形工具
直线工具
自定形状工具
这些工具通过布尔运算可以组合成各种复杂的形状,对于图标的绘制非常有用。
选择不同的工具,有不同的选项栏面板,比如圆角矩形工具,就比矩形工具多一个半径的选项。
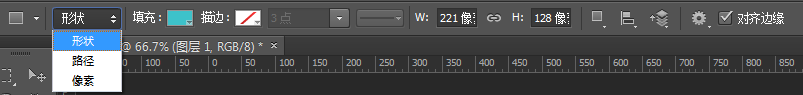
最重要的是,一定要分清楚矢量工具在绘制的时候可以选择“路径”还是“形状”,像素一般是不用的。
1、路径
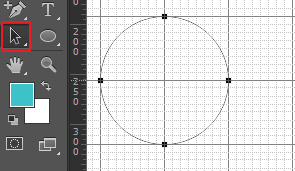
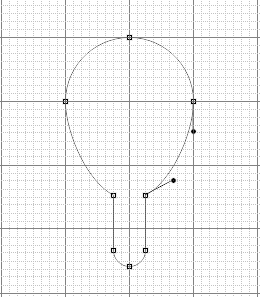
路径顾名思义,和钢笔工具绘制出的路径是一个道理,由节点、方向线、方向点构成。
直接绘制路径可以方便调整节点,但是没有颜色填充。
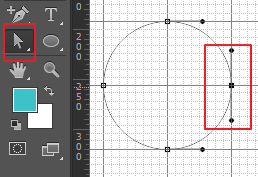
调整节点的工具不是移动箭头V工具,而是钢笔工具下面的路径选择工具(黑箭头),可以直接选择全部节点,或者隐藏在黑箭头下面的直接选择工具(白箭头),可以选择部分节点。
黑箭头选中全部节点,可以移动路径。
白箭头选中部分节点,可以调整选中的实心节点。
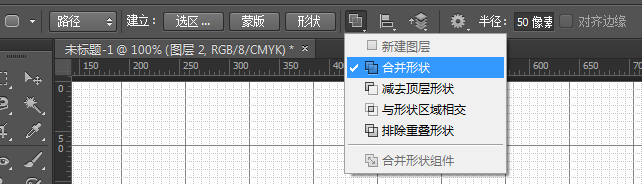
路径可以进行布尔值运算,加、减、相交、重叠、合并等。还可以对齐、分布、改变上下层叠关系等。
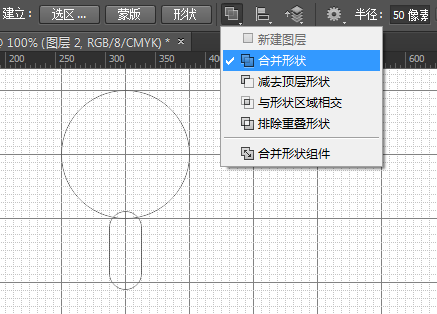
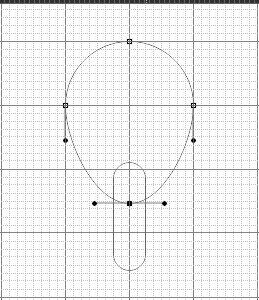
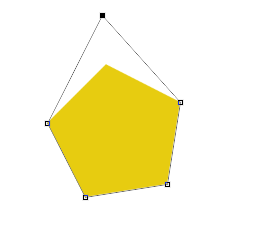
比如,我绘制了一个圆角矩形来和圆形合并形状。
路径相加后,路径之间还是独立的,可以再次编辑各个路径。
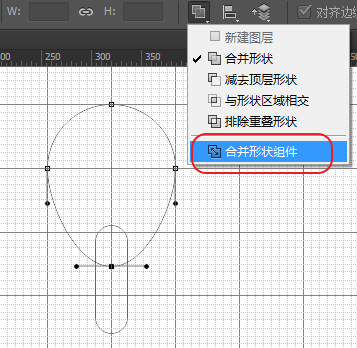
但是如果选择了“合并形状组件”,则路径彻底合并,不能再单独编辑。
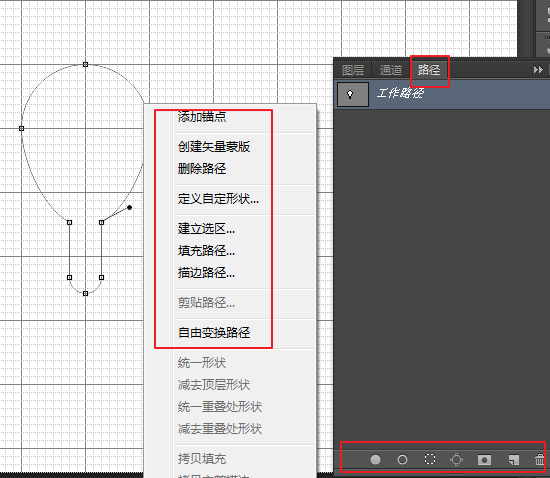
路径调整好后,可以对路径进行填充、描边、变成选区等等操作。
这个右键菜单必须是选择矢量工具右键单击才能出现的,如果是用的普通的移动工具V箭头等,则没有这个右键菜单。不同的工具右键菜单都是不一样的。
或者用路径的面板下面的工具也可以完成填充描边变选区等操作。
只不过右键菜单的填充路径可以选择前景色、背景色、自选颜色、图案填充等,而路径面板的填充默认是用前景色填充。
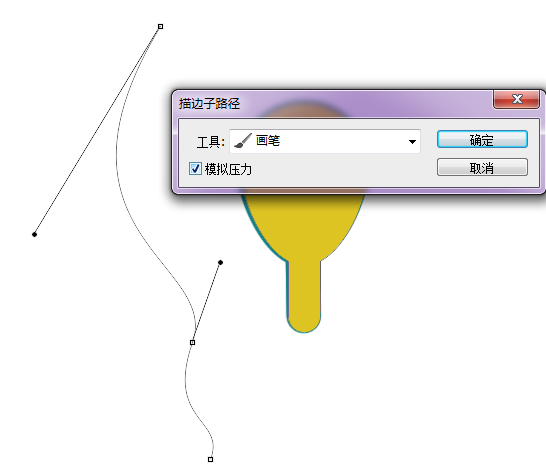
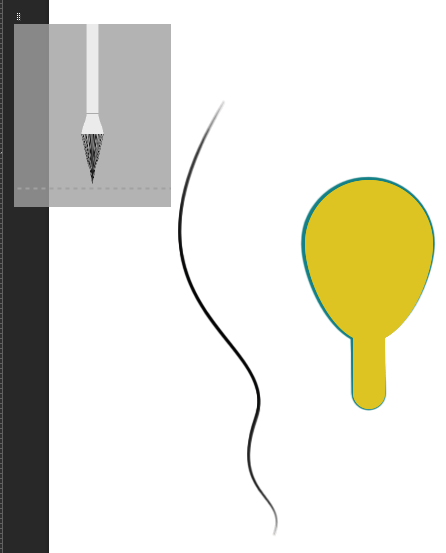
描边的时候可以选择画笔,先调整好画笔的颜色和大小,根据需要可以勾选“模拟压力”,从而产生粗细不一的描边。如果需要粗细不一的描边,最好选择本身自带粗细不一的尖头画笔。
如果绘制了路径不能填充颜色和描边,那么就新建一个普通图层。
路径填充了颜色后,如果再改变路径的节点,颜色不会跟着一起改变。
要么为工作路径创建“颜色填充形状路径”,要么创建矢量蒙版,因为蒙版还没有学习,暂且不表。
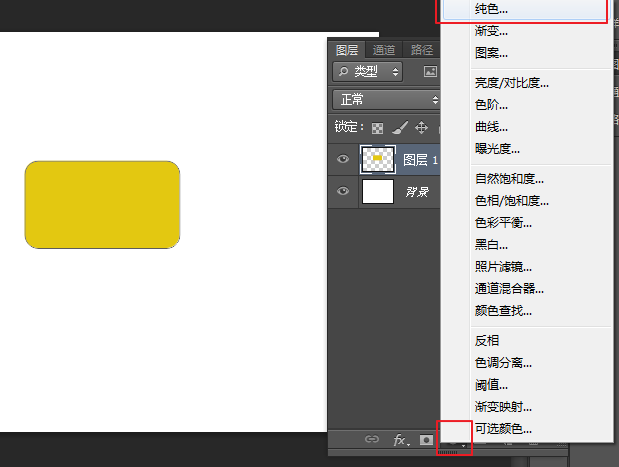
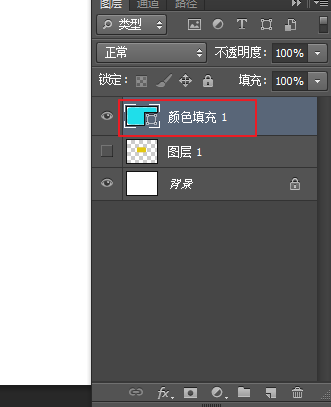
为路径填充好颜色后,选择“图层”面板下面的“创建新的填充或调整图层”,选择“纯色”,则可以根据下面的路径建立一个“颜色填充”图层。
此时,就可以任意修改颜色和路径了,我觉得这个和下面要讲的形状差不多啊。
2、形状
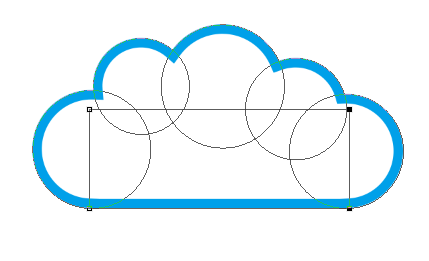
形状其实就是路径+填充颜色的混合体。任意改变路径节点,颜色都会跟着一起改变。真的很棒!
特别适合用来绘制图标。
多个图层的形状可以ctrl+E合并在一层,然后做布尔运算,运算后还保持单独的节点,还可以修改。真的方便的想哭!
形状的操作和路径类似,就不再累述了。关键还是画画画!
贴一些线性图标,大家感受一下,很漂亮。
喜欢这些图标吗?那就打包拿去吧。
下载地址:
扩展阅读:























发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。