用过ps的童鞋几乎都知道ctrl+T自由变换工具,我觉得CSS3 transform就汲取了ps变形的精华,好好地继承了这三板斧精神。
一、transform变形
实现对元素的缩放、移动、旋转、倾斜,分别对应以下几个方法。
注意:变形只能针对块状对象,行内元素需要变成块状对象才能实现变形效果。
1、scale() 缩放
2、translate() 移动
3、rotate() 旋转
4、skew() 倾斜
5、matrix() 把所有 2D 转换方法组合在一起的矩阵。
1、scale()缩放
默认以元素的中心点进行大小的缩放。
scale(1.5)表示等比例缩放到原始大小的150%。如果只有一个参数值,说明x、y的缩放是一样的,以x轴为准。
scale(2,4)表示x轴缩放到200%,y轴缩放到400%。
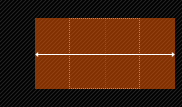
可以单独使用scaleX(2),表示只有x轴缩放到原始的200%。
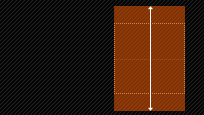
scaleY(2),y轴缩放到原始的200%。
默认是以元素的中心点进行缩放,可以利用transform-origin属性修改中心点,定位和background-position的用法一样。
See the Pen scale()缩放万博manbext3.0首页登录 by zhaolanzhen (@mrszhao) on CodePen.
2、translate()移动
这个方法就是移动元素的x、y坐标值。相对于left、top等定位值有不同的参考物,translate的位移参考物只有一个,那就是它自己原始的位置。默认的基点为中心点。可以通过transform-origin改变基点的位置。
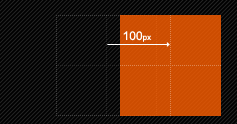
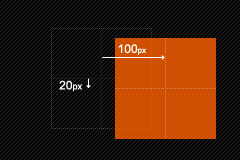
translateX(100px),水平往右移动100px,如果为负值,则往左移动。
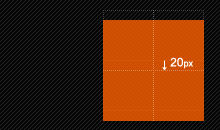
translateY(20px),纵向往下移动20px,如果为负值,往上移动。
translate(100px,20px),水平移动100px,纵向移动20px。
translate(200px),如果只有一个参数的时候,第二个参数默认为0。此时只移动x轴的距离为200px。
注意:对象设置了变形后,默认文档流层级比普通对象的层级高,如果都做了变形处理,则依然按照文档流的顺序处理层级。
See the Pen translate()万博manbext3.0首页登录 by zhaolanzhen (@mrszhao) on CodePen.
其实幻灯片的移动就可以用translate实现,而不一定非要用left的值了。
See the Pen translate by zhaolanzhen (@mrszhao) on CodePen.
一个吸引你注意力的客服咨询效果
See the Pen 客服万博manbext3.0首页登录 by zhaolanzhen (@mrszhao) on CodePen.
3、rotate()旋转
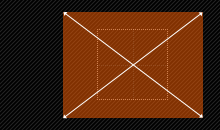
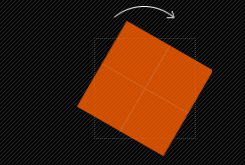
默认以对象的中心点顺时针或者逆时针旋转。比如rotate(45deg),顺时针旋转45度。单位是deg度。
可以通过transform-origin改变旋转的中心点。默认是center。
比如:transform-origin:right center/50% 20%/200px 400px等等值,和background-position的定位一样一样的。基于旋转的对象盒模型定位。
See the Pen rotate()万博manbext3.0首页登录 by zhaolanzhen (@mrszhao) on CodePen.
4、skew()倾斜
以对象中心点沿着X轴、Y轴倾斜多少度数。
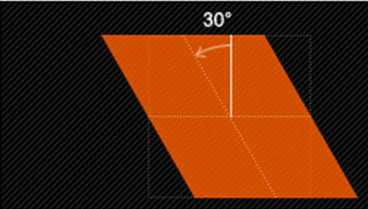
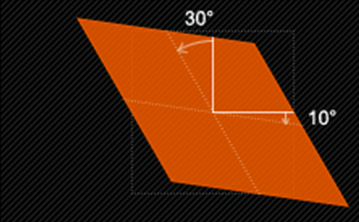
skewX(30deg),x轴水平方向扭曲变形30度。
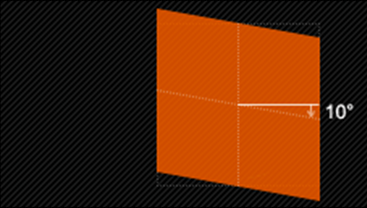
skewY(10deg),y轴垂直方向扭曲变形10度。
skew(30deg),如果第二个参数省略,表示y轴为0,没有倾斜。
skew(30deg,10deg),x轴和y轴同时发生扭曲。
See the Pen skew()倾斜万博manbext3.0首页登录 by zhaolanzhen (@mrszhao) on CodePen.
5、多个变形一起执行
多种变形的时候,按照“后写先执行”的规则。后面的先执行,最前面的变形最后执行,后执行的会用上先执行的值。而且还要注意中心点是否发生了变化。所以先后顺序不一样的时候,效果也不一样。
多个变形之间用空格隔开。
比如:
transform:scale(.5) translate(200px,0),先移动200px,再缩放为50%,其实最后移动的位置也会变成一半,只移动了100px,最后的停留状态是scale(0.5)。
transform:translate(200px,0) scale(0.5),先缩放为50%,再移动200px,最后移动的是200px,停留的状态也是最后的200px的移动。
后写的先执行。再把值传递给前面。
See the Pen 多个transform变形万博manbext3.0首页登录 by zhaolanzhen (@mrszhao) on CodePen.
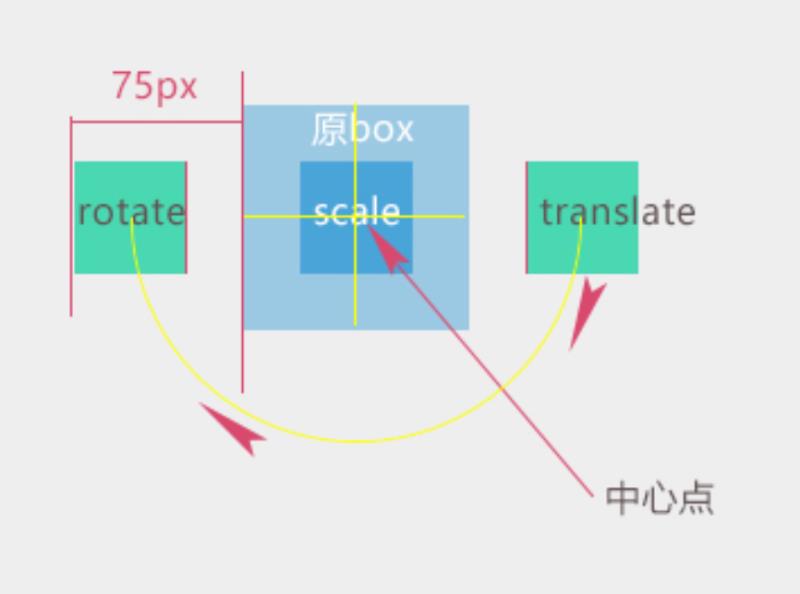
如果再增加一些旋转变形,还涉及到中心点的问题。
See the Pen 多个transform变形万博manbext3.0首页登录2 by zhaolanzhen (@mrszhao) on CodePen.
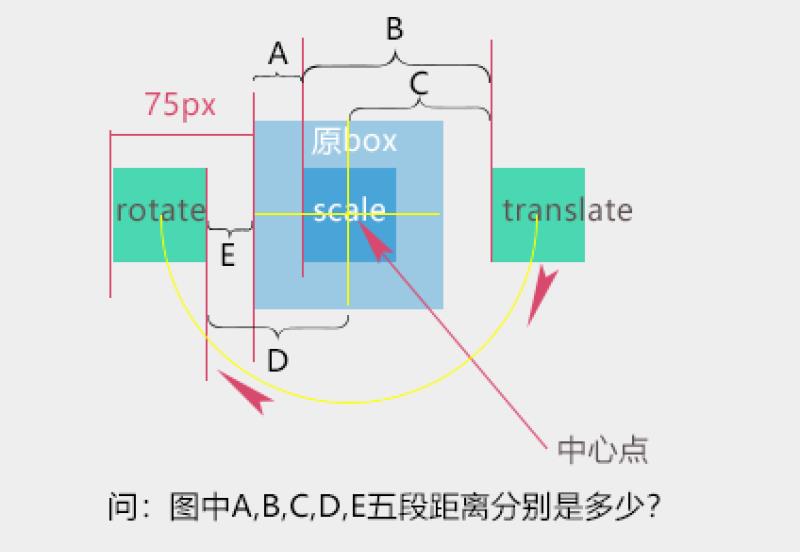
对第二个动画做了一个图解,可以看出translate移动并没有改变对象的中心点,所以旋转的时候,依然是按照对象的默认原始中心点来旋转的。
下面这个距离能算出来了吗?
还有矩阵,我长长的叹了一口气,算了,让我看懂了再说吧~~~~~~












发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。