animation动画除了可以实现补间动画外,还可以完成逐帧动画。
在animation的属性中,有个属性animation-timing-function一共具有如下这些值,来自于MDN。
/* Keyword values */ animation-timing-function: ease; animation-timing-function: ease-in; animation-timing-function: ease-out; animation-timing-function: ease-in-out; animation-timing-function: linear; animation-timing-function: step-start; animation-timing-function: step-end; /* Function values */ animation-timing-function: cubic-bezier(0.1, 0.7, 1.0, 0.1); animation-timing-function: steps(4, end); animation-timing-function: frames(10); /* Multiple animations */ animation-timing-function: ease, step-start, cubic-bezier(0.1, 0.7, 1.0, 0.1); /* Global values */ animation-timing-function: inherit; animation-timing-function: initial; animation-timing-function: unset;
一、贝塞尔补间和steps逐帧的区别
贝塞尔缓动就是完成补间动画的,比如流畅的缩放、位置移动等动画。如下面这种效果。
See the Pen BVPQpN by zhaolanzhen (@mrszhao) on CodePen.
但是逐帧动画没有补间效果的,它不是电脑根据初始和结束状态的差异自动生成中间的过渡帧,而是每一帧都是关键帧,需要自己定义每一帧的状态。
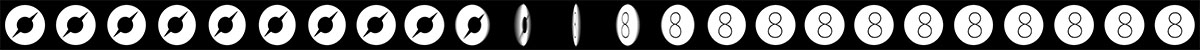
比如像下面这样的图,就只能通过逐帧动画来实现运动效果↓
animation-timing-function: step-start; animation-timing-function: step-end; animation-timing-function: steps(4, end);
二、steps()语法结构
steps(number,position),有两个参数。
number表示动画的段数。关键帧的数量=段数+1。
position这个比较难理解,有两个值:end和start。end是默认值。
先看一个效果。
两个小球,从0px运动到400px,分为了4个动画步骤,有5个关键帧。第一个是start模式,第二个是end模式。
See the Pen steps动画万博manbext3.0首页登录1 by zhaolanzhen (@mrszhao) on CodePen.
发现start模式是时间一开始,直接进入第二个关键帧状态,然后顺利顺利走完全程。
end模式有点傻,时间一开始,从第一个关键帧开始跑,结果时间结束了,才走完第四个关键帧,没有完成全部路程就over了。
所以start和end的名字和它所表示的含义刚好相反。
三、别的属性对steps动画的影响
比如执行次数或者填充模式。
为上面的小球加上infinite,可以看出start模式第二次开始的运动都是从第二个关键帧开始的。
See the Pen steps动画万博manbext3.0首页登录2 by zhaolanzhen (@mrszhao) on CodePen.
加上forwards模式则变得不一样了,forwards是向前的单词意思,但是表示的则是保留动画最后的运动状态,意思和功能也是相反的。
可以看到,第二个end模式的小球终于有机会走完全程了。
See the Pen steps动画万博manbext3.0首页登录3 by zhaolanzhen (@mrszhao) on CodePen.
所以,当为end模式设置了forwards的时候要小心,因为它其实多走了一步。
四、steps animation小万博manbext3.0首页登录
1、这头熊的原始素材一共有8个步骤。
所以使用steps(8,end)是最好的方式,因为如果使用steps(8,start),则第一帧不能执行,最后一帧会闪白,图片消失。
因为要一直运动,所以需要加上infinite,当执行完最后一张图的时候,再返回到第一张图,形成一个连贯的完步。
通过背景图片的background-position的改变,形成熊的运动。
#bear{
width:200px;
height:200px;
position:absolute;
left:50%;
top:50%;
margin-left:-100px;
margin-top:-100px;
background:url(http://www.mrszhao.com/zb_users/upload/2018/06/stepsanimation/images/bear.png) no-repeat 0 0;
animation:move 1.5s steps(8,end) infinite ;
}
@keyframes move{
0%{
background-position:0 0;}
100%{
background-position:-1600px 0;}}可以打开codepen编辑器,把运动时间设置更大一点,可以看到慢动作,一帧一帧是如何显示的。
See the Pen 奔跑的熊 by zhaolanzhen (@mrszhao) on CodePen.
2、这个logo一共有24张图片
但是logo只运动一次,并且停在结束状态,根据end模式的特征,如果加上forwards的话,会多运动一步。
所以,这里是steps(23,end),为什么是23步,而不是24步,因为forwards模式对它的影响。要想最后一步还要看到图片,那么背景图片的挪动就要少挪动一个图片的宽度。图片整个宽度4800px,每一张图200px的宽高。所以背景图片只需要往左边挪动-4600px即可。
#logo{
width:200px;
height:200px;
position:absolute;
left:50%;
top:50%;
margin-left:-100px;
margin-top:-100px;
background:url(images/bg-logo-long.png) no-repeat 0 0;
animation:move 2s steps(23,end) forwards ; /*forwards对步骤的影响*/
}
@keyframes move{
0%{
background-position:0 0;}
100%{
background-position:-4600px 0;}} /*最后一步停留在最后一张图片上,所以图片少挪动一个200px*/点击右下角的RERUN可以重新查看效果
See the Pen 转动的logo by zhaolanzhen (@mrszhao) on CodePen.
通过上面的万博manbext3.0首页登录可以看出,对象的运动效果由逐帧绘制的图片的间距所影响。间距一样,则速度一样。利用steps不能去改变现成的图片帧与帧之间的速度。
但是利用step-end或者step-start却是可以的。
3、step-end的特别用处
其实step-end等价于steps(1,end),step-start等价于steps(1,start)。
只有一个步骤的逐帧动画,却可以利用好时间的改变和距离的改变做出速度不同的效果来。
看下面这个效果。
See the Pen 速度不同的奔跑的熊 by zhaolanzhen (@mrszhao) on CodePen.
熊从左边快速奔跑出来,一共跑了六步,一步比一步速度放慢。然后在原地踏步。
首先这是一个逐帧动画,但是要实现不同的速度,又没有办法改变原来素材图片与图片之间的距离,所以要使用另外的办法。
第一个完步时间间隔小,left的值间隔大,相当于速度快。背景图片往左移动一张,left的值往右改变一次,熊实现往前奔跑。
/*第一个完步,时间间隔1.38888889%,图片间隔一个熊,位置间隔1.75%*/
0% {
background-position: 0em 0;
left: -4%;
}
1.38888889% {
background-position: -6.25em 0;
left: -2.25%;
}
2.77777778% {
background-position: -12.5em 0;
left: -0.5%;
}
4.16666667% {
background-position: -18.75em 0;
left: 1.25%;
}
5.55555556% {
background-position: -25em 0;
left: 3%;
}
6.94444444% {
background-position: -31.25em 0;
left: 4.75%;
}
8.33333333% {
background-position: -37.5em 0;
left: 6.5%;
}
9.72222222% {
background-position: -43.75em 0;
left: 8.25%;
}
11.11111111% {
background-position: -50em 0;
left: 10%;
}第二个完步的时间间隔稍微大点,left的间隔小了一点,速度变慢了一些。依次类推,速度逐渐放缓。第二个完步又从第一帧开始。
/*第二个完步开始,时间间隔1.66666667%,间隔一个熊,位置间隔1.5%。速度比第一个完步慢。*/
11.11111111% {
background-position: 0em 0;
left: 10%;
}
12.77777778% {
background-position: -6.25em 0;
left: 11.5%;
}
14.44444444% {
background-position: -12.5em 0;
left: 13%;
}
16.11111111% {
background-position: -18.75em 0;
left: 14.5%;
}
17.77777778% {
background-position: -25em 0;
left: 16%;
}
19.44444444% {
background-position: -31.25em 0;
left: 17.5%;
}
21.11111111% {
background-position: -37.5em 0;
left: 19%;
}
22.77777778% {
background-position: -43.75em 0;
left: 20.5%;
}
24.44444444% {
background-position: -50em 0;
left: 22%;
}后面的代码我就不贴了,可以在codepen里面查看全部的源代码。
所以说利用step-end还是可以做出速度不一样的逐帧动画的。
有以前的flash动画的基础,对于理解animation补间和逐帧动画还是很有帮助的,学习都具有共通性,每一次的学习都不会白费。



发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。