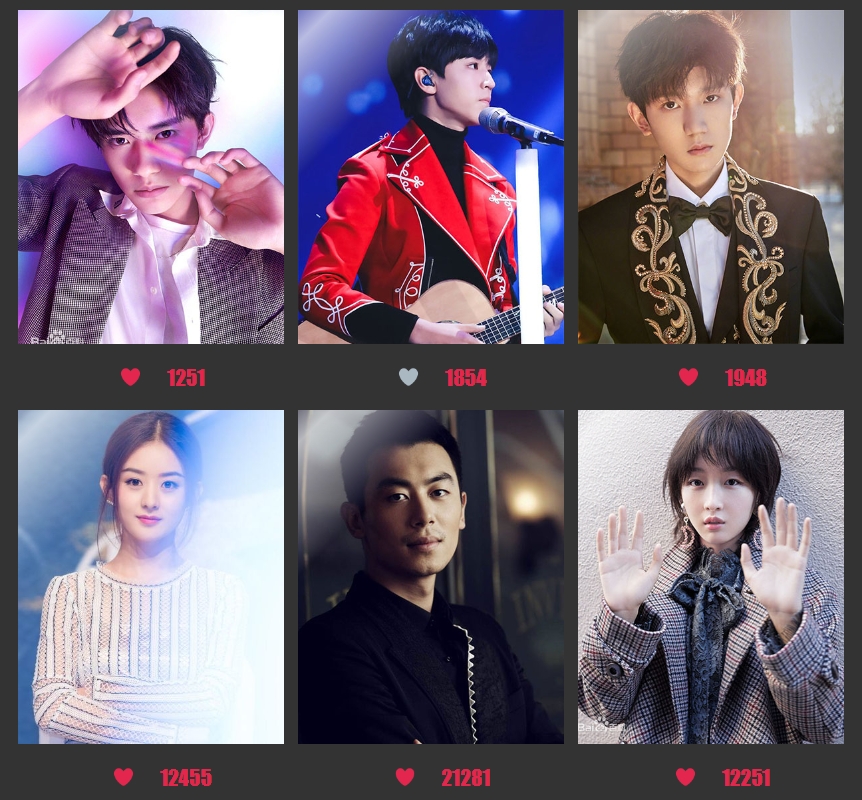
翻到一个小万博manbext3.0首页登录,是当时做逐帧动画练习的时候随手完成的。
不过这个小万博manbext3.0首页登录还是有点点用,有什么用?就是看到自己曾经喜欢过的明星的脸时还有那么一丝丝悸动,哈哈……
点击图片看效果,为你喜欢的爱豆点个赞,就可以看到爆裂的小爱心了。
核心代码:
/* 一维布局 */
.flex{
display: flex;
flex-wrap: wrap;
/* 水平方向上的空间分布 */
justify-content:space-between;
}
.idou{
position: relative;
overflow: hidden;
}
/* 伪对象 */
.idou:after{
content: '';
position:absolute;
left:-100%;
top:0;
width:100%;
height: 100%;
background:linear-gradient(to right,rgba(255,255,255,0) 20%,rgba(255,255,255,0.7) 50%,rgba(255,255,255,0));
/* 变形:倾斜 */
transform: skew(-45deg);
transition: 0.5s ease-out;
}
.idou:hover:after{
left:100%;
}
.message{
height: 100px;
text-align: center;
}
.heart{
display: inline-block;
width:100px;
height: 100px;
background: url(images/web_heart_animation.png);
vertical-align: middle;
}
.heart-on{
/* 有了forwards的逐帧动画,关键帧要减少一帧,背景图片挪动的位置少一帧 */
animation: heart 0.2s steps(28) forwards;
}
.count{
font-size:2rem;
color: #e2264d;
font-family: Impact, Haettenschweiler, 'Arial Narrow Bold', sans-serif;
vertical-align: middle;
}
@keyframes heart{
0%{
background-position: 0 0 ;
}
100%{
background-position: -2800px 0 ;
}
} // 找对象
const oHeart=document.querySelectorAll('.heart');
const oCount=document.querySelectorAll('.count');
console.log(oHeart,oCount);
// foreach(function(item,index){})
// item就是集合里面正在操作的对象,index是正在操作的对象的索引值
oHeart.forEach(function(item,index){
// 为每一个要被点击的心设置一个开关状态,默认为false没有点击过
item.isOn=false;
item.onclick=function(){
var count=Number(oCount[index].innerHTML);
// console.log(count);
if(!this.isOn){
oCount[index].innerHTML=count+1;
this.classList.add('heart-on');
}
else{
oCount[index].innerHTML=count-1;
this.classList.remove('heart-on');
}
// 每点击一次,状态都要切换一次。
this.isOn=!this.isOn;
}
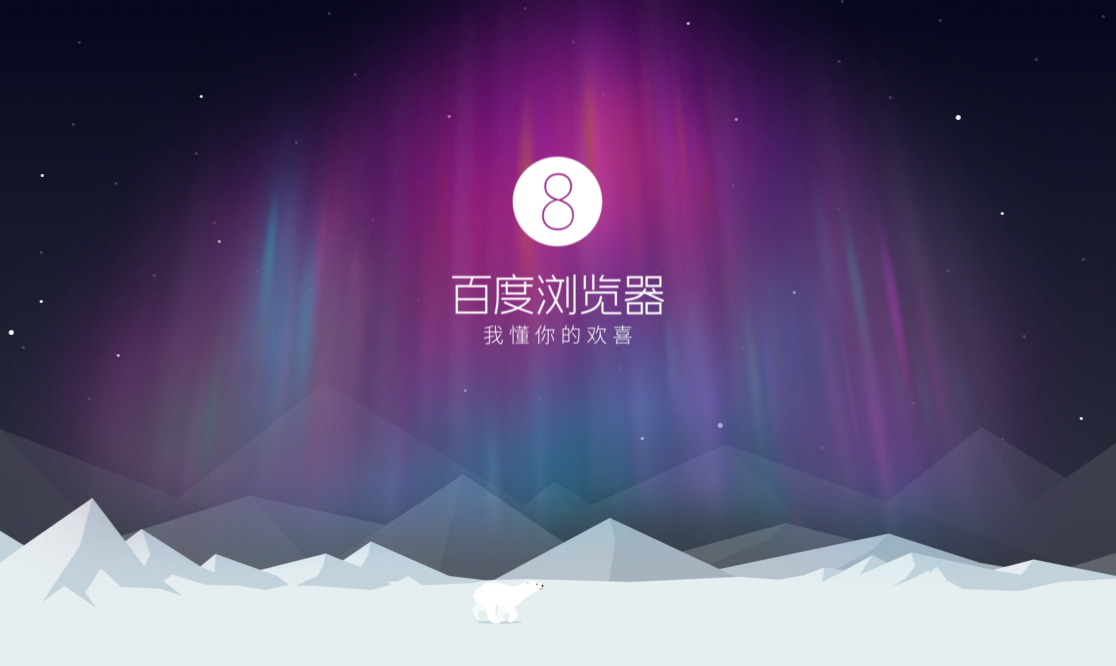
})逐帧动画最牛的万博manbext3.0首页登录还是看百度浏览器这个,特别是那个奔跑的熊:


发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。