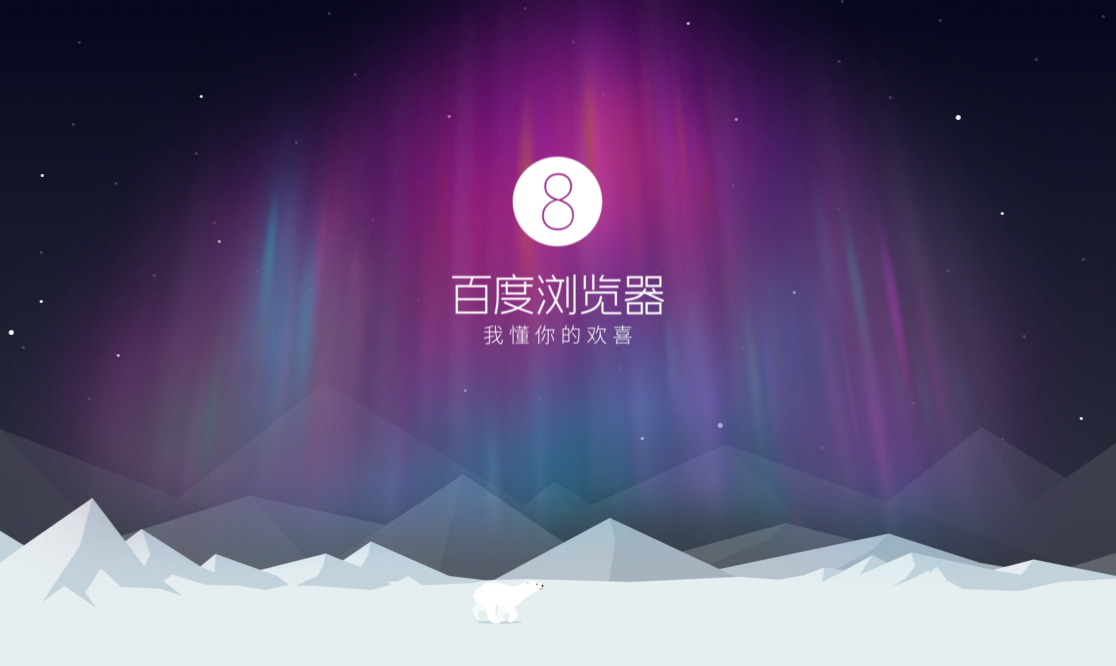
有次无意间看到了百度浏览器的动画效果,一直恋恋不忘,终于抽了点空仿了一个场景,感觉steps animation逐帧动画还是很强大呀。
 点击查看效果
点击查看效果
一、万博manbext3.0首页登录分析
1、星空背景的运动和三层山的运动需要掌握背景无缝滚动的原理。
2、熊出没的由快到慢的steps动画,六个完步完成,掌握由快到慢的规律。
3、熊快速跑出来后,在原地踏步逐帧动画,通过山的往后运动,形成熊的向前相对运动。
4、极光的运动,通过透明度的变化和极光的间隔出现形成效果。
5、百度浏览器logo的转动效果,也是steps逐帧动画。
二、HTML源代码
<div id="main"> <div id="stage"> <div id="space"></div> <div id="mountains"> <div class="mountain mountain-1"></div> <div class="mountain mountain-2"></div> <div class="mountain mountain-3"></div> </div> <div id="bear"></div> <div id="lights"> <div class="light light-1"></div> <div class="light light-2"></div> <div class="light light-3"></div> <div class="light light-4"></div> <div class="light light-5"></div> <div class="light light-6"></div> <div class="light light-7"></div> <div class="light light-8"></div> <div class="light light-9"></div> <div class="light light-10"></div> <div class="light light-11"></div> <div class="light light-12"></div> <div class="light light-13"></div> <div class="light light-14"></div> </div> </div> <div id="sence"> <div id="sence-content"> <div id="sence-icon"> <div id="sence-icon-logo"></div> </div> <div id="sence-title"></div> </div> </div> </div>
三、CSS源代码
body{
margin:0;}
html,body{
width:100%;
height:100%;}
body{
font:16px "microsoft Yahei";
background:#464853 url(images/bg-container.png) repeat-x;
min-width:1000px;
min-height:550px; }
#main,#stage,#sence{
width:100%;
height:100%;
overflow:hidden;
}
#main,#stage{
position:relative;}
#sence{
position:absolute;
left:0;
top:0;}
/*星空背景图,无缝循环播放。*/
#space{
width:3840px;
height:100%;
position:absolute;
left:0;
top:0;
background:url(images/bg-space.png) repeat-x;
animation:moving 450s linear infinite;}
/*整个山的舞台容器,高度是最高的山的背景图片的高度。*/
#mountains{
width:100%;
height:17.78125em;
position:absolute;
left:0;
bottom:0;
overflow:hidden;
animation:mountains-in 0.8s ease-out forwards;
}
/*宽高使用了em的倍数关系。1em=16px*/
.mountain{
width:240em;
position:absolute;
left:0;
bottom:0;
}
/*第一张山的背景图片,无缝拼接滚动。*/
.mountain-1{
height:10.5em;
z-index:3;
background:url(images/bg-mountain-1.png) repeat-x;
background-size:auto 100%;
animation:moving 100s linear 0.8s infinite;
}
.mountain-2{
height:12em;
z-index:2;
background:url(images/bg-mountain-2.png) repeat-x;
background-size:auto 100%;
animation:moving 160s linear 0.8s infinite;
}
.mountain-3{
height:17.78125em;
z-index:1;
background:url(images/bg-mountain-3.png) repeat-x;
background-size:auto 100%;
animation:moving 360s linear 0.8s infinite;
}
/*熊出没*/
#bear{
position:absolute;
left:-4%;
margin-left:-6.25em;
bottom:40px;
z-index:10;
width:6.25em;/*8个熊的宽度是1600,图片缩小为一半,800px,每个熊的宽度是100px,100/16=6.25em;*/
height:3.125em;
background:url(images/bear.png) 0 0 no-repeat;
background-size:50em 100%; /*一个熊的宽度是6.25em,8个熊的宽度是50em*/
animation:bear-run-in 3.6s step-end 0.6s forwards,bear-run 0.8s steps(8,end) 4.2s infinite forwards; /*熊快速跑进画面,然后原地踏步。*/
}
/*熊原地踏步,通过背景的后退感觉熊在前进。*/
#bear.running{
left:50%;
animation:bear-run 0.8s steps(8,end) infinite;
}
/*极光的样式*/
#lights{
width:68.22222em;
height:37.38888em;
position:absolute;
left:50%;
margin-left:-34.11111em;
top:0;
}
.light{
width:100%;
height:100%;
position:absolute;
left:0;
top:0;
opacity:0;}
/*极光的规律就是透明度的变化,运动时间为7s,每张图片的间隔是0.5s,所以要连贯起来,需要至少14张图片。*/
.light-1{
background:url(images/bg-aurora-1.png) no-repeat;
background-size:100% auto;
animation:lights 7s linear 0.2s infinite;}
.light-2{
background:url(images/bg-aurora-2.png) no-repeat;
background-size:100% auto;
animation:lights 7s linear 0.7s infinite;}
.light-3{
background:url(images/bg-aurora-3.png) no-repeat;
background-size:100% auto;
animation:lights 7s linear 1.2s infinite;}
.light-4{
background:url(images/bg-aurora-4.png) no-repeat;
background-size:100% auto;
animation:lights 7s linear 1.7s infinite;}
.light-5{
background:url(images/bg-aurora-5.png) no-repeat;
background-size:100% auto;
animation:lights 7s linear 2.2s infinite;}
.light-6{
background:url(images/bg-aurora-4.png) no-repeat;
background-size:100% auto;
animation:lights 7s linear 2.7s infinite;}
.light-7{
background:url(images/bg-aurora-3.png) no-repeat;
background-size:100% auto;
animation:lights 7s linear 3.2s infinite;}
.light-8{
background:url(images/bg-aurora-2.png) no-repeat;
background-size:100% auto;
animation:lights 7s linear 3.7s infinite;}
.light-9{
background:url(images/bg-aurora-1.png) no-repeat;
background-size:100% auto;
animation:lights 7s linear 4.2s infinite;}
.light-10{
background:url(images/bg-aurora-2.png) no-repeat;
background-size:100% auto;
animation:lights 7s linear 4.5s infinite;}
.light-11{
background:url(images/bg-aurora-3.png) no-repeat;
background-size:100% auto;
animation:lights 7s linear 5.2s infinite;}
.light-12{
background:url(images/bg-aurora-4.png) no-repeat;
background-size:100% auto;
animation:lights 7s linear 5.7s infinite;}
.light-13{
background:url(images/bg-aurora-5.png) no-repeat;
background-size:100% auto;
animation:lights 7s linear 6.2s infinite;}
.light-14{
background:url(images/bg-aurora-4.png) no-repeat;
background-size:100% auto;
animation:lights 7s linear 6.7s infinite;}
/*场景样式*/
#sence-content{
width:16em;
position:absolute;
left:50%;
top:50%;
margin:-5em 0 0 -8em;
opacity:0;
animation:logo 0.4s ease-in 0.2s forwards;
}
#sence-icon{
width:7em;
height:7em;
position:relative;
margin:0 auto 1em;
}
#sence-icon-logo{
width:100%;
height:100%;
background:url(images/bg-logo-long.png) no-repeat;
background-size:168em 7em;
animation:icon 1.6s steps(23,end) 0.8s forwards;/*有24个步骤图片,但是加上forwards后,只能设置23步骤,最后一步要保持最后状态不变,否则图片会消失。*/}
#sence-title{
height:4.444em;
width:13.204em;
background:url(images/bg-title.png) no-repeat;
background-size:100%;
margin:0 auto 1em ;
}
@keyframes icon{
0%{
background-position:0em 0em;}
100%{
background-position:-161em 0;
}}
@keyframes logo{
0%{
opacity:0;
transform:translateY(0);}
100%{
opacity:1;
transform:translateY(-50%);
}
}
@keyframes lights{
0%{
opacity:0;}
14%{
opacity:1;}
28%{
opacity:0;}
100%{
opacity:0;}
}
@keyframes moving{
0%{
transform:translateX(0);}
100%{
transform:translateX(-50%);}}
@keyframes mountains-in{
0%{
opacity:0;
transform:scale(1.5);
}
100%{
opacity:1;
transform:scale(1);}}
@keyframes bear-run-in{
/*第一个完步,时间间隔1.38888889%,图片间隔一个熊,位置间隔1.75%*/
0% {
background-position: 0em 0;
left: -4%;
}
1.38888889% {
background-position: -6.25em 0;
left: -2.25%;
}
2.77777778% {
background-position: -12.5em 0;
left: -0.5%;
}
4.16666667% {
background-position: -18.75em 0;
left: 1.25%;
}
5.55555556% {
background-position: -25em 0;
left: 3%;
}
6.94444444% {
background-position: -31.25em 0;
left: 4.75%;
}
8.33333333% {
background-position: -37.5em 0;
left: 6.5%;
}
9.72222222% {
background-position: -43.75em 0;
left: 8.25%;
}
11.11111111% {
background-position: -50em 0;
left: 10%;
}
/*第二个完步开始,时间间隔1.66666667%,间隔一个熊,位置间隔1.5%。速度比第一个完步慢。*/
11.11111111% {
background-position: 0em 0;
left: 10%;
}
12.77777778% {
background-position: -6.25em 0;
left: 11.5%;
}
14.44444444% {
background-position: -12.5em 0;
left: 13%;
}
16.11111111% {
background-position: -18.75em 0;
left: 14.5%;
}
17.77777778% {
background-position: -25em 0;
left: 16%;
}
19.44444444% {
background-position: -31.25em 0;
left: 17.5%;
}
21.11111111% {
background-position: -37.5em 0;
left: 19%;
}
22.77777778% {
background-position: -43.75em 0;
left: 20.5%;
}
24.44444444% {
background-position: -50em 0;
left: 22%;
}
/*第三个完步开始,时间间隔1.94444444%,间隔一个熊,位置间隔1.25%。速度比第二个完步慢。*/
24.44444444% {
background-position: 0em 0;
left: 22%;
}
26.38888889% {
background-position: -6.25em 0;
left: 23.25%;
}
28.33333333% {
background-position: -12.5em 0;
left: 24.5%;
}
30.27777778% {
background-position: -18.75em 0;
left: 25.75%;
}
32.22222222% {
background-position: -25em 0;
left: 27%;
}
34.16666667% {
background-position: -31.25em 0;
left: 28.25%;
}
36.11111111% {
background-position: -37.5em 0;
left: 29.5%;
}
38.05555556% {
background-position: -43.75em 0;
left: 30.75%;
}
40% {
background-position: -50em 0;
left: 32%;
}
/*第四个完步开始,时间间隔2.22222222%,间隔一个熊,位置间隔1%。速度比第三个完步慢。*/
40% {
background-position: 0em 0;
left: 32%;
}
42.22222222% {
background-position: -6.25em 0;
left: 33%;
}
44.44444444% {
background-position: -12.5em 0;
left: 34%;
}
46.66666667% {
background-position: -18.75em 0;
left: 35%;
}
48.88888889% {
background-position: -25em 0;
left: 36%;
}
51.11111111% {
background-position: -31.25em 0;
left: 37%;
}
53.33333333% {
background-position: -37.5em 0;
left: 38%;
}
55.55555556% {
background-position: -43.75em 0;
left: 39%;
}
57.77777778% {
background-position: -50em 0;
left: 40%;
}
/*第五个完步开始,时间间隔2.5%,间隔一个熊,位置间隔0.75%。速度比第四个完步慢。*/
57.77777778% {
background-position: 0em 0;
left: 40%;
}
60.27777778% {
background-position: -6.25em 0;
left: 40.75%;
}
62.77777778% {
background-position: -12.5em 0;
left: 41.5%;
}
65.27777778% {
background-position: -18.75em 0;
left: 42.25%;
}
67.77777778% {
background-position: -25em 0;
left: 43%;
}
70.27777778% {
background-position: -31.25em 0;
left: 43.75%;
}
72.77777778% {
background-position: -37.5em 0;
left: 44.5%;
}
75.27777778% {
background-position: -43.75em 0;
left: 45.25%;
}
77.77777778% {
background-position: -50em 0;
left: 46%;
}
/*第六个完步开始,时间间隔逐步增多2.77777776%,2.77777777%等,间隔一个熊,位置间隔0.5%。速度比第五个完步慢。逐步慢下来*/
77.77777778% {
background-position: 0em 0;
left: 46%;
}
80.55555556% {
background-position: -6.25em 0;
left: 46.5%;
}
83.33333333% {
background-position: -12.5em 0;
left: 47%;
}
86.11111111% {
background-position: -18.75em 0;
left: 47.5%;
}
88.88888889% {
background-position: -25em 0;
left: 48%;
}
91.66666667% {
background-position: -31.25em 0;
left: 48.5%;
}
94.44444444% {
background-position: -37.5em 0;
left: 49%;
}
97.22222222% {
background-position: -43.75em 0;
left: 49.5%;
}
100% {
background-position: -50em 0;
left: 50%;
}
}
@keyframes bear-run{
0%{
background-position: 0em 0;
}
100%{
background-position: -50em 0;
}
}
/*通过em倍数关系设置对象大小,根据屏幕大小设置不同的文字大小,从而改变对象的宽高。*/
@media screen and (max-height:500px){
body{
font-size:14px;
}
}
@media screen and (min-width:1280px){
body{
font-size:16px;
}
@media screen and (min-width:1440px){
body{
font-size:18px;
}
@media screen and (min-width:1600px){
body{
font-size:22px;
}
@media screen and (min-width:1920px){
body{
font-size:24px;
}
}四、JavaScript源代码
window.onload=function(){
var oBear=document.getElementById("bear");
setTimeout(running,5000);//延迟5秒,加载一个class为running。
function running(){
oBear.className="running";
}
}弄了二个下午,终于搞定,改天好好写一个steps animation的万博manbext备用网址,感觉还是有点难度的。
又是愉快的周末,嗨起来!
源代码下载地址:
链接: https://pan.baidu.com/s/1yd69it8QXeahyyY2Gy2Ofg 提取码: inc1
发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。