一个月的ps基础课程教学终于结束,网站也好久没有更新了,今天学生们准备项目汇报的作品,我忙里偷闲赶紧来更新一下。
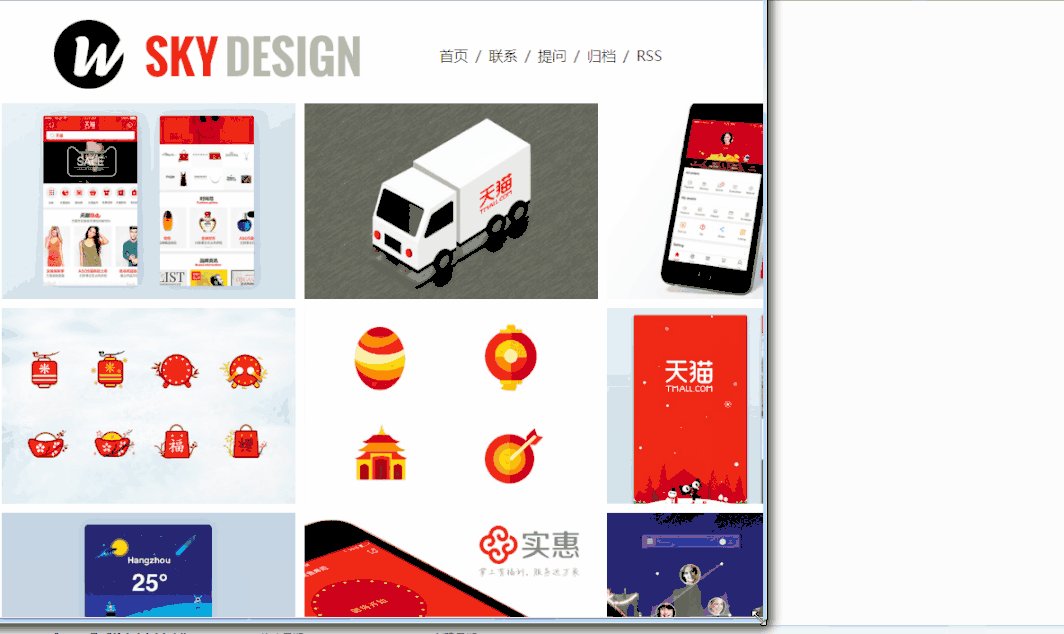
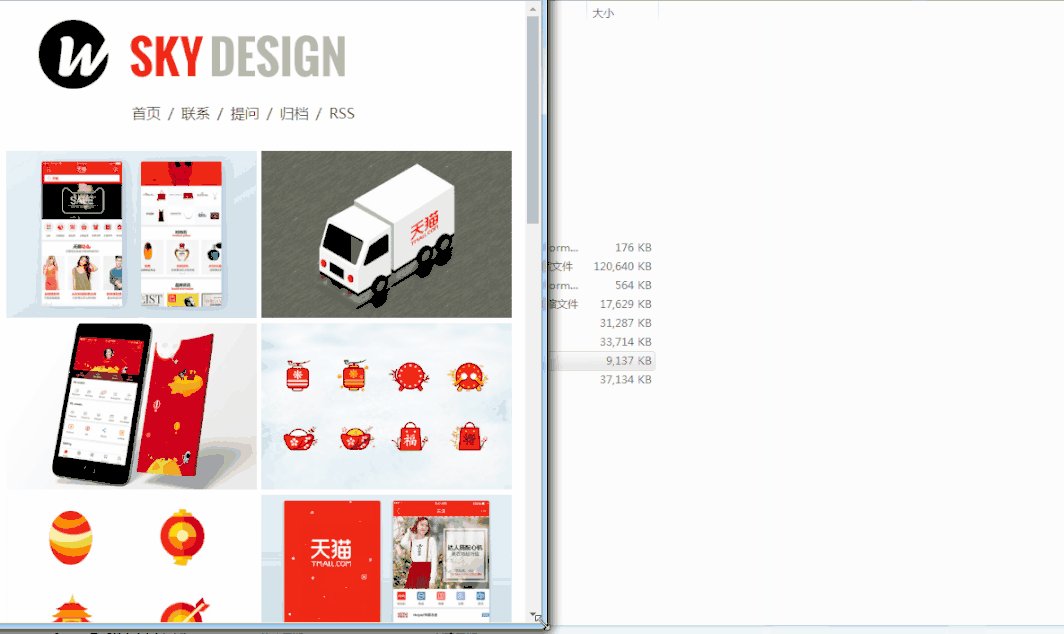
响应式布局几乎是现在网页设计的标配,能在不同的屏幕宽度下显示不同的效果,而不用准备不同的html和css版本,还是非常不错的。
利用媒体查询media queries可以很好的实现这个效果。
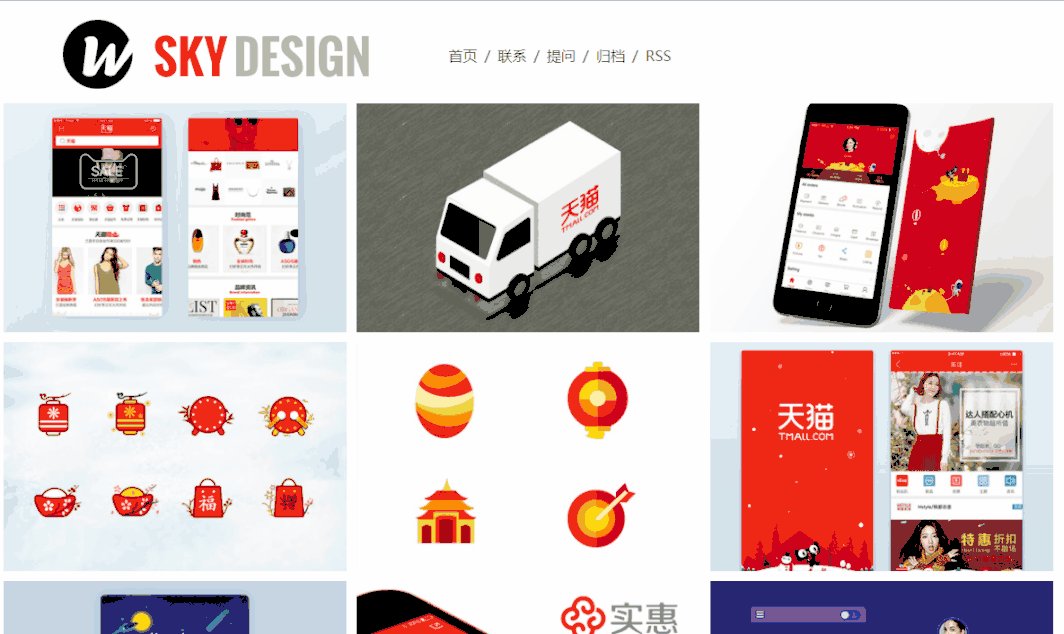
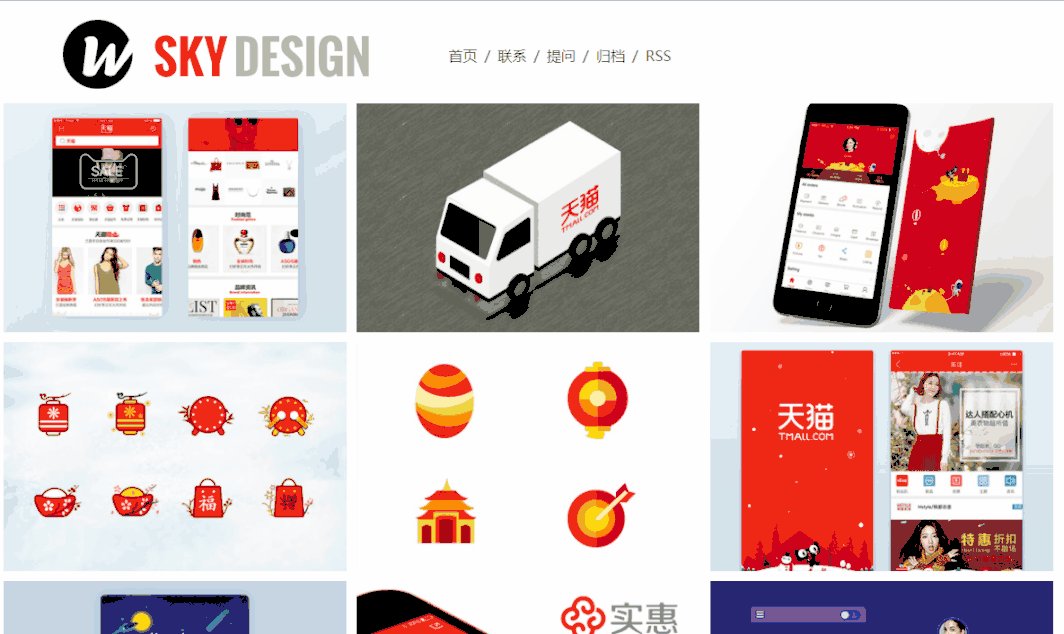
这个万博manbext3.0首页登录是仿了网易轻量博客lofter的一个页面,很简单实用。不过移动端的导航菜单没有做,个人网站改版的时候加上了移动端导航菜单的效果。
ps:已经更新了移动端导航菜单的效果,改变浏览器窗口可以看到菜单的变化。
不断改变浏览器窗口,可以看到页面的变化。
下载万博manbext3.0首页登录
链接:https://pan.baidu.com/s/1ggoQQuZ 密码:pxuz
一、万博manbext3.0首页登录知识点
1、百分比布局
2、media queries的应用
3、移动端导航菜单的制作
二、HTML源代码<header>
<div id="top" class="clearfix">
<div id="logo" class="fl"><img src="images/logo.png"></div>
<div id="mobile-menu" class="fr"><span></span></div>
<nav class="menu fl">
<ul class="clearfix">
<li><a href=""#">首页</a> / </li>"
<li><a href=""#">联系</a> / </li>"
<li><a href=""#">归档</a> / </li>"
<li><a href=""#">提问</a> / </li>"
<li><a href="&rvpu;#&rvpu;&hu;STTμ/b&hu;μ/mj&hu;"
</ul>
</nav>
</div>
</header>
<main>
<div id="products">
<ul class="clearfix">
<li><a href="&rvpu;#&rvpu;&hu;μjnh&octq;tsd=&rvpu;jnbhft/1.kqh&rvpu;&octq;/&hu;μ/b&hu;μ/mj&hu;"
<li><a href="&rvpu;#&rvpu;&hu;μjnh&octq;tsd=&rvpu;jnbhft/2.kqh&rvpu;&octq;/&hu;μ/b&hu;μ/mj&hu;"
……
</ul>
</div>
</main>
三、主要的CSS代码#top{
padding-left:2%;
min-height:50px;}
#logo{
width:30%;}
#logo img{
width:100%;
min-width:135px;}
#mobile-menu{
display:none;}
.menu{
margin-top:3%;}
.menu li{
float:left;
margin-right:0.5em;}
#products li{
float:left;
width:24.25%;
margin-right:1%;
margin-bottom:1%;}
#products li:nth-child(4n){
margin-right:0;}
#products img{
width:100%;}
#footer{
padding:2% 1% 3%;}
#aboutme span{
margin-top:2px;}
@media screen and (max-width:1024px){
#products li{
width:32.66%;}
#products li:nth-child(4n){
margin-right:1%;}
#products li:nth-child(3n){
margin-right:0;}
#footer {
font-size:0.875rem;}
}
@media screen and (max-width:900px){
#aboutme,#copyright{
float:none;
margin-bottom:1%;}
}
@media screen and (max-width:768px){
#top{
position:relative;
padding:1% 5% 1% 1%;}
#mobile-menu{
display:block;
margin-top:3%;
}
#mobile-menu span{
display:block;
width:20px;
height:14px;
position:relative;
}
#mobile-menu span::before,#mobile-menu span::after{
content:"";
display:block;
width:20px;
height:2px;
background-color:#666;
position:absolute;
left:0;
top:0;
transition:all 0.2s linear;
}
#mobile-menu span::after{
bottom:0;
top:auto;
}
#mobile-menu.menu-rotate span::before{
top:7px;
transform:rotate(-45deg);
}
#mobile-menu.menu-rotate span::after{
top:7px;
bottom:auto;
transform:rotate(45deg);
}
.menu{
position:absolute;
right:0;
top:71.34px;
display:none;
background:rgba(0,0,0,.7);
margin-top:0;
width:100%;
padding:2% 5%;}
.menu li{
float:none;
padding:0.5em 0;}
.menu a{
color:#fff;}
}
@media screen and (max-width:480px){
#products li{
width:49.5%;}
#products li:nth-child(3n){
margin-right:1%;}
#products li:nth-child(2n){
margin-right:0;}
.menu{
top:50px;}
#footer{
font-size:0.75rem;}
}四、JavaScript代码
<script>
$(function(){
$("#mobile-menu").click(function(){
$(this).toggleClass("menu-rotate");
$(".menu").slideToggle(500);
})
})
</script>
#top{
padding-left:2%;
min-height:50px;}
#logo{
width:30%;}
#logo img{
width:100%;
min-width:135px;}
#mobile-menu{
display:none;}
.menu{
margin-top:3%;}
.menu li{
float:left;
margin-right:0.5em;}
#products li{
float:left;
width:24.25%;
margin-right:1%;
margin-bottom:1%;}
#products li:nth-child(4n){
margin-right:0;}
#products img{
width:100%;}
#footer{
padding:2% 1% 3%;}
#aboutme span{
margin-top:2px;}
@media screen and (max-width:1024px){
#products li{
width:32.66%;}
#products li:nth-child(4n){
margin-right:1%;}
#products li:nth-child(3n){
margin-right:0;}
#footer {
font-size:0.875rem;}
}
@media screen and (max-width:900px){
#aboutme,#copyright{
float:none;
margin-bottom:1%;}
}
@media screen and (max-width:768px){
#top{
position:relative;
padding:1% 5% 1% 1%;}
#mobile-menu{
display:block;
margin-top:3%;
}
#mobile-menu span{
display:block;
width:20px;
height:14px;
position:relative;
}
#mobile-menu span::before,#mobile-menu span::after{
content:"";
display:block;
width:20px;
height:2px;
background-color:#666;
position:absolute;
left:0;
top:0;
transition:all 0.2s linear;
}
#mobile-menu span::after{
bottom:0;
top:auto;
}
#mobile-menu.menu-rotate span::before{
top:7px;
transform:rotate(-45deg);
}
#mobile-menu.menu-rotate span::after{
top:7px;
bottom:auto;
transform:rotate(45deg);
}
.menu{
position:absolute;
right:0;
top:71.34px;
display:none;
background:rgba(0,0,0,.7);
margin-top:0;
width:100%;
padding:2% 5%;}
.menu li{
float:none;
padding:0.5em 0;}
.menu a{
color:#fff;}
}
@media screen and (max-width:480px){
#products li{
width:49.5%;}
#products li:nth-child(3n){
margin-right:1%;}
#products li:nth-child(2n){
margin-right:0;}
.menu{
top:50px;}
#footer{
font-size:0.75rem;}
}四、JavaScript代码
<script>
$(function(){
$("#mobile-menu").click(function(){
$(this).toggleClass("menu-rotate");
$(".menu").slideToggle(500);
})
})
</script>
发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。