一、什么是栅格布局
一提到响应式布局,很多人都会使用框架,比如熟知的bootstrap,但是框架大而全,相应的代码就冗余,有时候开发一个小应用根本不用上框架,直接自己搭建一个小的栅格系统就可以用了。
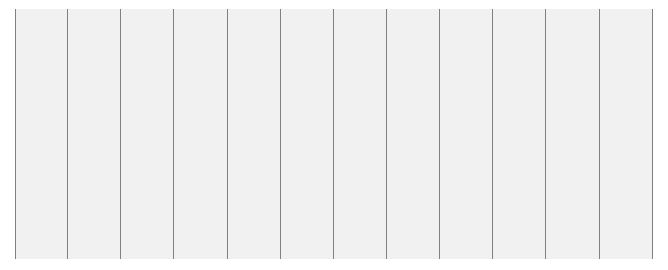
其实栅格,说直白一点就是把页面划分成很多等分的列。
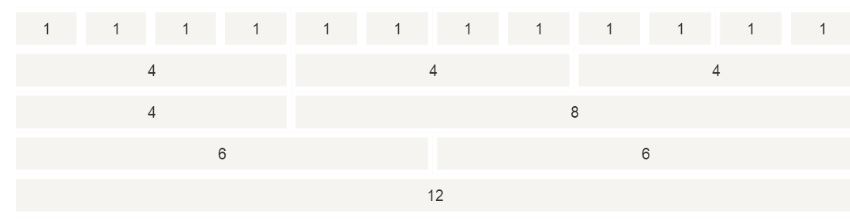
比如,经典的12grid,就是把网页划分成等分的12列。当然,也有16列等栅格系统。
利用栅格系统,可以很好的布局,结合百分比,可以随着浏览器的缩放实现收缩和扩展。
二、创建一个12列的栅格布局
1、先设置box-sizing为border-box,这样元素的总宽高就包括了内容宽高,padding 和border。
* {
box-sizing: border-box;
}2、计算出列的宽度。
如果为12列的栅格,每一列的宽度width=100% / 12 =8.33%
再定义如下的基础class,“col-数字”,后面的数字表示这个元素占据多少列。
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
[class*="col-"] {
float: left;
padding: 15px;
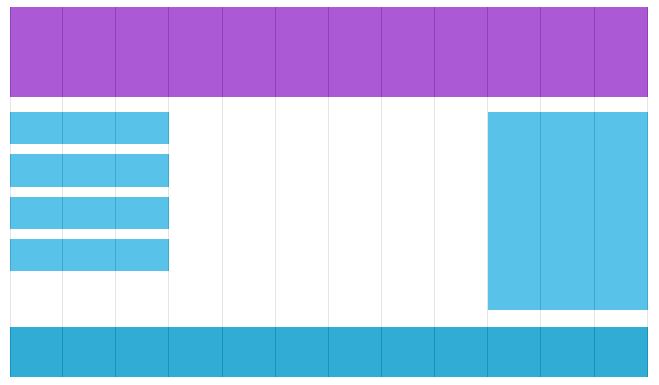
}定义好后,就可以自由组合,每一行的元素都要包裹在一个<div>里面,只要一行内的元素总数字加起来为12就可以。
<div class="row"> <div class="col-4">...</div> <div class="col-8">...</div> </div>
为了防止浮动造成的父容器高度塌陷,所以需要清除浮动的破坏,让父容器高度自适应。
.row:after {
content: "";
clear: both;
display: block;
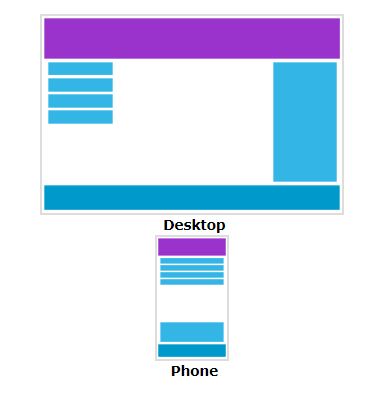
}三、利用媒体查询media queries修正浏览器宽度很小的时候。
创建一个断点768px,当浏览器宽度小于等于768px的时候,让每一列的宽度都变成100%。
/* For desktop: */
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
@media only screen and (max-width: 768px) {
/* For mobile phones: */
[class*="col-"] {
width: 100%;
}
}四、移动优先的设计。
在移动端时代,界面设计应该以移动端优先。
比如bootstrap 3的设计,就是以移动优先的。
这样可以让浏览器对页面的渲染更快速。
可以这样改造代码:
/* For mobile phones: */
[class*="col-"] {
width: 100%;
}
@media only screen and (min-width: 768px) {
/* For desktop: */
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
}所以移动端优先考虑移动端的代码,再逐步考虑屏幕越来越大的情况。用的是min-width:768px,表示当浏览器窗口大于等于768px时。
五、多个断点,多种组合。
增加一个600px的断点,考虑浏览器大于等于600px,小于768px的情况。
/* For mobile phones: */
[class*="col-"] {
width: 100%;
}
@media only screen and (min-width: 600px) {
/* For tablets: */
.col-m-1 {width: 8.33%;}
.col-m-2 {width: 16.66%;}
.col-m-3 {width: 25%;}
.col-m-4 {width: 33.33%;}
.col-m-5 {width: 41.66%;}
.col-m-6 {width: 50%;}
.col-m-7 {width: 58.33%;}
.col-m-8 {width: 66.66%;}
.col-m-9 {width: 75%;}
.col-m-10 {width: 83.33%;}
.col-m-11 {width: 91.66%;}
.col-m-12 {width: 100%;}
}
@media only screen and (min-width: 768px) {
/* For desktop: */
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
}为这两个断点设置的样式一样,但是类名不一样。这有什么好处呢?
那就可以在不同的设备宽度下有不同的组合。
<div class="row"> <div class="col-3 col-m-3">...</div> <div class="col-6 col-m-9">...</div> <div class="col-3 col-m-12">...</div> </div>
这段html代码表示:当浏览器大于等于768px的时候,三个div元素并排一行,3:6:3的比例。当浏览器宽度大于等于600px,小于768px的时候,第一和第二个div并排一样,3:9的比例。第三个div独占一行,宽度100%。
六、常用的响应式框架
除了bootstrap这个常用的框架之外,还有很多类似的基于响应式布局的框架。
这是bootstrap的栅格系统介绍:栅格系统
比如:Foundation 最先进的前端响应式框架。
更多的框架可以查看这篇文章的介绍:16个优秀的Responsive CSS框架
当然,框架是好用,可是基本的原理也要搞清楚,没有最好的框架,只有最适合你项目的框架,不要因为框架限制了设计的想象力。




发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。