在ofo和摩拜两大单车阵营中,我是ofo一派的,最直接的原因就是它家押金比摩拜少,我当时交了99元押金,然后在支付宝花了9.9买了一个包月包,结果根本没用上,因为ofo不是免费骑,就是不停地发抵用券,还时不时以各种名义发红包,搞得我像捡钱一样,哈哈。
ofo最好骑的就是大轮胎,前面不带框的那种,只要有框的骑着都费劲。后来用微信小程序骑过几次摩拜,有一次骑了一个最重的第一代摩拜单车,我觉得不是我骑车,而是车骑我…………,然后,就没有然后了,不到万不得已,我宁愿骑小蓝,一步单车,都不会骑摩拜。其实小蓝bluegogo挺好骑的,还可以变速,就是车太少了,支付宝芝麻信用分可以免押金,是个不错的替代。
还有一个永安行的,我是发誓永远不骑的,因为它要守着车子开关蓝牙,结果有一次我因为信号不好,开不了锁,就走了,结果半路上发现锁已经打开了,而我又关不了车,于是被警告如果车子丢失,要赔偿1000元钱,我发誓,永不宠幸永安行…………
话题跑偏了,喜欢什么东西,我一般都会去看看这家产品的官网,不得不批评ofo,虽然请了鹿晗代言,不过官网做的还是不够大气,而且没有实现响应式布局。摩拜官网以前的风格挺好看的呀,不知道为何抽风模仿了ofo官网的布局,看起来比以前小气了不少,不过至少响应式布局是做了的,内页也比ofo精美详细了很多。而且摩拜官网的新闻一直在更新,今天看到的最新新闻是2017.9.22的,ofo还是2016.12.9的。
还有抠图,ofo家的网页设计师一定是ps不太好,至少没有听过调整边缘这个命令,或者移除边缘不太会用,这小黄车那道黑边看着挺碍眼的。我不相信设计师是为了和背景颜色区分,故意描的边。
看看摩拜家的美女,那毛衣的质感都在。你说人家直接在红墙上拍照的,你也在黄墙上直接拍一个呀。
摩拜虽然很好,可是还是架不住喜欢小黄车,我就喜欢那种明黄的感觉,骑着像风一样的速度。喜欢你,才对你挑三拣四,哈哈。
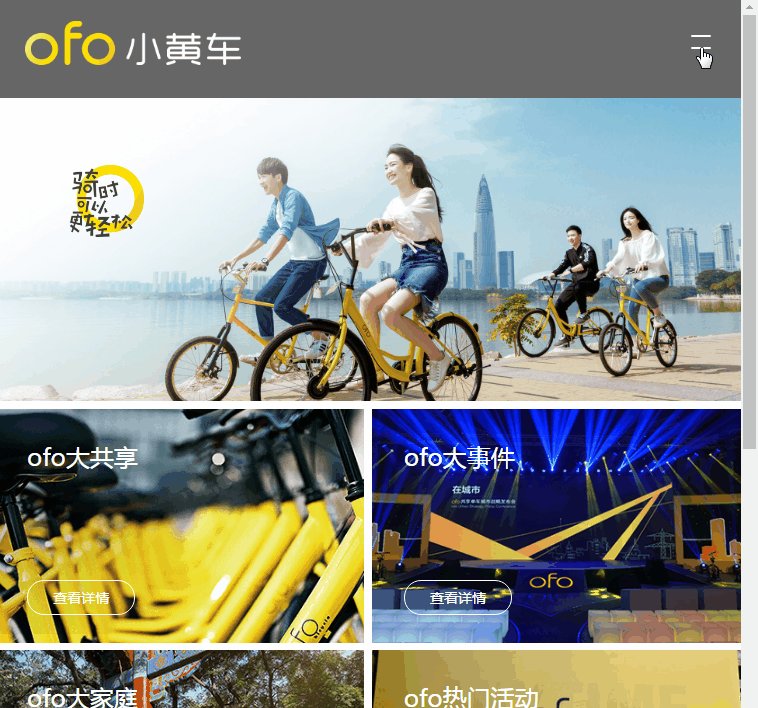
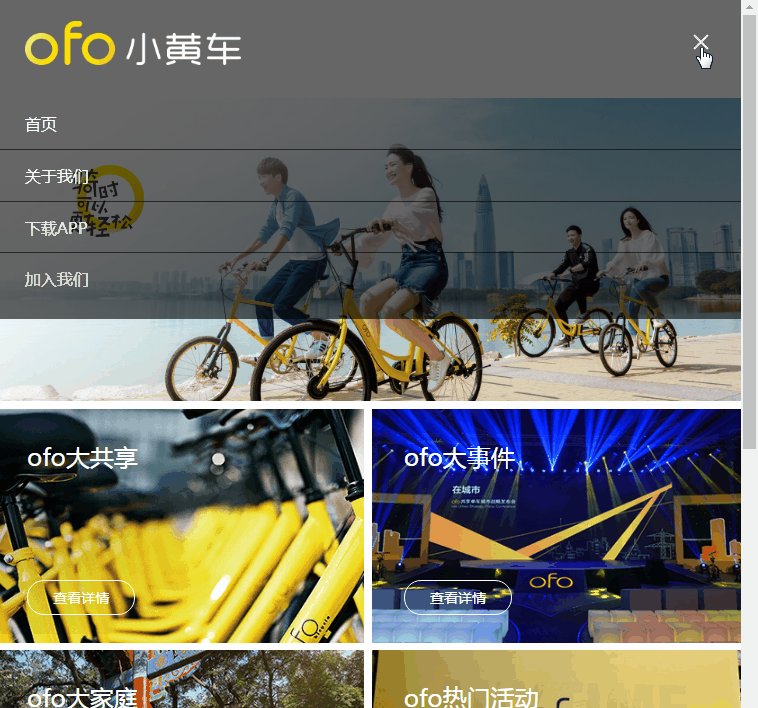
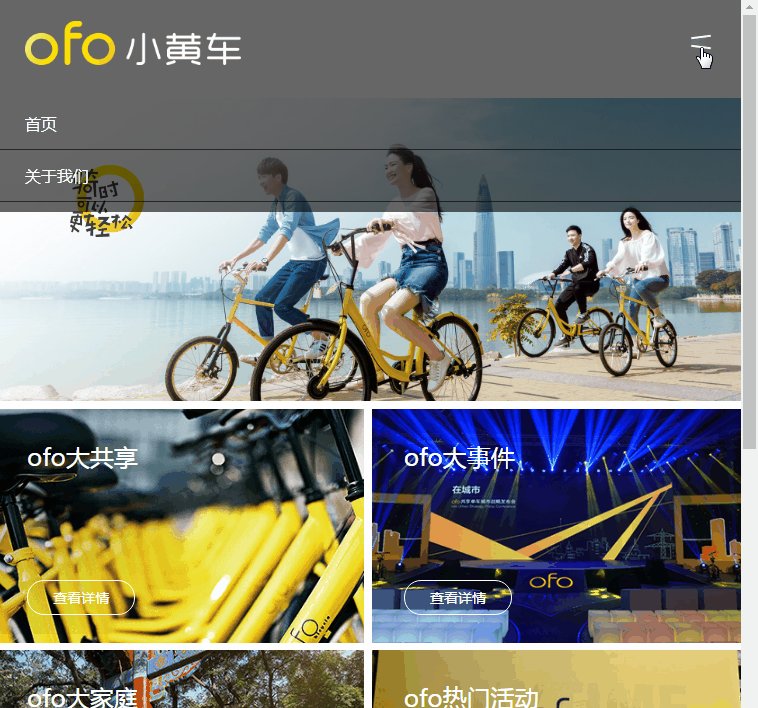
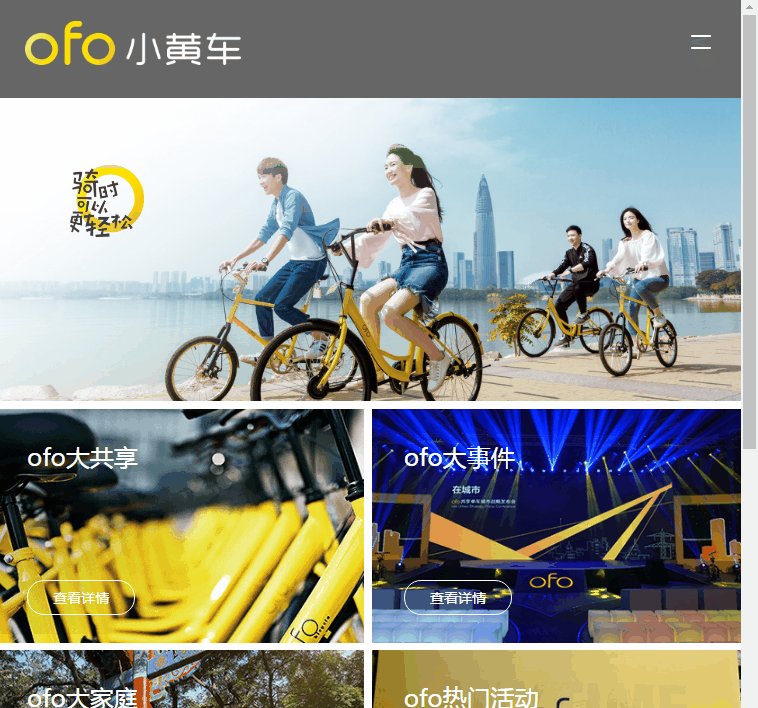
写了太多题外话了,这个万博manbext3.0首页登录就是把ofo官网首页做了一个响应式的改变,关键是增加了移动端导航菜单的效果,这个效果其实就是摩拜移动端的,我觉得不错,就拿来给小黄用了。不过摩拜已经改版成另一种更棒的效果了。摩拜官网的团队不错哦。
本想来试着做一点设计的改变的,可惜自己的设计水平也是半吊子,还是算qiu了,直接码代码吧。
查看效果(改变浏览器窗口大小查看效果)
下载万博manbext3.0首页登录↓
链接:http://pan.baidu.com/s/1pKIuJNl 密码:my35
一、万博manbext3.0首页登录知识点
1、响应式布局
2、伪对象::after,::before的transform效果
3、jquery中slideToggle()和toggleClass()的应用
二、HTML部分源代码<header class="clearfix">
<h1 class="logo fl"><span>ofo小黄车</span></h1>
<ul class="nav-mobile">
<li class="nav-toggle">
<a href="&rvpu;#&rvpu;&hu;"
<span>菜单</span>
</a>
</li>
</ul>
<nav>
<ul class="nav">
<li><a href="&rvpu;#&rvpu;&hu;"首页</a></li>
<li><a href="&rvpu;#&rvpu;&hu;"关于我们</a></li>
<li><a href="&rvpu;#&rvpu;&hu;"下载APP</a></li>
<li><a href="&rvpu;#&rvpu;&hu;"加入我们</a></li>
</ul>
</nav>
</header>
三、部分CSS代码#header-wrap{
width:100%;
height:100px;
background-color:rgba(0,0,0,.6);
}
#header-content{
width:80%;
margin:0 auto;
}
.logo{
width:216px;
height:54px;
margin-top:23px;
background:url(images/logo.png) no-repeat;
background-size:100%;}
.logo span{
display:none;}
.nav{
display:block;
margin-top:40px;}
nav{
float:right;}
.nav-mobile{
display:none;}
.nav li{
display:inline-block;
margin-right:44px;
}
.nav li a{
position:relative;
}
.nav li a::after{
content:"";
width:0px;
height:1px;
background-color:#fff;
position:absolute;
left:0;
top:23px;
transition:all .5s ease;
}
.nav li a:hover::after{
width:100%;/*变成父元素宽度的100%*/}
/*container css*/
#main{
width:100%;}
.banner{
position:relative;}
.banner img{
width:100%;
}
.title{
width:10%;
position:absolute;
top:22%;
left:10%;
}
.title h3{
display:none;}
.link-wrap{
background-color:#fff;
padding:0.5% 0;}
.link-wrap li{
position:relative;
float:left;
width:24.625%;
margin-right:0.5%;}
.link-wrap li img{
width:100%;}
.link-wrap li:last-child{
margin-right:0;}
.link{
position:absolute;
width:100%;
height:100%;
left:0;
top:0;
padding:2em;
}
.link h3{
font-size:1.5em;
font-weight:500;
color:#fff;
}
.link a{
position:absolute;
display:block;
width:7.714em;
padding:0.5em;
border:1px solid #fff;
border-radius:20px;
font-size:0.875rem;
text-align:center;
bottom:2em;
left:2.3em;
}
.link i{
font-size:0.625rem;
}
.link a:hover{
background-color:#fff;
color:#000;
}
@media screen and (max-width:1024px){
#header-content{
width:100%;}
.logo{
margin-left:4%;}
nav{
float:none;}
.nav-mobile{
display:block;
position:relative;
right:30px;
top:43px;
width:20px;
z-index:20;
float:right;}
.nav-mobile a{
display:block;
position:relative;
width:20px;
height:14px;
color:#fff;
font-size:0;}
.nav-toggle a span::before,.nav-toggle a span::after{
position:absolute;
content:"";
width:20px;
height:2px;
background-color:#fff;
border-radius:3px;
transition:all 0.4s ease;
}
.nav-toggle a span::before{
left:0;
top:-6px;
}
.nav-toggle a span::after{
left:0;
top:6px;
}
.mobile-open .nav-toggle a span::before{
transform:rotate(-45deg);
top:0;/*实现从中心点旋转*/}
.mobile-open .nav-toggle a span::after{
transform:rotate(45deg);
top:0;/*实现从中心点旋转*/}
.nav{
display:none;
position:absolute;
z-index:10;
width:100%;
left:0;
top:100px;
margin-top:0;
background-color:rgba(0,0,0,.6);
padding-bottom:2%;}
.nav li{
display:block;
border-bottom:1px solid rgba(0,0,0,0.6);
cursor:pointer;
margin-right:0;}
.nav li:last-child{
border-bottom:none;}
.nav li a{
display:block;
padding:2% 4%;}
.nav li a::after{
display:none;}
}
@media screen and (max-width:768px){
.link-wrap{
padding:1% 0 0 0;}
.link-wrap li{
width:49.5%;
margin-right:1%;
margin-bottom:1%;}
.link-wrap li:nth-child(2n){
margin-right:0;}
}
@media screen and (max-width:425px){
#header-wrap{
height:70px;}
.logo{
width:150px;
height:40px;
margin-top:15px;}
.nav-mobile{
top:30px;}
.nav{
top:70px;}
.link a{
bottom:1em;}
.footer{
padding:1em 0 ;}
.logo-bottom img{
width:65%;}
.logo-bottom{
margin-bottom:1em;}
.social{
margin:0.5em 0;}
}四、jquery代码<script type="text/javascript" src="js/jquery-1.11.0.min.js"></script>
<script type="text/javascript">
$(function(){
$(".nav-mobile").click(function(){
$(".nav").slideToggle();
$(".nav-mobile").toggleClass("mobile-open");
})
})
</script>
#header-wrap{
width:100%;
height:100px;
background-color:rgba(0,0,0,.6);
}
#header-content{
width:80%;
margin:0 auto;
}
.logo{
width:216px;
height:54px;
margin-top:23px;
background:url(images/logo.png) no-repeat;
background-size:100%;}
.logo span{
display:none;}
.nav{
display:block;
margin-top:40px;}
nav{
float:right;}
.nav-mobile{
display:none;}
.nav li{
display:inline-block;
margin-right:44px;
}
.nav li a{
position:relative;
}
.nav li a::after{
content:"";
width:0px;
height:1px;
background-color:#fff;
position:absolute;
left:0;
top:23px;
transition:all .5s ease;
}
.nav li a:hover::after{
width:100%;/*变成父元素宽度的100%*/}
/*container css*/
#main{
width:100%;}
.banner{
position:relative;}
.banner img{
width:100%;
}
.title{
width:10%;
position:absolute;
top:22%;
left:10%;
}
.title h3{
display:none;}
.link-wrap{
background-color:#fff;
padding:0.5% 0;}
.link-wrap li{
position:relative;
float:left;
width:24.625%;
margin-right:0.5%;}
.link-wrap li img{
width:100%;}
.link-wrap li:last-child{
margin-right:0;}
.link{
position:absolute;
width:100%;
height:100%;
left:0;
top:0;
padding:2em;
}
.link h3{
font-size:1.5em;
font-weight:500;
color:#fff;
}
.link a{
position:absolute;
display:block;
width:7.714em;
padding:0.5em;
border:1px solid #fff;
border-radius:20px;
font-size:0.875rem;
text-align:center;
bottom:2em;
left:2.3em;
}
.link i{
font-size:0.625rem;
}
.link a:hover{
background-color:#fff;
color:#000;
}
@media screen and (max-width:1024px){
#header-content{
width:100%;}
.logo{
margin-left:4%;}
nav{
float:none;}
.nav-mobile{
display:block;
position:relative;
right:30px;
top:43px;
width:20px;
z-index:20;
float:right;}
.nav-mobile a{
display:block;
position:relative;
width:20px;
height:14px;
color:#fff;
font-size:0;}
.nav-toggle a span::before,.nav-toggle a span::after{
position:absolute;
content:"";
width:20px;
height:2px;
background-color:#fff;
border-radius:3px;
transition:all 0.4s ease;
}
.nav-toggle a span::before{
left:0;
top:-6px;
}
.nav-toggle a span::after{
left:0;
top:6px;
}
.mobile-open .nav-toggle a span::before{
transform:rotate(-45deg);
top:0;/*实现从中心点旋转*/}
.mobile-open .nav-toggle a span::after{
transform:rotate(45deg);
top:0;/*实现从中心点旋转*/}
.nav{
display:none;
position:absolute;
z-index:10;
width:100%;
left:0;
top:100px;
margin-top:0;
background-color:rgba(0,0,0,.6);
padding-bottom:2%;}
.nav li{
display:block;
border-bottom:1px solid rgba(0,0,0,0.6);
cursor:pointer;
margin-right:0;}
.nav li:last-child{
border-bottom:none;}
.nav li a{
display:block;
padding:2% 4%;}
.nav li a::after{
display:none;}
}
@media screen and (max-width:768px){
.link-wrap{
padding:1% 0 0 0;}
.link-wrap li{
width:49.5%;
margin-right:1%;
margin-bottom:1%;}
.link-wrap li:nth-child(2n){
margin-right:0;}
}
@media screen and (max-width:425px){
#header-wrap{
height:70px;}
.logo{
width:150px;
height:40px;
margin-top:15px;}
.nav-mobile{
top:30px;}
.nav{
top:70px;}
.link a{
bottom:1em;}
.footer{
padding:1em 0 ;}
.logo-bottom img{
width:65%;}
.logo-bottom{
margin-bottom:1em;}
.social{
margin:0.5em 0;}
}


发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。