关于HTML5拖拽API的具体万博manbext备用网址可以移步到万博manbext备用网址区查看:
下面这个万博manbext3.0首页登录实现了拖拽或者点击选择多张图片,显示缩略图,并且可以删除缩略图等效果。
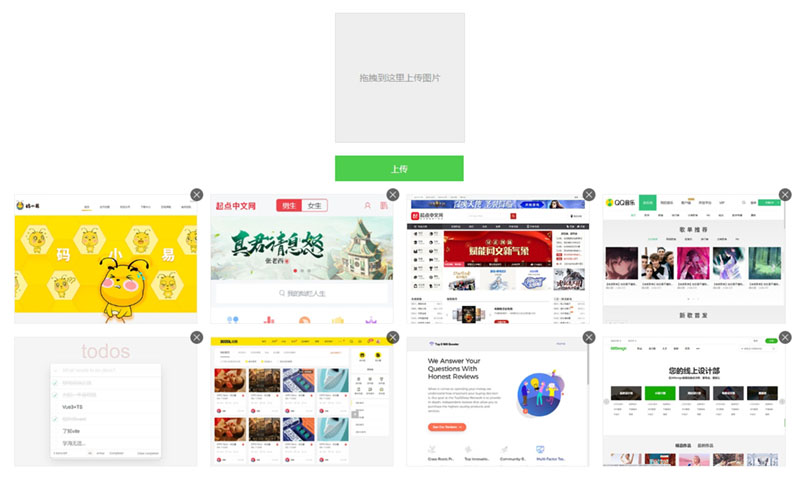
点击图片查看具体效果。
1、可以在本地选择多张图片一并拖拽到方框中,或者点击选择多张图片。
2、图片尺寸不能大于1M。
3、需要是图片格式,如果有某个文件不是图片格式,则跳过这个文件,继续上传后面的图片。
4、允许的图片格式:jpg|png|gif|jpeg|svg|webp
5、不能上传重复的图片。
6、点击关闭按钮会删除该图片。
核心代码如下:
const oDiv = document.querySelector('.box');
const oSltDivs = document.querySelector('.slts');
const oBtn = document.querySelector('#btn');
let base64Arr = [];
const size = 1024 * 1024;
// 把图片拖放到div中
oDiv.addEventListener('dragover', function (e) {
e.preventDefault();
})
// 释放图片,显示缩略图
oDiv.addEventListener('drop', function (e) {
// 浏览器的默认行为,会打开图片,所以需要阻止
e.preventDefault();
console.log(e);
// 直接获取dataTransfer下面的files文件。
let files = e.dataTransfer.files;
console.log(files);
readFilesToBase64(files)
})
// 删除,因为是动态更新的数据,所以使用事件委托
oSltDivs.addEventListener('click', function (e) {
let target = e.target;
if (target.className == 'btn-close') {
e.target.parentElement.parentElement.remove();
// 获取src的base64的编码字符串
let oImg = e.target.parentElement.parentElement.querySelector('.slt-cover').src;
console.log(oImg);
// 查找数组里面这个base64的位置
let index = base64Arr.indexOf(oImg);
console.log(index);
// 删除数据
base64Arr.splice(index, 1);
if (base64Arr.length > 0) {
oBtn.disabled = false;
} else {
oBtn.disabled = true;
}
}
})
// 读取图片,并转成base64位,并把缩略图保存在数组中
function readFilesToBase64(files) {
for (let i = 0; i < files.length; i++) {
let file = files[i];
let ruff = file.name.slice(file.name.lastIndexOf('.') + 1);
if (!isImgRuff(ruff)) {
alert('有文件不是图片格式');
// 如果图片不正确,则结束本张图片的循环,进入下一个文件的循环
continue;
}
if (file.size > size) {
alert('该图片体积大于1M');
continue;
}
// 通过验证的图片
let readfile = new FileReader();
readfile.readAsDataURL(file);
readfile.onload = function () {
let result = readfile.result;
// 去重
if (base64Arr.includes(result)) {
alert('已上传该图片!');
return;
}
base64Arr.push(readfile.result);
// 显示图片
oSltDivs.innerHTML += `<div class="slt">
<img src="${result}" class="slt-cover">
<div class="close"><img src="images/close.png" class="btn-close"></div>
</div>`
if (base64Arr.length > 0) {
oBtn.disabled = false;
} else {
oBtn.disabled = true;
}
}
}
}
// 图片格式校验
function isImgRuff(ruff) {
let reg = /jpg|png|gif|jpeg|svg|webp/;
return reg.test(ruff);
}
发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。