关于正则的万博manbext备用网址,可以查看:正则这个火星文!
学完正则后,可以通过表单登录来练习正则的使用。
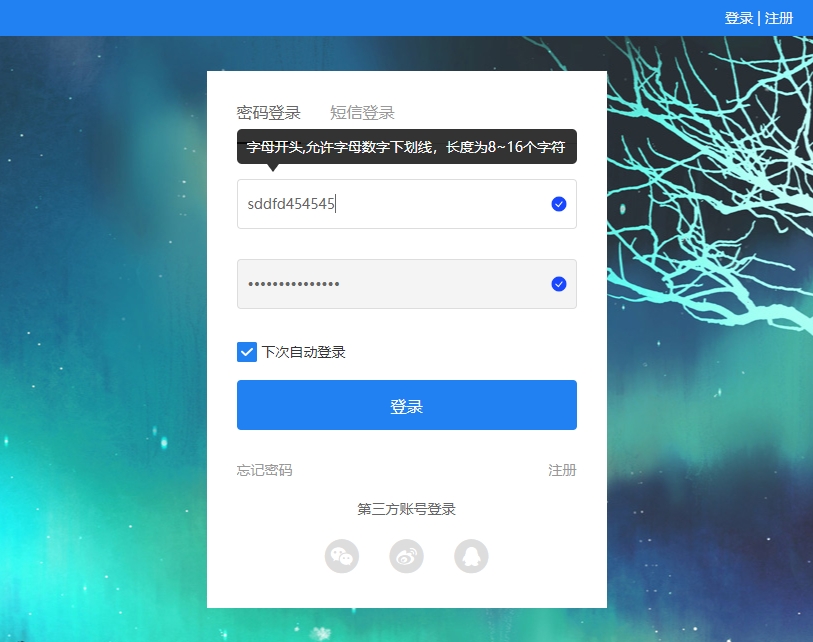
点击图片可以查看具体效果。
功能:
1、输入框获得光标时,出现提示要输入数据的格式的tips。
2、用户名要求字母开头,包含字母、数字或下划线,长度在8-16个字符。
3、密码要求大小写字母和数字的组合,长度为8~16个字符。
4、出错,输入框下方会出现错误提示,正确,后面会出现蓝色的小勾图标。
5、都输入正确后,登录按钮可用,有一个错误则不可用。
核心代码如下:
// 1、获得光标的时候,出现提示信息
// 2、失去光标的时候,提示信息消失。
// 3、input,可以验证数据的合法性。验证规则,并且还要验证按钮是否可用。
// 4、如果不合法,出现错误提示信息,如果合法,则出现成功信息
// 5、都合法,提交按钮才可用。
const oUserName = document.querySelector('#user-id');
const oUserPwd = document.querySelector('#user-pwd');
const oBtn = document.querySelector('#btn-login');
const oSuccesssAll = document.querySelectorAll('.success-icons');
// // 字母开头,允许字母数字下划线,长度为8~16个字符
check(oUserName, /^[A-z]\w{7,15}$/);
// // 大小写字母和数字的组合,长度为8~16个字符
check(oUserPwd, /^(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,16}$/);
function check(obj, r) {
const parent = obj.parentElement;
const oSuccesss = parent.querySelector('.success-icons');
const oTips = parent.querySelector('.tipsbox');
const oErrorTips = parent.querySelector('.error-tips');
// 1、当获得光标的时候,需要出现提示信息
obj.addEventListener('focus', function () {
oTips.classList.remove('none');
})
// 2、失去光标的时候,提示信息消失。
obj.addEventListener('blur', function () {
oTips.classList.add('none');
})
//3、input事件,验证数据的合法性
obj.addEventListener('input', function () {
let val = this.value;
if (r.test(val)) {
oSuccesss.classList.remove('none');
oErrorTips.classList.add('none');
oTips.classList.add('none');
} else {
oSuccesss.classList.add('none');
oErrorTips.classList.remove('none');
oTips.classList.remove('none');
}
// 并且还要验证按钮是否可用
let result = [...oSuccesssAll].every(function (item) {
return !item.classList.contains('none')
})
console.log(result);
if (result) {
oBtn.disabled = false;
} else {
oBtn.disabled = true;
}
})
}
发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。