zblog总体来说还是很人性化的,特别是侧边栏的修改,很赞。
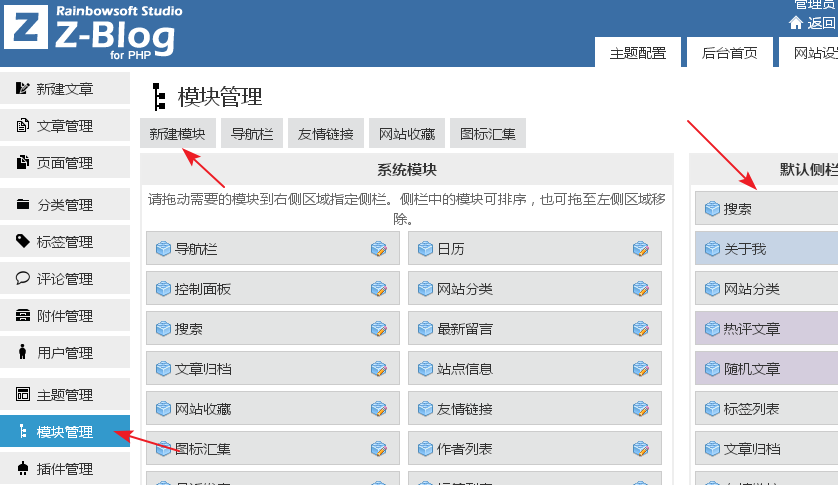
系统默认把侧边栏都放在了后台管理的“模块管理”栏目了,细分为“系统模块”,“用户自定义模块”,“主题和插件创建的模块”,“主题include文件夹存储的文件型模块”,然后侧栏默认有5个,可以根据需要在不同的页面调用不用的侧栏。
一、zblog默认侧栏模块
网页默认的侧栏是侧栏1,在index.php里面可以看到如下代码:
<div id="divSidebar">
{template:sidebar}
</div>如果在三级页面想用侧栏二,则需要修改模板的调用名字。在single.php三级页面,我用了侧栏二。
<div id="divSidebar">
{template:sidebar2}
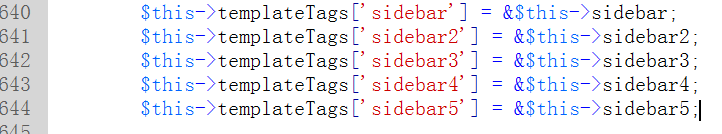
</div>五个侧栏的模块名字依次为:sidebar、sidebar2、sidebar3、sidebar4、sidebar5,想用不同的侧栏,根据名字调用即可。
可以通过自由的拖拉选择使用哪些模块,或者改变上下的顺序等。
二、zblog新建模块
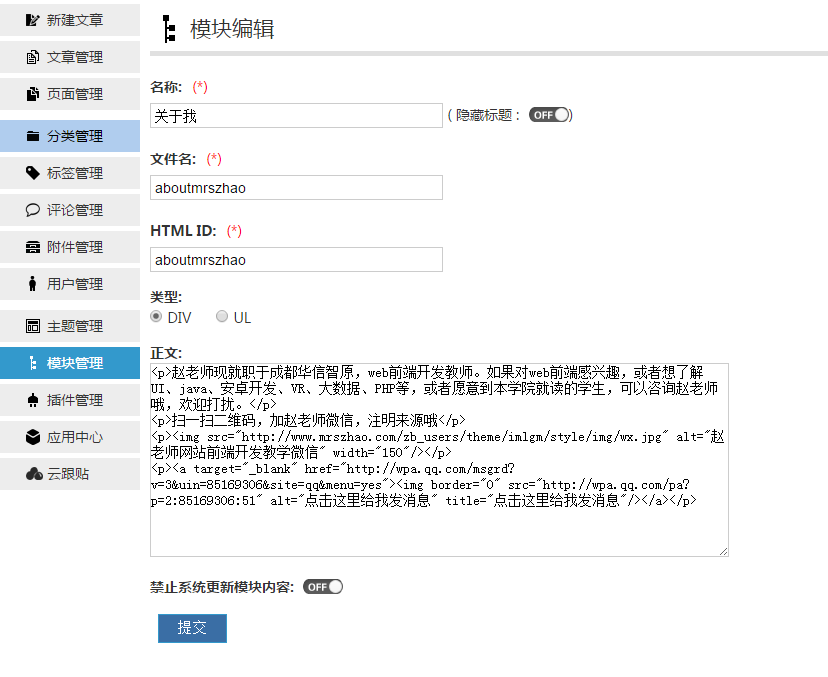
点击左上的“新建模块”,就可以自己定义模块了。
根据需要可以选择div或者ul列表的。当然,代码肯定要自己写了。
如果需要图片的,可以先在“附件管理”里面把图片上传好了,再把路径复制粘贴过来。
如果想插入音视频的,一样可以通过这种方法实现,还可以直接分享优酷的视频,只需要粘贴好路径即可。
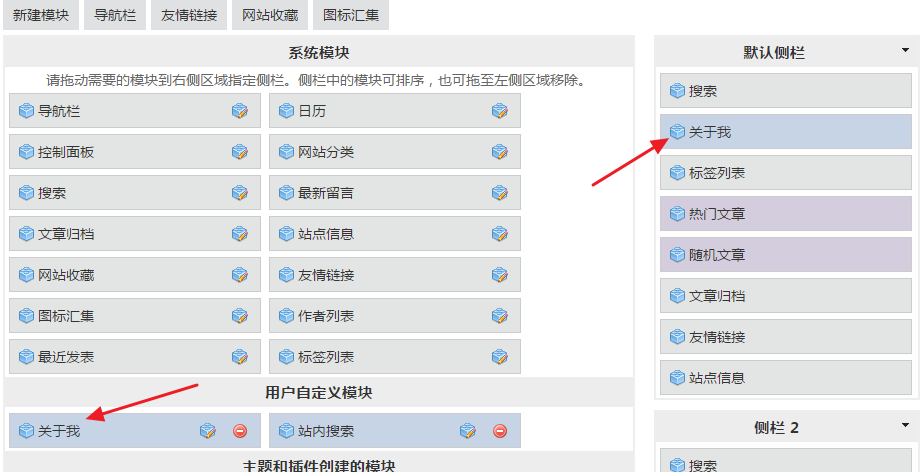
建好的模块会放入“用户自定义模块”组里面,直接拖拉到你想放的侧栏里面就可以了。
就能看到效果啦。
趁着现在带着第三届西华师范大学的学生实训,把去年没有弄完的zblog建站万博manbext备用网址更新完毕吧。在这个坑里面趴了好久了。
今天六一儿童节,好吧,我只能过6.2成人节了,伐开心!






发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。