zblog的主题如果是用的别人的主题,几乎都不可能完全匹配自己的需求。那么怎么扩展功能呢,利用“应用中心”别人开发的插件是一个不错的选择。
插件有免费和收费的,利用现成的插件可以快速实现网站的功能。
在这里,我大致介绍一些常用插件,可以根据自己的需要选择。
一、插件的下载和安装
点击网站后台的"应用中心",搜索你需要的插件,点击"获取应用",插件会自动下载并安装。
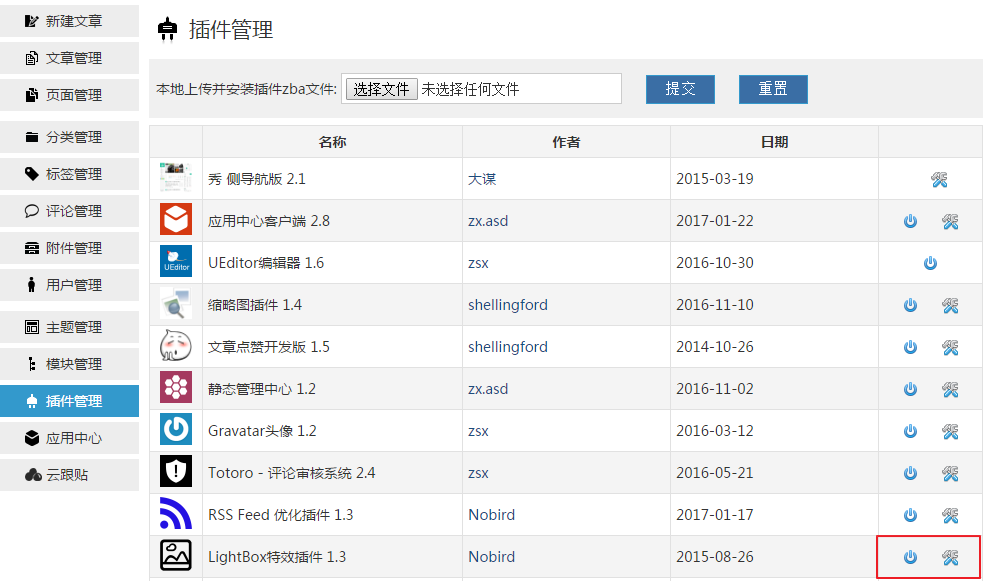
下载后的插件还必须在"插件管理"去启动和配置才能用。
有一些插件只需要启动,有一些还需要配置,而有一些开发版的插件还需要自己在前端再写代码调用等。
二、常用插件1、LightBox特效插件 1.3
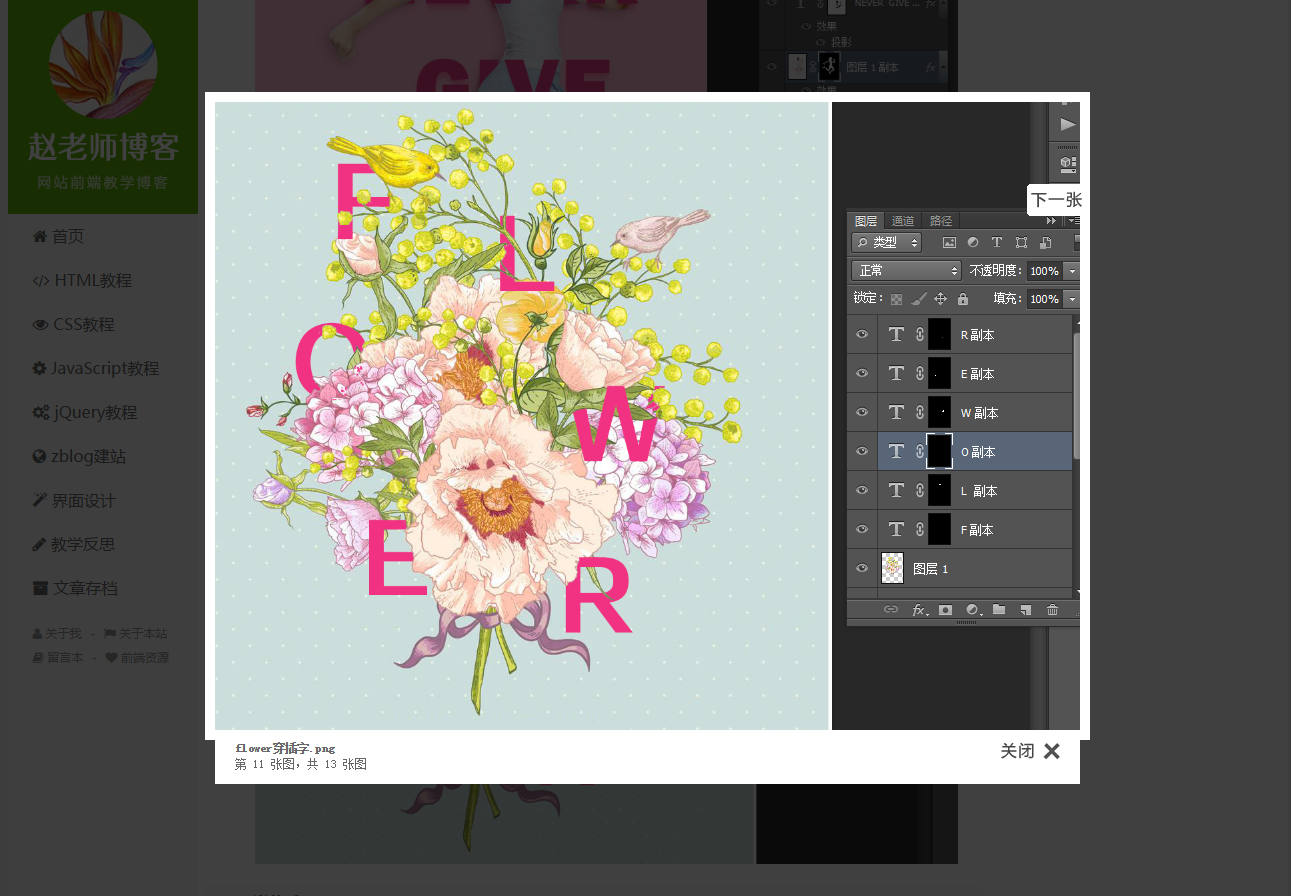
由Nobird开发,可以实现文章内部图片的灯箱效果,对于主要由图片构成的文章非常有用。
2、保存远程图片 1.3
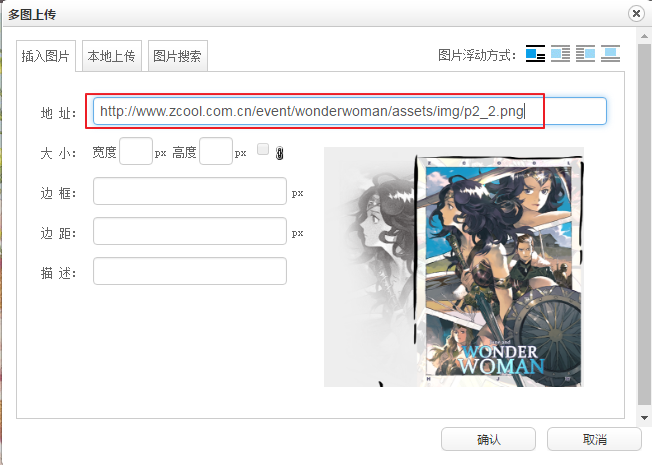
这个插件是流年岁月开发的,如果你的文章里面经常用到别的网站的图片,又不想每次都另存为保存在本地,再上传到自己网站上,那么这个插件很好的解决了这个问题。
你只需要复制图片路径,然后上传图片的时候,用"插入图片",粘贴上路径,文章发布后,这个图片会自动下载并保存到你的upload文件夹,好方便,有没有?
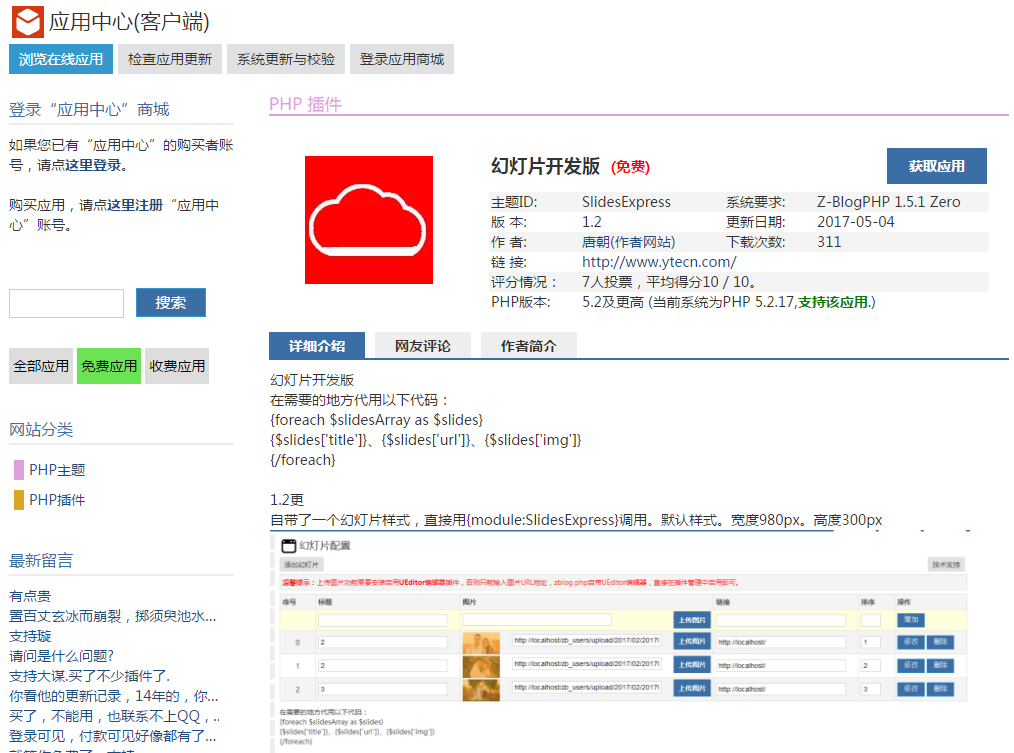
3、幻灯片开发版
这个插件是唐朝开发的,既然是开发版本,那么还必须自己在前端再次开发,所以如果不会html、css和jquery的人要想用这个插件会有点难度。
这个插件我更多的是看成把图片实现后台上传,然后给出三个变量,可以实现前台的调用。
我利用这个插件,再结合jquery的vmc.slider多种过渡效果幻灯片插件,实现了后台上传,前端幻灯的效果。
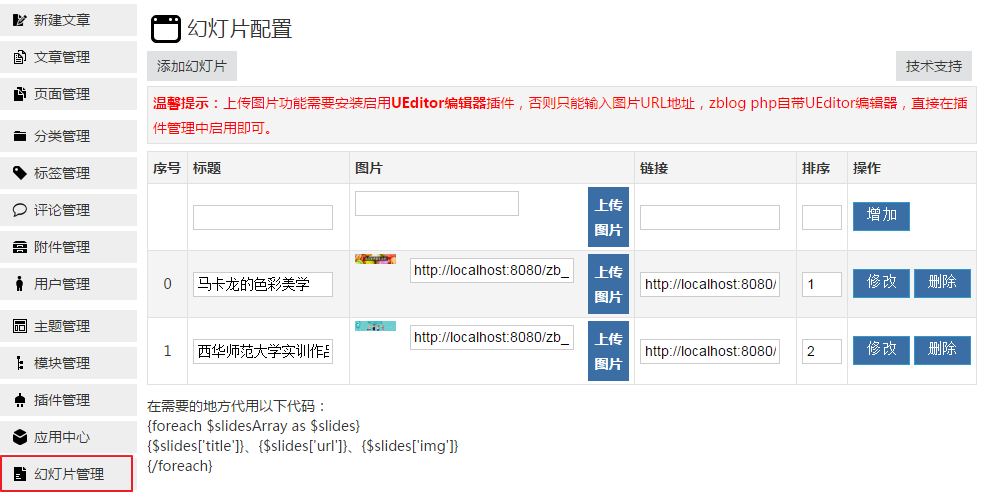
安装并启用"幻灯片开发版"后,会在后台生成一个"幻灯片管理"的菜单,进去后就可以实现图片的上传,还可以添加图片的标题和链接。
图片上传好后,在前端怎么调用呢?
下载jquery的一个幻灯片插件,可以根据自己的需要用不同的幻灯片效果。
然后,引入jquery插件的css和js文件,如下:
<link rel="stylesheet" rev="stylesheet" href="{$host}zb_users/theme/{$theme}/style/slider.css" type="text/css" media="all"/>
<script src="{$host}zb_users/theme/{$theme}/script/jquery-1.11.0.min.js" type="text/javascript"></script>
<script src="{$host}zb_users/theme/{$theme}/script/vmc.slider.full.min.js" type="text/javascript"></script>此处注意,jquery的库文件jquery-1.11.0.min.js文件必须放在vmc.slider.full.min.js这个文件之前,因为后面的js文件必须依赖jquery库文件,好多同学顺序放反了,是没有效果的。
还有大部分jquery插件都需要初始化的。加入初始化代码:
<script type="text/javascript">
$(function() {
$('#slider').vmcSlider({
width: 1200,
height: 300,
gridCol: 10,
gridRow: 5,
gridVertical: 20,
gridHorizontal: 10,
autoPlay: true,
ascending: true,
effects: [
'fade', 'fadeLeft', 'fadeRight', 'fadeTop', 'fadeBottom', 'fadeTopLeft', 'fadeBottomRight',
'blindsLeft', 'blindsRight', 'blindsTop', 'blindsBottom', 'blindsTopLeft', 'blindsBottomRight',
'curtainLeft', 'curtainRight', 'interlaceLeft', 'interlaceRight', 'mosaic', 'bomb', 'fumes'
],
ie6Tidy: false,
random: false,
duration: 2000,
speed: 900
});
});
</script>最后,再加入html代码部分:
<div class="content" style="width:1200px;height:300px;margin:20px auto;overflow:hidden;">
<div id="slider">
{foreach $slidesArray as $slides}
<a href="&rvpu;|$tmjeft['vsm']}&rvpu;&octq;ujumf=&rvpu;|$tmjeft['ujumf']}&rvpu;&octq;ubshfu=&rvpu;_cmbol&rvpu;&hu;μjnh&octq;tsd=&rvpu;|$tmjeft['jnh']}&rvpu;/&hu;μ/b&hu;"
{/foreach}
</div>
</div>此处用了for循环,把后台上传的图片全部循环完毕。
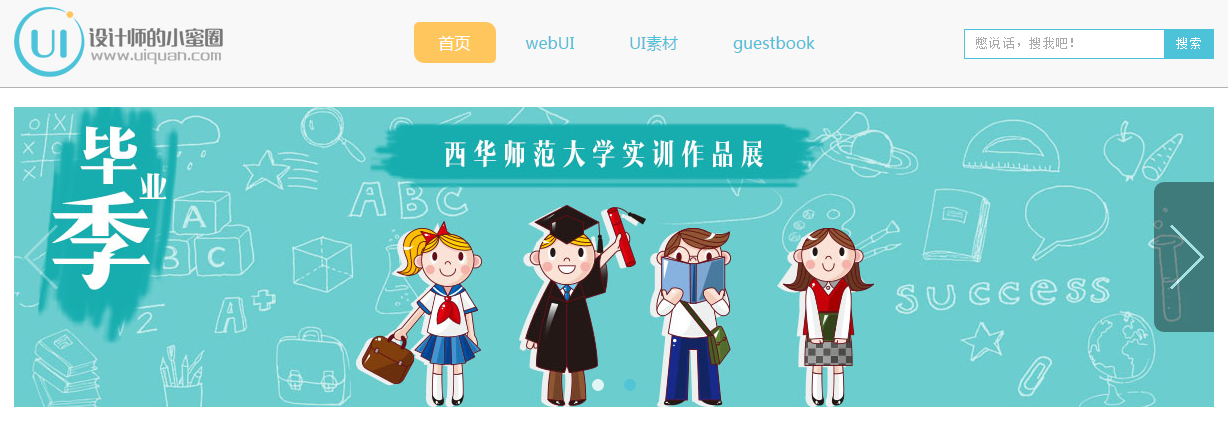
最后的效果如下:
其实还可以把该插件作为某个专题的图片上传插件,再循环调用该图片,可以实现图片集等页面设计。
4、百度分享、点赞、返回顶部等插件
几乎是每个网站的标配吧,这些插件后台有好几个可以选择,根据自己的风格选择一个就是。
5、网易云跟帖
自从多说停止服务之后,我就用了网易云跟帖,感觉这个第三方评论系统还是很友好的,唯一不足的就是不能及时获得评论回复等最新消息,这点很是不爽。也许我用的是新浪微博账号注册的,不知道用QQ注册会不会也像多说那样只要登录QQ,就可以获得网站最新评论消息等。
还有很多插件就不一一介绍了,可以自己去应用中心慢慢翻页,不断尝试。
今天星期六,依然加班上课中!









发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。