每次听一些web前端开发大神讲公开课或者看录制的视频,很多时候脱离了UI设计稿,大神们自己做万博manbext3.0首页登录的时候,都是用RGB三原色来搭配,或者直接red/blue/yellow/gray等颜色值,看得我眼睛火辣辣的痛,强烈建议web前端们也要把自己的审美,特别是色彩审美提高一下。
审美教育必须从娃娃抓起!
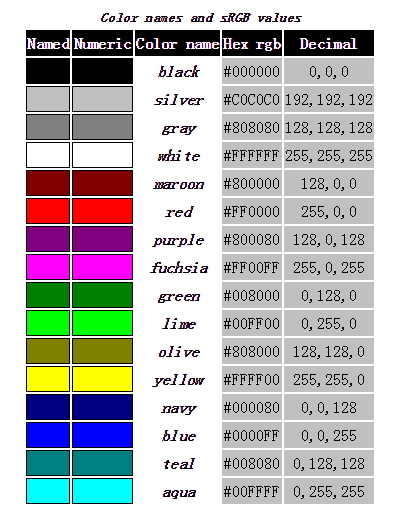
1、基础颜色值,用单词可以表示。
估计大家的英文也不太好,所以常常使用的也就是RGB里面的三原色值,或者加一个yellow、gray、black、white等,可想而知,组合在一起是多么的火辣辣。
所以不推荐用单词来表示颜色值,因为量少,虽然还有更多的单词颜色值没有贴出来,但是比起海量的十六进制值的颜色范围来说简直是太少了。而且还要英文好才行啊。
2、十六进制值
这是最常用的一种颜色表示方式,#RRGGBB,比如#FFF表示白色,#000表示黑色,#333表示深灰,#eee表示亮灰色等。只要RGB三个值一样,就是不同亮度级别的黑白灰色。#F00表示红色,#0F0表示绿色,#00F表示蓝色。然后0-9和A-F的数字和字母组合,可以组合出1658万种颜色。海量呀!!
3、rgb()值和rgba()值
当然你也可以使用rgb(255,255,255)这样的方式来表示,不过我觉得这样写到底有什么意义呢?是十六进制不好吗?如果不涉及到透明度的话,还是老老实实用十六进制值吧。
如果颜色有透明度,rgba()就是最常用的一个值了。rgb表示三原色,a表示的是alpha透明度。
rgba(255,0,0,.5) /*表示50%透明度的红色*/
alpha的值是0-1之间,比如0.5可以写成.5.
4、hsl()值和hsla()值
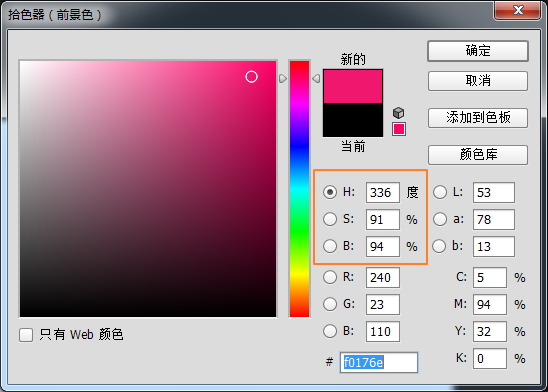
这个颜色值是利用了色相(Hue)、饱和度(Saturation)、明度(Lightness)三个属性来表示的。结合色环的原理,所以色相的单位是角度,饱和度和明度的单位是%。如果用过ps的颜色面板,就知道有一个HSB的模式,和这里的HSL值是一个道理。
所以,可以这样写:hsl(336,91%,94%).
当然,它也可以结合alpha表现透明度。所以hsla(336,91%,94%,.6)可以表示60%透明度的玫红色。
5、rgba()和opacity的区别
rgba()这个颜色值可以用在任何表示颜色的地方,比如文字颜色、背景颜色、边框颜色、渐变色等等。比如为一个div设置了半透明的背景颜色,div内部的文字并不会受影响。opacity是对象的整个透明度,如果为div设置了opacity透明度,那么这个div的背景、内部的文字、边框等一切都会一起受到影响。
See the Pen rgba和opacity的区别 by zhaolanzhen (@mrszhao) on CodePen.
6、怎么快速选出漂亮的颜色
如果你自己实在选不出好看的颜色,那么合理的利用配色工具或者配色网站是不二的选择。
这里有组合好的配色,每一个颜色都是精挑细选,直接拿来用就可以了。
如果你要用渐变色,那么也有一个棒棒的渐变色网站,而且还有css代码可以直接复制哦,是不是为你考虑周全!
有这两个网站在手,以后做万博manbext3.0首页登录,老师再也不担心我的配色了。
更多关于颜色值的书写方式,可以参考如下权威网站:




发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。