在几年前,如果想在网页中添加阴影或者圆角等效果,都必须使用png图片才能完成。
CSS3提供的box-shadow、text-shadow、border-radius等属性,真的是极大的丰富了CSS在设计方面的能力。
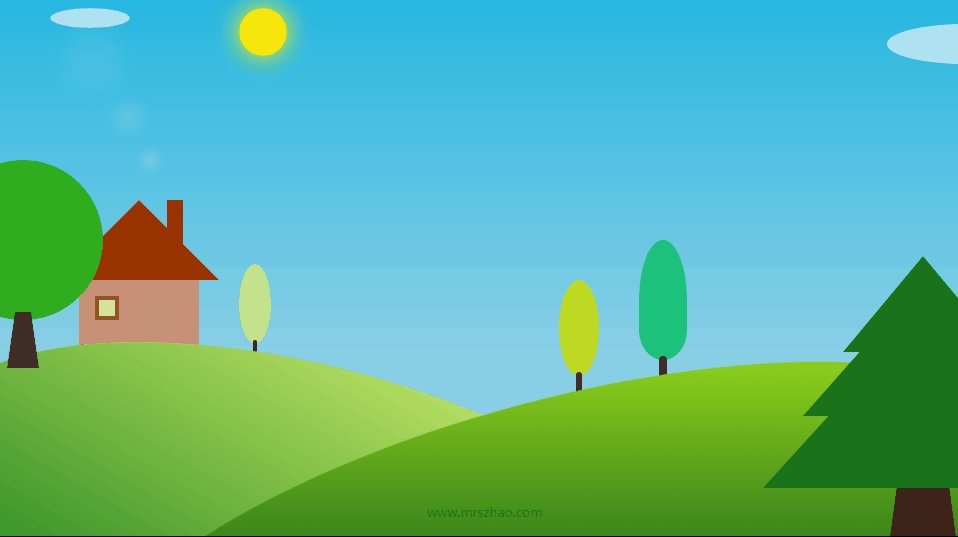
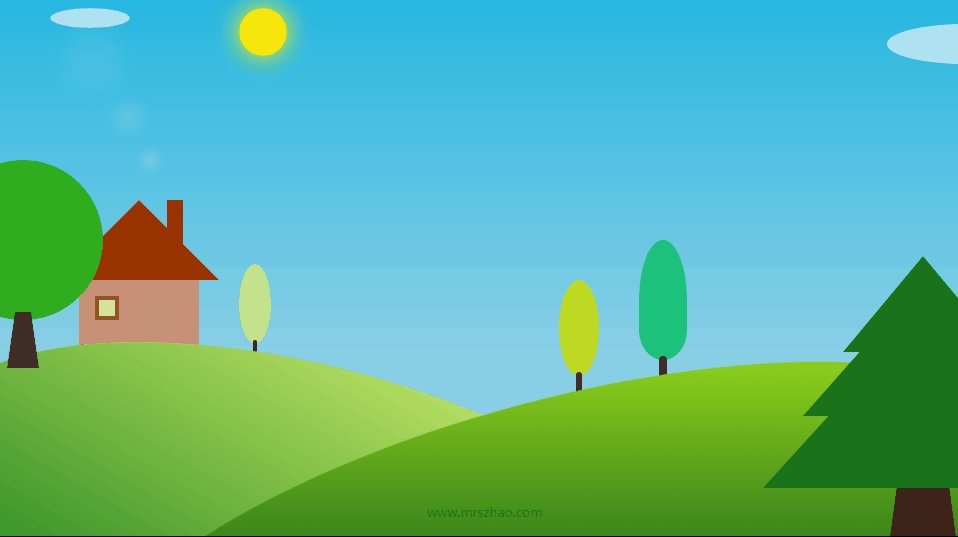
这是用纯粹的CSS3完成的一副卡通风景图,虽然看起来很扁平幼稚,不过这全是由HTML和CSS纯代码实现的。

查看效果
下载地址:
链接: https://pan.baidu.com/s/1gfCJjJ9 密码: 2qik
一、万博manbext3.0首页登录知识点
1、relative相对和absolute绝对定位的应用
2、linear-gradient线性渐变的应用
3、border的transparent绘制三角形的应用
4、border-radius的应用
5、:after和:before伪对象的应用
6、animation的应用
这些小知识点的具体万博manbext备用网址都可以在CSS万博manbext备用网址栏目下面找到。
二、主要代码1、HTML代码
<div class="sun"></div>
<div class="cloud1"></div>
<div class="cloud2"></div>
<div class="house">
<div class="wuding"></div>
<div class="window"></div>
<div class="yanchong"></div>
</div>
<div class="grass1"></div>
<div class="grass2"></div>
<div class="tree1"></div>
<div class="tree2">
<div class="tree2_gan"></div>
</div>
<div class="tree3"></div>
<div class="tree4"></div>
<div class="tree5">
<div class="tree5_gan"></div>
</div>
2、CSS主要代码
#wrap{
position:relative;
width:1200px;
height:670px;
left:50%;
margin-left:-600px;
top:50%;
margin-top:-335px;
overflow:hidden;
background-image:linear-gradient(#26B7E1,#BDDBE8);
}
.sun{
position:absolute;
left:300px;
top:10px;
width:60px;
height:60px;
border-radius:50%;
background-image:radial-gradient(#ff0,#F0CA17);
box-shadow:0 0 50px #FF0;
animation:sunRise 1s ease-out forwards;}
.cloud1{
position:absolute;
right:0px;
top:30px;
width:200px;
height:50px;
border-radius:50%;
background-color:rgba(255,255,255,.7);
animation:cloudMove 50s linear infinite;}
.cloud2{
position:absolute;
right:-20px;
top:10px;
width:100px;
height:25px;
border-radius:50%;
background-color:rgba(255,255,255,.5);
animation:cloudMove1 60s linear infinite;}
.house{
position:relative;
left:100px;
top:350px;
width:150px;
height:130px;
background-color:#C89179;
z-index:2;
}
.wuding{
position:absolute;
top:-100px;
left:50%;
margin-left:-100px;
border:100px solid #930;
border-top:none;
border-left-color:transparent;
border-right-color:transparent;}
.window{
position:absolute;
left:20px;
top:20px;
width:20px;
height:20px;
background-color:#EDE2B8;
border:5px solid #835323;
}
.yanchong{
position:absolute;
left:110px;
top:-100px;
width:20px;
height:60px;
background-color:#930;}
.yanchong::after{
content:"";
position:absolute;
left:-10px;
top:0px;
width:20px;
height:20px;
border-radius:50%;
background-image:radial-gradient(rgba(255,255,255,.8) 2px,rgba(255,255,255,0) 10px);
box-shadow:-15px -30px 10px rgba(255,255,255,.6),-40px -70px 20px 10px rgba(255,255,255,.4);
animation:yan 2s ease-out infinite;
}
.grass1{
position:absolute;
left:-100px;
top:460px;
width:1000px;
height:400px;
border-radius:50%;
background-image:linear-gradient(15deg,#1A821A,#D1EE6C);
transform:rotate(15deg);
z-index:2;}
.grass2{
position:absolute;
right:-100px;
top:500px;
width:1200px;
height:400px;
border-radius:50%;
background-image:linear-gradient(15deg,#16631B 40%,#8BCE1C 85%,#B0E11E );
transform:rotate(-15deg);
z-index:3;}
.tree1{
position:absolute;
left:300px;
top:330px;
width:40px;
height:100px;
border-radius:50%;
background-color:#C2E38C;
z-index:1;}
.tree1::after{
content:"";
position:absolute;
left:50%;
margin-left:-3px;
top:95px;
width:6px;
height:60px;
border-radius:20px;
background-color:#372320;
}
.tree2{
position:absolute;
left:-70px;
top:200px;
width:200px;
height:200px;
border-radius:100px;
background-color:#30AE1E;
z-index:3;}
.tree2_gan{
position:absolute;
left:50%;
margin-left:-20px;
top:120px;
width:20px;
height:70px;
border-left:10px solid transparent;
border-right:10px solid transparent;
border-bottom:70px solid #412D29;
z-index:1;
}
.tree3{
position:absolute;
left:700px;
top:350px;
width:50px;
height:120px;
border-radius:50%;
background-color:#BEDA21;}
.tree3::after{
content:"";
position:absolute;
left:50%;
margin-left:-4px;
top:115px;
width:8px;
height:40px;
background-color:#412D29;
border-radius:10px;
}
.tree4{
position:absolute;
left:800px;
top:300px;
width:60px;
height:150px;
border-radius:100% 100% 100% 100%/100% 100% 50% 50%;
background-color:#1CC17B;}
.tree4::after{
content:"";
position:absolute;
left:50%;
margin-left:-5px;
top:145px;
width:10px;
height:40px;
background-color:#412D29;
border-radius:10px;
}
.tree5{
position:absolute;
right:-105px;
top:350px;
border-left:150px solid transparent;
border-right:150px solid transparent;
border-bottom:170px solid #1A731A;
z-index:4;}
.tree5::before{
content:"";
position:absolute;
left:50%;
margin-left:-100px;
top:-30px;
border-left:100px solid transparent;
border-right:100px solid transparent;
border-bottom:120px solid #1A731A;
}
.tree5::after{
content:"";
position:absolute;
left:50%;
margin-left:-200px;
top:40px;
border-left:200px solid transparent;
border-right:200px solid transparent;
border-bottom:220px solid #1A731A;
z-index:4;}
.tree5_gan{
position:absolute;
left:50%;
margin-left:-45px;
top:200px;
width:50px;
border-left:20px solid transparent;
border-right:20px solid transparent;
border-bottom:150px solid #3E241A;
}
footer{
position:absolute;
left:50%;
margin-left:-65px;
bottom:20px;
z-index:6;
text-align:center;}
footer a{
color:#137913;
text-decoration:none;}
footer a:hover{
color:#D1DB17;}
@keyframes cloudMove{
0%{
right:-200px;
}
100%{
right:1200px;}
}
@keyframes cloudMove1{
0%{
right:-250px;
}
100%{
right:1200px;}
}
@keyframes sunRise{
0%{
left:30px;
top:150px;
}
100%{
left:300px;
top:10px;}
}
@keyframes yan{
0%{
left:0px;
top:-20px;
}
100%{
left:-40px;
top:-70px;
transform:scale(2);
opacity:0;
}
}

发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。