这两节课的目标是认识HTML4和HTML5的文档结构,了解它们的区别。
一、HTML4文档结构
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>浏览器窗口处显示的标题</title> </head> <body> 文档主体,显示给用户看的内容。 </body> </html>
1、第一行:声明文档的类型是html文档,语言版本是XHTML 1.0 Transitional,宽松型版本,对格式的要求不够严格,比如少了结束标记,属性值少了双引号等都是可以的,这段代码必须放在第一行。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2、下面是html文档的基本结构,html文档分为两个部分,head部分和body部分,html/head/body标签是唯一的,一个html文档只能有一对head和body标签。
<html> <head></head> <body></body> </html>
3、head部分是对文档的具体声明,比如文档编码,文档的标题,关键字,描述,外部CSS样式和js文档的链接,都可以放在头部,主要是给浏览器和搜索引擎看的。用户除了标题之外,是看不到声明的其它内容的。比如:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><!--文档使用utf-8国际编码,如果没有编码,中文字符会产生乱码--> <meta name="keywords" content="网站前端,html,css,js,jquery,bootstrap,CMS,seo" /> <!--网站的关键字,不要堆砌,关键字之间用逗号隔开。--> <meta name="description" content="mrszhao.com是一个关于网站前端的教学博客,记录赵老师上课的教学内容和万博manbext3.0首页登录,并对教学进行反思和总结。" /> <!--网站的描述--> <meta name="author" content="新华赵老师" /><!--网站的作者--> <link rel="stylesheet" href="css/common.css" /><!--链接外部css样式--> <script type="text/javascript" src="js/jquery-1.7.1.js"></script><!--链接外部js文件--> <title>网页标题</title><!--标题非常关键,是整个网页的核心关键词,也是SEO优化的重点--> </head>
4、body部分就是放用户可以看到的网页主体内容。比如:
<body> <header> <div class="logo">赵老师网站前端教学博客</div> <nav> <ul> <li><a href=""#">HTML万博manbext备用网址</a></li>" <li><a href=""#">CSS万博manbext备用网址</a></li>" <li><a href=""#">jQuery万博manbext备用网址</a></li>" .... </ul> </nav> </header> <div class="container"> <div class="content">主体内容</div> <aside>侧边栏</aside> </div> <footer>底部版权</footer> </body>
二、HTML5文档结构
<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> </head> <body> </body> </html>
相当简洁,记事本写出来都OK!
但是第一行依然有声明,只是没有指定html版本,因为html5文档是完全兼容低版本html语言的。其次,charset直接成了属性,指定编码。其它都是一样的。
html5语言的语法结构并不太严格,可以省略部分标签,比如html/head/body文档结构标签,或者省略结束标签,整个文档你写成这样,依然ok!
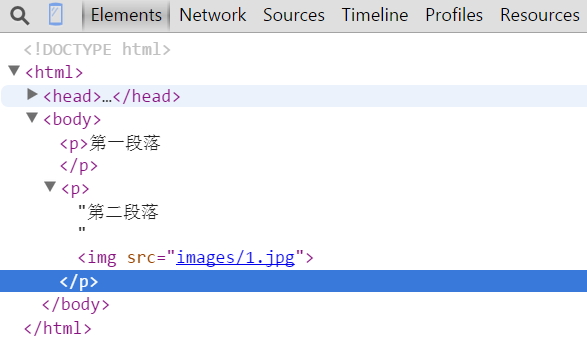
<!doctype html> <meta charset="utf-8"> <title>无标题文档</title> <p>第一段落 <p>第二段落 <img src="images/1.jpg">
浏览器依然会解释的妥妥的,省略不代表不存在。只是我咋看都不顺眼呢:(
看看上面这段代码浏览器解释后的样子,如图:

发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。