与text-shadow的原理一样,只不过text-shadow是为文字做阴影,而box-shadow是为盒对象做阴影。这里的盒包括块状(block)、内联(inline)、内联块状对象(inline-block)。
如果对盒对象不清楚的童鞋,可以先看这篇文章:
CSS万博manbext备用网址:display常用的四个值(block,inline,none,inline-block)
1、语法结构
box-shadow:length length length color;
前面三个length分别表示阴影偏移盒的水平距离、纵向距离、模糊半径,color表示阴影的颜色。
比如:
box-shadow:10px 10px 0px #999; box-shadow:-10px -10px 0px #999;
如果要满足各种浏览器,最好加上前缀:
-webkit-box-shadow:0 10px 10px rgba(0,0,0,.7); -moz--box-shadow:0 10px 10px rgba(0,0,0,.7); box-shadow:0 10px 10px rgba(0,0,0,.7);
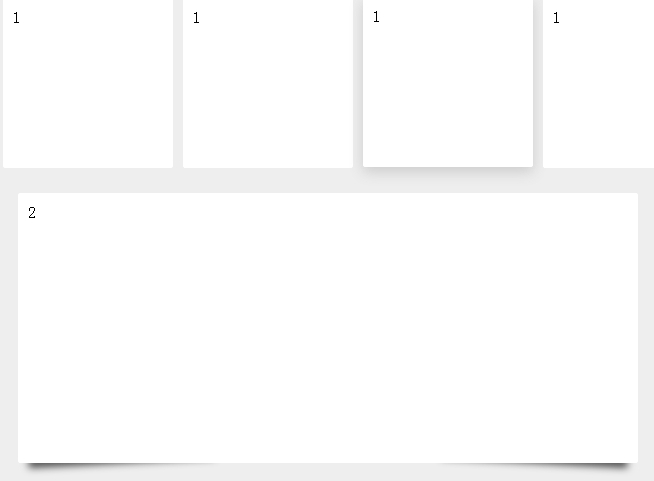
2、万博manbext3.0首页登录效果
3、HTML源代码<body>
<div class="main">
<div class="boxs clearfix">
<div class="box">1</div>
<div class="box">1</div>
<div class="box">1</div>
<div class="box">1</div>
<div class="box">1</div>
<div class="box">1</div>
<div class="box">1</div>
<div class="box">1</div>
</div>
<div class="box1 cl">2</div>
</div>
</body>
4、CSS样式代码body{
margin:0;
padding:0;}
.clearfix:after{/*高度自适应*/
content:"";
display:block;
clear:both;}
.cl{/*清除浮动影响*/
clear:both;}
body{
background-color:#eee;}
body:before{/*在body里面的最前面添加内容*/
content:"";
position:fixed;/*固定定位*/
top:-10px;/*把高度往上移,看不见对象的高度。*/
left:0;
z-index:1000;
width:100%;
height:10px;/*有高度才能有阴影*/
-moz-box-shadow:0 0 10px rgba(0,0,0,.8);/*for firefox*/
-webkit-box-shadow:0 0 10px rgba(0,0,0,.8);/*for chrome,safari*/
box-shadow:0 0 10px rgba(0,0,0,.8);/*放在有前缀的样式之后*/
}
.main{
width:720px;
margin:60px auto;}
.box{
position:relative;/*相对定位*/
top:0;
left:0;
z-index:1;
width:150px;
height:150px;
background-color:#fff;
border-radius:2px;
float:left;
margin:5px;
padding:10px;
-webkit-transition:box-shadow .2s linear,top .2s linear;
-moz-transition:box-shadow .2s linear,top .2s linear;
transition:box-shadow .2s linear,top .2s linear;/*过渡效果*/}
.box:hover{/*在IE6里面不支持div的hover伪类选择器,如果要支持低端浏览器,请使用jQuery。*/
/*background-color:#F99;*/
cursor:pointer;/*光标变成手型*/
top:-1px;/*往上移动1px*/
-webkit-box-shadow:0 5px 20px #ccc;
-moz-box-shadow:0 5px 20px #ccc;
box-shadow:0 5px 20px #ccc;/*添加盒阴影。*/
}
.box1{
position:relative;
width:600px;
height:250px;
background-color:#fff;
-webkit-border-radius:2px;
-moz-border-radius:2px;
border-radius:2px;/*添加圆角半径*/
margin:20px;
padding:10px;
}
.box1:before,.box1:after{/*伪元素选择器,在box1里面的前后添加伪元素。*/
content:"";
position:absolute;
z-index:-1;/*置于box1的下面。*/
bottom:10px;
left:10px;
width:30%;
height:10px;
-webkit-box-shadow:0 10px 10px rgba(0,0,0,.7);
-moz--box-shadow:0 10px 10px rgba(0,0,0,.7);
box-shadow:0 10px 10px rgba(0,0,0,.7);
-ms-transform:rotate(-3deg);
-webkit-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
transform:rotate(-3deg);/*逆时针旋转3度。*/
}
.box1:after{
-ms-transform:rotate(3deg);
-webkit-transform:rotate(3deg);
-moz-transform:rotate(3deg);
transform:rotate(3deg);/*顺时针旋转3度*/
left:auto;/*设置left的值为auto,才能让after伪元素对象在右边显示。冲突上面设置的left:10px*/
right:10px;
}
body{
margin:0;
padding:0;}
.clearfix:after{/*高度自适应*/
content:"";
display:block;
clear:both;}
.cl{/*清除浮动影响*/
clear:both;}
body{
background-color:#eee;}
body:before{/*在body里面的最前面添加内容*/
content:"";
position:fixed;/*固定定位*/
top:-10px;/*把高度往上移,看不见对象的高度。*/
left:0;
z-index:1000;
width:100%;
height:10px;/*有高度才能有阴影*/
-moz-box-shadow:0 0 10px rgba(0,0,0,.8);/*for firefox*/
-webkit-box-shadow:0 0 10px rgba(0,0,0,.8);/*for chrome,safari*/
box-shadow:0 0 10px rgba(0,0,0,.8);/*放在有前缀的样式之后*/
}
.main{
width:720px;
margin:60px auto;}
.box{
position:relative;/*相对定位*/
top:0;
left:0;
z-index:1;
width:150px;
height:150px;
background-color:#fff;
border-radius:2px;
float:left;
margin:5px;
padding:10px;
-webkit-transition:box-shadow .2s linear,top .2s linear;
-moz-transition:box-shadow .2s linear,top .2s linear;
transition:box-shadow .2s linear,top .2s linear;/*过渡效果*/}
.box:hover{/*在IE6里面不支持div的hover伪类选择器,如果要支持低端浏览器,请使用jQuery。*/
/*background-color:#F99;*/
cursor:pointer;/*光标变成手型*/
top:-1px;/*往上移动1px*/
-webkit-box-shadow:0 5px 20px #ccc;
-moz-box-shadow:0 5px 20px #ccc;
box-shadow:0 5px 20px #ccc;/*添加盒阴影。*/
}
.box1{
position:relative;
width:600px;
height:250px;
background-color:#fff;
-webkit-border-radius:2px;
-moz-border-radius:2px;
border-radius:2px;/*添加圆角半径*/
margin:20px;
padding:10px;
}
.box1:before,.box1:after{/*伪元素选择器,在box1里面的前后添加伪元素。*/
content:"";
position:absolute;
z-index:-1;/*置于box1的下面。*/
bottom:10px;
left:10px;
width:30%;
height:10px;
-webkit-box-shadow:0 10px 10px rgba(0,0,0,.7);
-moz--box-shadow:0 10px 10px rgba(0,0,0,.7);
box-shadow:0 10px 10px rgba(0,0,0,.7);
-ms-transform:rotate(-3deg);
-webkit-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
transform:rotate(-3deg);/*逆时针旋转3度。*/
}
.box1:after{
-ms-transform:rotate(3deg);
-webkit-transform:rotate(3deg);
-moz-transform:rotate(3deg);
transform:rotate(3deg);/*顺时针旋转3度*/
left:auto;/*设置left的值为auto,才能让after伪元素对象在右边显示。冲突上面设置的left:10px*/
right:10px;
}如果对css的伪元素(:before,:after)选择器还不懂的童鞋,可以先学习一下这两个选择器哦。

发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。