这个万博manbext3.0首页登录主要练习幻灯片的左右切换,同时增加了一组统一控制上下切换的按钮。
原生JavaScript,主要是练习变量的增减和条件的判断。
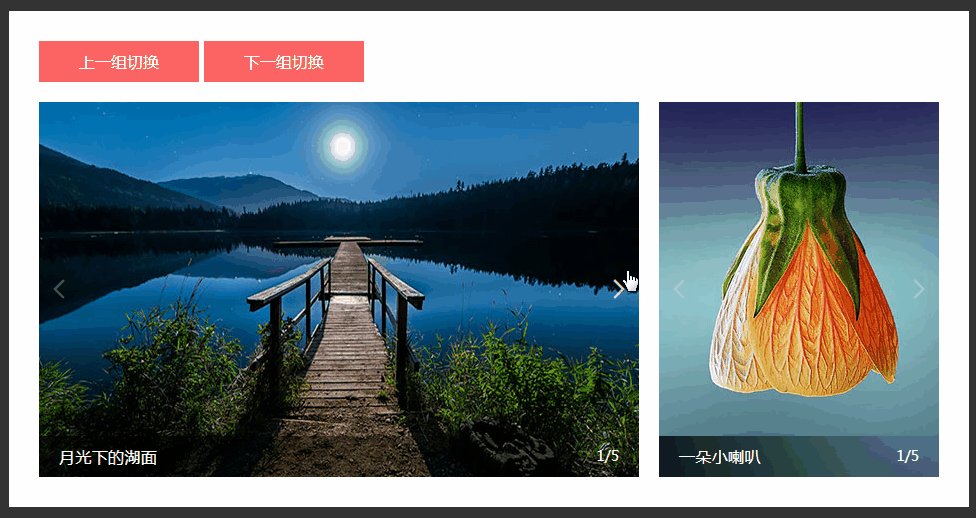
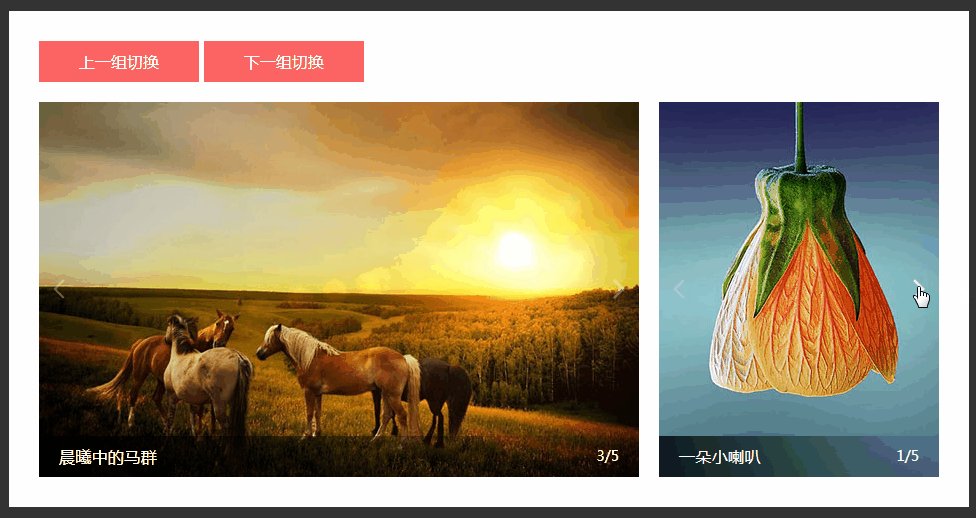
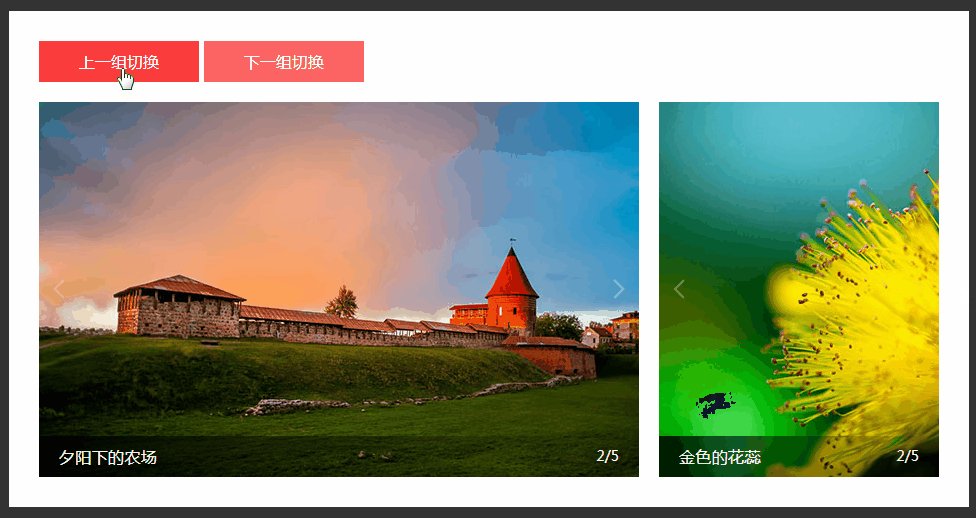
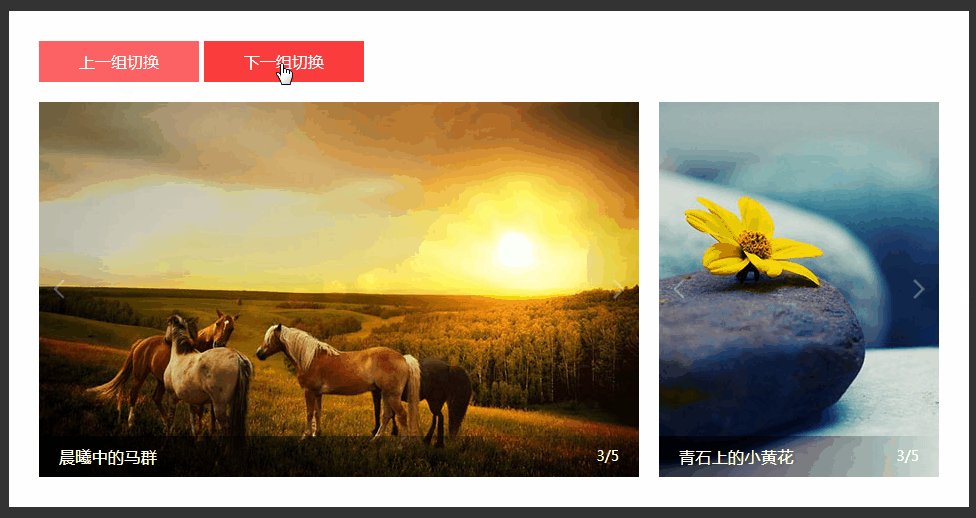
效果如图:
具体效果点击查看。
一、html代码
<h1>多组幻灯片的单独和统一切换</h1> <div id="wrap"> <div id="group"> <a href="javascript:;" id="prev">上一组切换</a> <a href="javascript:;" id="next">下一组切换</a> </div> <div id="tabPic" class="clearfix"> <div class="fl rp" id="tabLeft"> <img src="images/group1/1.jpg"> <div class="title"> <h3 class="fl" >月光下的湖面</h3> <span class="fr" >1/5</span> </div> <div class="buttons"> <a href="&rvpu;#&rvpu;&octq;dmbtt=&rvpu;qsfw&rvpu;&hu;μj&octq;dmbtt=&rvpu;jdpogpou&octq;jdpo-mfgu&rvpu;&hu;μ/j&hu;μ/b&hu;" <a href="&rvpu;#&rvpu;&octq;dmbtt=&rvpu;ofyu&rvpu;&hu;μj&octq;dmbtt=&rvpu;jdpogpou&octq;jdpo-sjhiu&rvpu;&hu;μ/j&hu;μ/b&hu;" </div> </div> <div class="fr rp" id="tabRight"> <img src="images/group2/1.jpg"> <div class="title"> <h3 class="fl">一朵小喇叭</h3> <span class="fr">1/5</span> </div> <div class="buttons"> <a href="&rvpu;#&rvpu;&octq;dmbtt=&rvpu;qsfw&rvpu;&hu;μj&octq;dmbtt=&rvpu;jdpogpou&octq;jdpo-mfgu&rvpu;&hu;μ/j&hu;μ/b&hu;" <a href="&rvpu;#&rvpu;&octq;dmbtt=&rvpu;ofyu&rvpu;&hu;μj&octq;dmbtt=&rvpu;jdpogpou&octq;jdpo-sjhiu&rvpu;&hu;μ/j&hu;μ/b&hu;" </div> </div> </div> </div> <p><a href="http://www.mrszhao.com">赵老师前端教学博客</a></p>
二、css代码
*{
box-sizing:border-box;}
body,h3{
margin:0;}
h1{
color:#fff;
text-align:center;}
h3{
font-weight:normal;}
body{
font:1em "microsoft Yahei";
color:#333;
background-color:#333;}
a{
color:#999;
text-decoration:none;
transition:0.2s;}
img{
vertical-align:middle;}
p{
text-align:center;}
.clearfix:after{
content:"";
display:block;
clear:both;}
.fl{
float:left;}
.fr{
float:right;}
.rp{
position:relative;}
#wrap{
width:960px;
margin:50px auto;
background-color:#fff;
padding:30px;
}
#group{
margin-bottom:20px;
}
#group a{
display:inline-block;
padding:10px 40px;
background-color:rgba(251,60,60,.8);
color:#fff;
text-decoration:none;}
#group a:hover{
background-color:rgba(251,60,60,1)}
.title{
position:absolute;
width:100%;
background:linear-gradient(to right,rgba(0,0,0,.8),rgba(0,0,0,0));
color:#fff;
left:0;
bottom:0;
padding:10px 20px;
font-size:0.875em;
}
.buttons a{
position:absolute;
top:0;
width:40px;
height:375px;
line-height:375px;
text-align:center;
}
.buttons a .iconfont{
font-size:1.5em;
color:rgba(255,255,255,.3);}
.buttons a:hover .iconfont{
font-size:1.5em;
color:rgba(255,255,255,.8);}
.buttons .prev{
left:0;
}
.buttons .next{
right:0;
}三、js代码
window.onload=function(){
//准备数据
var arrImg1=['images/group1/1.jpg','images/group1/2.jpg','images/group1/3.jpg','images/group1/4.jpg','images/group1/5.jpg'];
var arrTitle1=['月光下的湖面','夕阳下的农场','晨曦中的马群','大海中的小船','极光下温暖的小屋'];
var arrImg2=['images/group2/1.jpg','images/group2/2.jpg','images/group2/3.jpg','images/group2/4.jpg','images/group2/5.jpg'];
var arrTitle2=['一朵小喇叭','金色的花蕊','青石上的小黄花','一朵小黄花','紫色雏菊'];
//找对象
var leftWrap=document.getElementById('tabLeft');
var oLeftImg=leftWrap.getElementsByTagName('img')[0];
var oLeftH3=leftWrap.getElementsByTagName('h3')[0];
var oLeftSpan=leftWrap.getElementsByTagName('span')[0];
var oLeftLink=leftWrap.getElementsByTagName('a');
var num1=0;
leftTab();
//左边的幻灯
function leftTab(){
oLeftImg.src=arrImg1[num1];
oLeftH3.innerHTML=arrTitle1[num1];
oLeftSpan.innerHTML=num1+1+'/'+arrImg1.length;
}
oLeftLink[0].onclick=function(){
num1--;
if(num1==-1){
num1=arrImg1.length-1;
}
leftTab();
}
oLeftLink[1].onclick=function(){
num1++;
if(num1==arrImg1.length){
num1=0;
}
leftTab();
}
//右边的幻灯
var rightWrap=document.getElementById('tabRight');
var oRightImg=rightWrap.getElementsByTagName('img')[0];
var oRightH3=rightWrap.getElementsByTagName('h3')[0];
var oRightSpan=rightWrap.getElementsByTagName('span')[0];
var oRightLink=rightWrap.getElementsByTagName('a');
var num2=0;
rightTab();
function rightTab(){
oRightImg.src=arrImg2[num2];
oRightH3.innerHTML=arrTitle2[num2];
oRightSpan.innerHTML=num2+1+'/'+arrImg2.length;
}
oRightLink[0].onclick=function(){
num2--;
if(num2==-1){
num2=arrImg2.length-1;
}
rightTab();
}
oRightLink[1].onclick=function(){
num2++;
if(num2==arrImg2.length){
num2=0;
}
rightTab();
}
//上一组和下一组
var oPrev=document.getElementById('prev');
var oNext=document.getElementById('next');
oPrev.onclick=function(){
num1--;
if(num1==-1){
num1=arrImg1.length-1;
}
leftTab();
num2--;
if(num2==-1){
num2=arrImg2.length-1;
}
rightTab();
}
oNext.onclick=function(){
num1++;
if(num1==arrImg1.length){
num1=0;
}
leftTab();
num2++;
if(num2==arrImg2.length){
num2=0;
}
rightTab();
}
}万博manbext3.0首页登录源代码下载地址:
链接: https://pan.baidu.com/s/1dGQQclj9ULSWT3zVnMizmg 提取码: mh4q

发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。