图片是网页元素中非常重要的内容,精美大气,排版合理的美图会为网站加分不少。
图片一般有哪些常规的样式可以设置呢?
首先明白图片是inline-block(内联块状)对象,就是图片可以并排在一起,可以内联,但是图片本身有宽高,又是一个块状对象。
查看万博manbext3.0首页登录 下载万博manbext3.0首页登录
一、为图片设置边框和去掉边框
一张图片,通过添加边框和内边距可以产生更好的效果。
img{
border:2px solid #000;
padding:5px;}在IE中,图片添加了超级链接后,有难看的默认边框,这个时候如果不需要,可以去掉。
<a href="&rvpu;#&rvpu;&hu;μjnh&octq;tsd=&rvpu;jnbhft/tnbmmqjdt/3069.kqh&rvpu;&hu;μ/b&hu;通过如下代码可以去掉默认边框:
img{ border:none; }二、防止图片大于容器的宽度,应该设置max-width和height
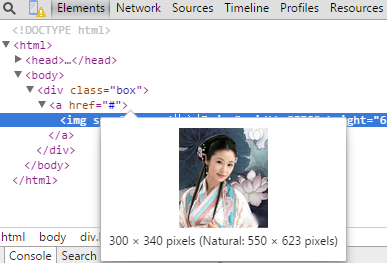
<div class="box"> <a href=""#"><img src="images/林心如.jpg" width="550" height="623"></a>" </div>.box{ width:300px; height:300px; overflow:hidden;/*溢出隐藏,防止图片的高度超过容器的高度*/} .box img{ max-width:100%; /*图片最大值是父容器的100%*/ height:auto; /*高度根据宽度的变化等比例缩放*/ }审查元素,可以看见,图片原始大小为550px*623px,经过样式的设置后,宽度变成容器的宽度300px,高度等比例缩放为340px。
三、文字环绕图片
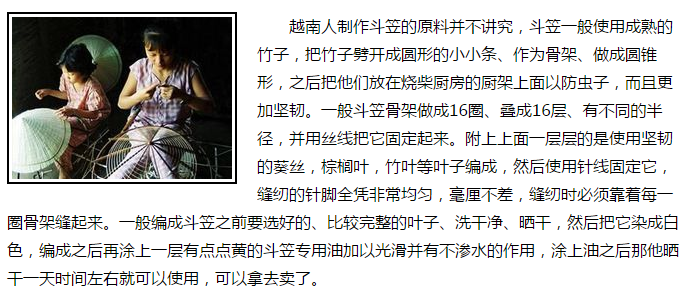
<img src="images/douli.jpg" class="fr ml20" /> <p>越南人制作斗笠的原料并不讲究,斗笠一般使用成熟的竹子,把竹子劈开成圆形的小小条、作为骨架、做成圆锥形,之后把他们放在烧柴厨房的厨架上面以防虫子,而且更加坚韧。一般斗笠骨架做成16圈、叠成16层、有不同的半径,并用丝线把它固定起来。附上上面一层层的是使用坚韧的葵丝,棕榈叶,竹叶等叶子编成,然后使用针线固定它,缝纫的针脚全凭非常均匀,毫厘不差,缝纫时必须靠着每一圈骨架缝起来。一般编成斗笠之前要选好的、比较完整的叶子、洗干净、晒干,然后把它染成白色,编成之后再涂上一层有点点黄的斗笠专用油加以光滑并有不渗水的作用,涂上油之后那他晒干一天时间左右就可以使用,可以拿去卖了。</p>图片一定要放在段落的前面,否则段落不会浮上去环绕图片。
body{ font:16px/1 "microsoft Yahei";} p{ text-indent:2em; line-height:180%;} img{ border:2px solid #000; padding:3px; margin:0 20px 20px 0; float:left;}效果如图:
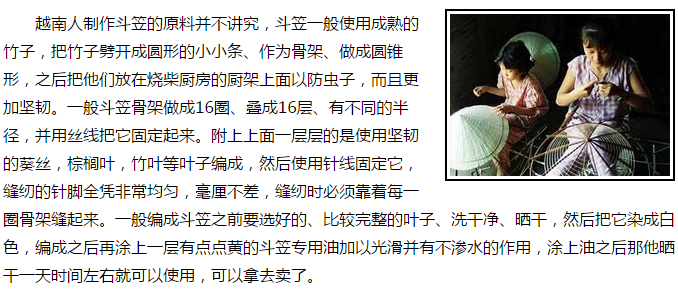
如果把图片设置为右浮动,改变外边距的方向:
img{ border:2px solid #000; padding:3px; margin:0 0px 20px 20px; float:right;}则效果如图:
四、鼠标经过图片,改变图片的不透明度
opacity是css3的一个属性,在这里先讲一下,因为很有用。
不过老式的浏览器,比如IE6是不支持这个属性的,我们需要使用它们的私有属性才可以。
opacity的值为0——1,0代表完全透明,1代表完全不透明。这个不透明度是针对整个对象的,包括对象的边框颜色,背景颜色等全部都要发生透明度的变化,要和rgba区分开来。
#main img{ filter:alpha(opacity=50);/*IE6*/ -moz-opacity:0.5; /* 老版Mozilla */ -khtml-opacity:0.5; /* 老版Safari */ opacity:.5;/*设置整个对象的透明度,0代表全部透明,1代表不透明,.8代表80%的不透明度。*/ } #main img:hover{ opacity:1;/*不透明度设置为1,代表完全不透明。*/ }不过在IE6里面也不支持img:hover这样的伪类,需要用javascript完成,这里暂且不表。
ps:今天公告栏又贴出我们15三年软件二班有三个同学睡觉,虽然明天就放端午节假,你们也不至于给我这个惊喜吧!
还是那句话:不管任何时候,都关注好眼前最重要的事情,即使明天有非常重要非常happy的聚会,我们也要把今天的课上好。游戏可以下课玩,瞌睡可以周末补,但是课堂一去不复返,且上且珍惜!






发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。