文章列表在网站上占据很大的面积,如何制作出美观的文章列表,以及如何在文章列表前面添加各种小图标,或者有数字的排行榜呢?
要掌握这篇文章的内容,需要有背景定位的基础知识哦,如果还不会的童鞋,建议先学习第九课的内容。
CSS第九课:利用background-position完成css sprite效果
查看万博manbext3.0首页登录 万博manbext3.0首页登录下载
一、无序列表
网站的列表几乎都是无序列表和定义列表,有序列表很少见。所以文章列表的HTML几乎都是一样的结构。
<ul id="point"> <li><a href=""#">“不会影响录取率”,江苏湖北的家长能放心吗?</a></li>" <li><a href=""#">工坊式科研创新不该被忽视</a> <span>往期</span></li>" <li><a href=""#" title="列车平价餐食是铁路公益性的体现">列车平价餐食是铁路公益性....</a> <span>往期</span></li>" </ul>
无序列表前面有一个默认的小黑点,根据浏览器的不同,这个小黑点的大小或者与文字之间的间隔都不同,关键是这个小黑点和超链接的文字默认是一种颜色,不能制作出足够的样式,因此需要去掉它,然后重新制作出小图标。
li{
list-style:none;/*去掉列表前面的小符号*/}二、利用背景定位实现小图标的添加
#point li{
background:url(images/aicon.png) no-repeat -180px -60px;
padding-left:20px;
border-bottom:1px dashed #ddd;}
小图标最好是作为li的背景图片存在,这样鼠标经过文字的时候对它没有影响。
li里面的文字会压住小图标,所以需要设置padding-left的值,把文字往后推。小图标是背景图片,padding内边距对背景图片是没有影响的。
三、小图标不一样的时候
如果文章列表的小图标不一样,则需要为li添加不同的class,每一种class选择器对应一种小图标。
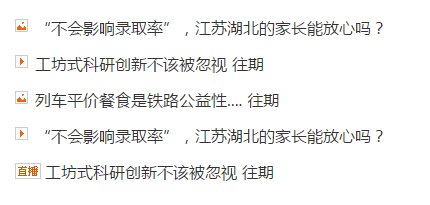
<ul id="qq"> <li class="image"><a href=""#">“不会影响录取率”,江苏湖北的家长能放心吗?</a></li>" <li class="video"><a href=""#">工坊式科研创新不该被忽视</a> <span>往期</span></li>" <li class="image"><a href=""#" title="列车平价餐食是铁路公益性的体现">列车平价餐食是铁路公益性....</a> <span>往期</span></li>" <li class="video"><a href=""#">“不会影响录取率”,江苏湖北的家长能放心吗?</a></li>" <li class="zhibo"><a href=""#">工坊式科研创新不该被忽视</a> <span>往期</span></li>" </ul>
先为所有的li设置背景图片,再为不同的class选择器设置图片不同的定位。
#qq li{
background:url(images/iconNew.png) no-repeat;
padding-left:20px;
}
#qq li.image{
background-position:0 -91px;}
#qq li.video{
background-position:0 -41px;}
#qq li.zhibo{
background-position:0 -142px;
padding-left:30px;}四、有数字的排行榜
看到有数字,估计很多童鞋会使用有序列表,但是有序列表前面默认添加的“1、2、3”等数字是没法修改样式的。
所以,还是只能使用无序列表,但是可以自己添加数字呀。
<ul id="top"> <li><span>1</span><a href=""#">《欢乐颂》</a></li>" <li><span>2</span><a href=""#">《大江东去》</a></li>" <li><span>3</span><a href=""#">《阿耐》</a></li>" </ul>
用一个<span></span>把数字包起来,放在<li></li>里面。
#top span{
border:1px solid #C00;
padding:0px 4px;
background-color:#EF573D;
color:#fff;
font-size:12px;}掌握了这些方法后,可以多观察优秀的网站是如何制作这类小图标的,其实使用CSS3的伪元素:before和:after更棒,可以减少无用标签的使用。
如果同学们发现了错别字,可以直接在留言处指出,方便我修改哦。




发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。