一个网站,主导航的重要性不言而喻,美观、实用、交互、结构清晰都是要点。
前面我们已经学习了超链接a的基本样式,普通超链接的样式主要是鼠标经过的时候改变文字颜色和下划线。
而主导航的样式一般改变的是背景颜色或者背景图片。
这两年流行扁平化设计,几乎都是纯色为主了。
今天我们利用display:block这个关键的属性来完成导航的制作。
查看万博manbext3.0首页登录 下载万博manbext3.0首页登录
一、内联对象转换为块状对象
a标签是一个典型的内联对象,可以并排在一起,可以为a设置背景颜色,但是默认的背景颜色和文字的范围是一致的。内联对象设置宽高的属性值是无效的。
.list a{
color:#A00E39;
background-color:#FDD9E8;
text-decoration:none;}如果此时把内联对象转换成块状对象,则可以设置宽高了。
也就是display这个属性,代表元素的显示方式。
display:inline(内联对象)转换成display:block(块状对象)。
.list a{
display:block;/把a设置为块状对象。/
width:100px;
height:40px;
line-height:40px;/*让文字纵向上居中对齐。*/
margin-bottom:10px;/*让a和a之间产生间隔。*/
color:#A00E39;
background-color:#FDD9E8;
text-decoration:none;}此时的a变得和div一样,具有独占整个通栏的能力了,不能再并排。也可以设置宽高,文字默认在容器里是左上对齐的,利用line-height和height的值一样,可以让文字纵向居中对齐。
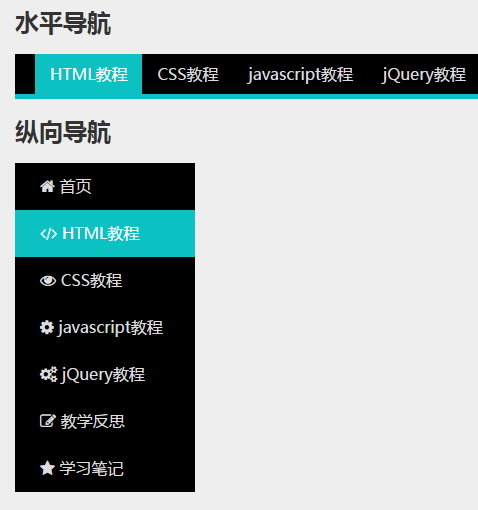
二、纵向导航
1、HTML结构
<div id="nav"> <ul> <li><a href=""#"><i class="fa fa-home"></i> 首页</a></li>" <li><a href=""#" class="current"><i class="fa fa-code"></i> HTML万博manbext备用网址</a></li>" <li><a href=""#"><i class="fa fa-eye"></i> CSS万博manbext备用网址</a></li>" <li><a href="#"><i class="fa fa-gear"></i> javascript万博manbext备用网址</a></li> <li><a href=""#"><i class="fa fa-gears"></i> jQuery万博manbext备用网址</a></li>" <li><a href=""#"><i class="fa fa-edit"></i> 教学反思</a></li>" <li><a href=""#"><i class="fa fa-star"></i> 学习笔记</a></li>" </ul> </div>
在纵向导航上,利用font-awesome特殊字体实现了字体图标的插入。
如果不知道在导航栏的文字前如何插入小图标,可以查看这篇文章:
2、主要CSS样式
#nav{
width:180px;
overflow:hidden;/*溢出隐藏*/}
#nav a{
display:block;/*对a对象做宽高的前提是需要由内联对象(inline)转换成块状对象(block)。*/
color:#ddd;
padding:15px 25px;
background-color:#000;
}
#nav a:hover,#nav a.current{
color:#fff;
background-color:#0BC1C1;
text-decoration:none;}三、水平导航
纵向导航变水平导航的核心是为li设置浮动。
1、HTML结构
<div id="nav1" class="clearfix"> <ul> <li><a href=""#" class="current">HTML万博manbext备用网址</a></li>" <li><a href=""#">CSS万博manbext备用网址</a></li>" <li><a href="#">javascript万博manbext备用网址</a></li> <li><a href=""#">jQuery万博manbext备用网址</a></li>" <li><a href=""#">bootstrap框架</a></li>" <li><a href="#">node.js万博manbext备用网址</a></li> </ul> </div>
2、主要CSS样式
#nav1{
width:780px;
padding-left:20px;
background-color:#000;
border-bottom:5px solid #0BC1C1;
}
#nav1 li{
float:left;/*为li设置浮动是水平导航 的关键。*/
}
#nav1 a{
display:block;/*变成block区块,否则没有宽高,不能把范围撑开。*/
color:#ddd;
padding:12px 15px;
}
#nav1 a:hover,#nav1 a.current{
color:#fff;
background-color:#0BC1C1;
text-decoration:none;}导航中还有一种下拉菜单,因为涉及到相对和绝对布局,暂且不表。
明天就是端午节啦,祝各位童鞋们端午节快乐!




发布于 2016-06-08 17:12:20 回复该评论
发布于 2016-06-08 17:14:54 回复该评论
发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。