现在互联网上90%的网站依然采用的是固定宽度布局,然后相对于浏览器居中显示。
固定宽度布局需要非常精细化的计算容器的宽高,但是相对来说制作比自适应布局更简单,但维护成本高。
腾讯、淘宝等首页都是典型的固定宽度+居中的布局。
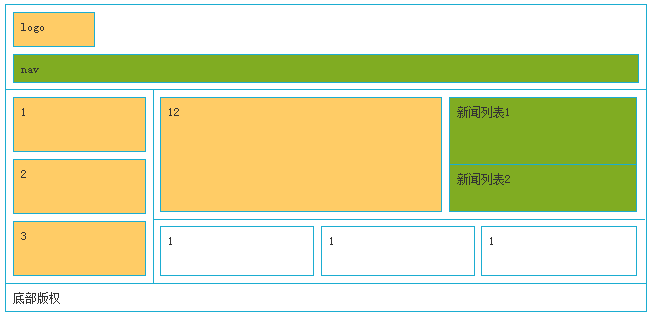
这个万博manbext3.0首页登录的实际意义不大,因为我们网页几乎都不会这样布局,这个万博manbext3.0首页登录的目的是拿来练习如何精确计算宽度和高度的。
一、div的真实宽度
你以为你为div定义的width:100px是这个div的真实宽度吗?其实在CSS2里面,width表示的只是这个容器的可用宽度。
那么真实的div的总宽度是多少呢?
div的总宽度=width(可用宽度)+padding(左右内边距)+border(左右边框)+margin(左右外边距)
这就好比买房子,width是可用面积,padding是房子家具和墙壁的间隔,border是墙壁的厚度,margin是你的房子和邻居房子的过道。所以,border和margin是公摊面积,整个所有宽度加起来是你房子的建筑面积。
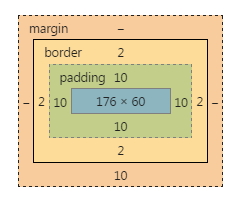
如图,看下面这个容器的模型图,就能知道它的宽高。
width=176px
height=60px
padding=10px
border=2px
margin-bottom=10px
由此,可以计算出该容器的总宽度:176+10*2+2*2=200px。
总高度:60+10*2+2*2+10=94px。
二、浮动的时候,如何计算div的宽度?
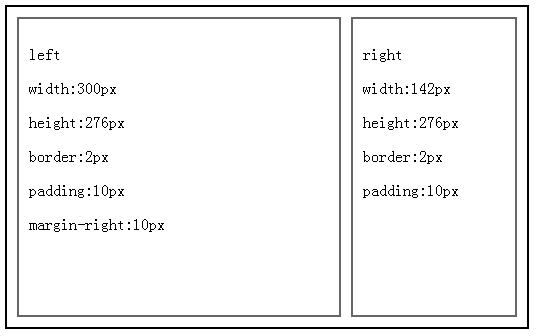
如图,父容器固定width为500px,左右两个div如何计算width才能保证非常对称的并排在一起。
<div id="content"> <div class="left"></div> <div class="right"></div> </div>
#content{
width:500px;
height:300px;
padding:10px;
margin:0 auto;/*固定宽度,相对于浏览器居中对齐*/
border:2px solid #000;
}
.left{
width:300px;
height:276px;
padding:10px;
border:2px solid #666;
margin-right:10px;
float:left;}
.right{
width:142px;
height:276px;
padding:10px;
border:2px solid #666;
float:left;}content已经定义了width为500px,那么左右两个div的总的占位宽度加起来等于500px,可以先定义左边div的宽度,左右两边的比列按照黄金分割比例(0.618),大致可以分割为2:1。
左边div设置了width为300px,还有padding、border、margin-right的值,这些值加起来等于左边div总的宽度。
右边div也有padding、border的值,那么如何计算出右边div的width的值呢?
右边div的width=父容器的可用宽度-左边div的所有宽度-自身的占位宽度
在这里就是:
右边div的width=500-(300+10*2+2*2+10)-(10*2+2*2)=142px。
这就好比是在墙壁里面做衣柜。墙壁挖出的洞就是可用空间,衣柜的所有宽度都要塞在墙壁这个洞里面,但是衣柜的可用宽度还必须减去衣柜自身的厚度等。
高度的计算方式雷同。
固定宽度的布局要求精确的计算,就算误差1px,也可能导致布局的混乱。
最大的容器固定宽度后,虽然浏览器的宽度不确定,但是通过margin:0 auto的方式,可以实现左右外边距自动,也就是(浏览器宽度-最大div的固定宽度)/2。
在CSS3里面,增加了一个box-sizing属性,可以改变width属性到底是可用宽度还是总的宽度。
这里还有一篇关于固定宽度和自适应宽度布局的文章,虽然有点老,但是还是值得看一下。



发布于 2016-10-13 23:02:32 回复该评论
发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。