在早期做下拉菜单的时候,因为IE6不支持li:hover这样的用法,导致必须要用一段JavaScript才能兼容IE6。但是现在随着浏览器的革新和技术的发展,已经可以不用考虑这个兼容性了,因为IE7以上都支持各个元素的:hover伪类,结合CSS3的transition过渡,也可以用纯CSS3打造下拉菜单的动画效果。

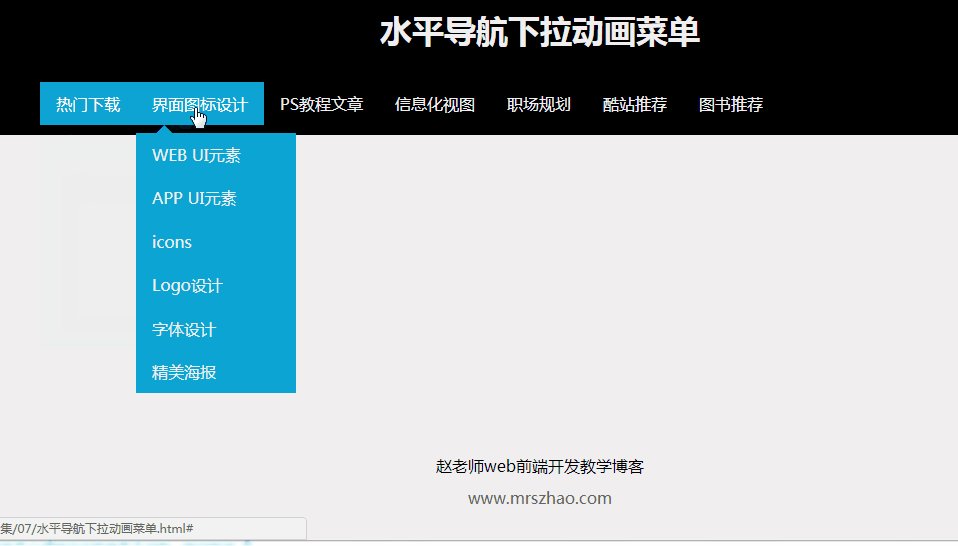
查看效果
下载地址↓
链接: https://pan.baidu.com/s/1boKc9uZ 密码: eck8
一、万博manbext3.0首页登录知识点
1、子元素“>”选择器
2、:first-child伪类选择器
3、:before伪对象选择器
4、display:none和visibility:hidden的区别
5、opacity结合visibility打造动画效果
二、主要代码1、HTML代码
<nav>
<div class="h-nav">
<ul class="clearfix">
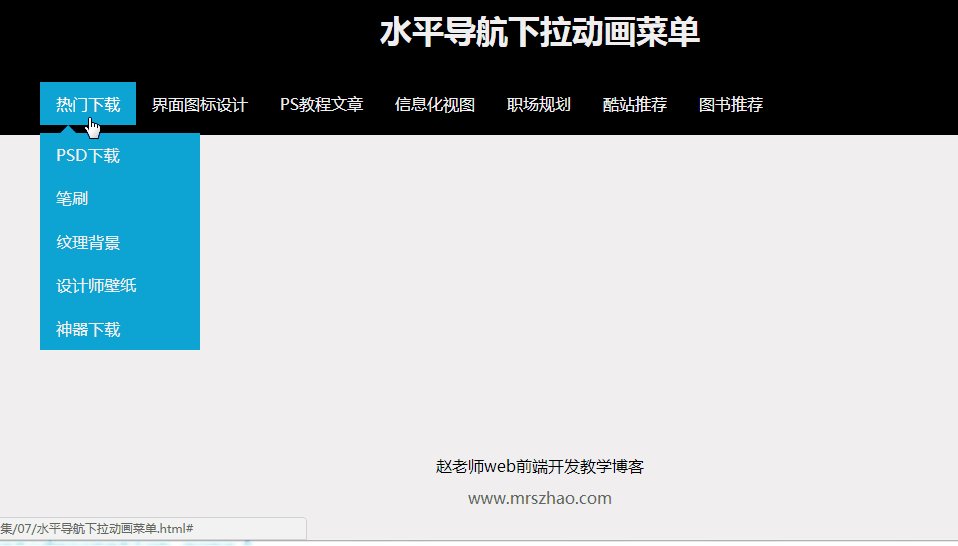
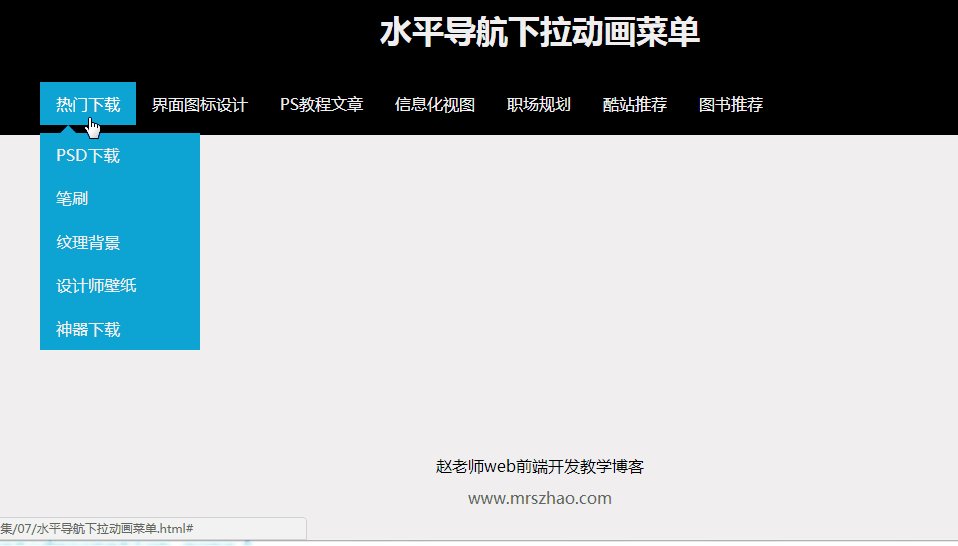
<li><a href=""#" class="current">热门下载</a>"
<ul class="sub-nav">
<li><a href=""#">PSD下载</a></li>"
<li><a href=""#">笔刷</a></li>"
<li><a href=""#">纹理背景</a></li>"
<li><a href=""#">设计师壁纸</a></li>"
<li><a href=""#">神器下载</a></li>"
</ul>
</li>
……
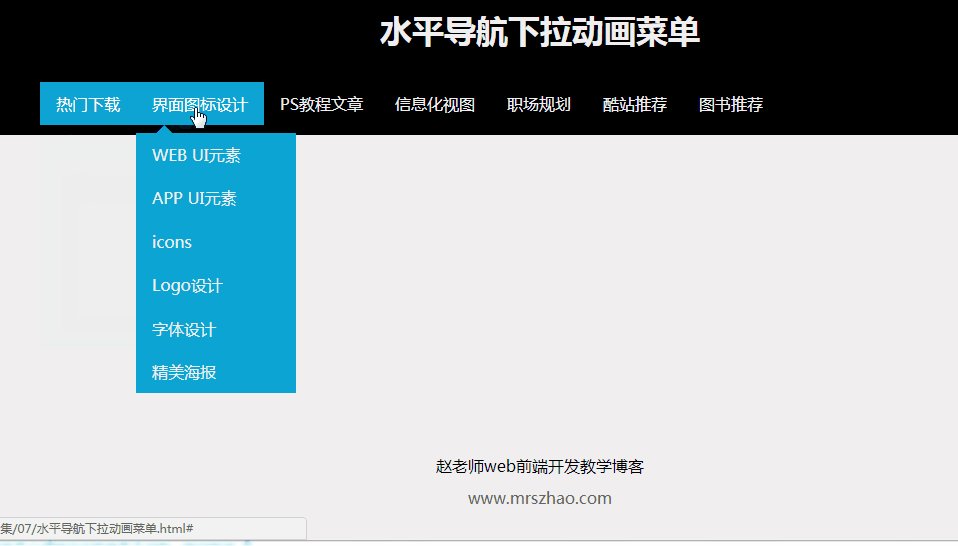
<li><a href=""#">PS万博manbext备用网址文章</a></li>"
……
</ul>
</div>
</nav>
2、主要CSS代码
.h-nav>ul>li{
float:left;
position:relative;
height:53px;/*高度超过小三角,避免鼠标热区丢失*/
}
.h-nav a{
display:block;
padding:0.7em 1em;
color:#eee;
}
.h-nav a:hover,a.current{
color:#fff;
background-color:#0da4d3;}
.sub-nav{
visibility:hidden;/*添加这个属性是为了避免在空白区域鼠标经过都能出现下拉菜单*/
opacity:0;
min-width:160px;
position:absolute;
top:70px;
left:0;
transform:scale(.5);
transition:all .5s ease-out;
}
.sub-nav>li:first-child>a::before{/*小三角*/
content:"";
position:absolute;
top:-8px;
left:20px;
border-left:8px solid transparent;
border-right:8px solid transparent;
border-bottom:8px solid #0da4d3;
}
.sub-nav>li:first-child:hover>a::before{/*鼠标经过第一个li的时候,a产生的小三角变颜色*/
border-bottom-color:#1BC9DC;}
.sub-nav a{
background-color:#0da4d3;}
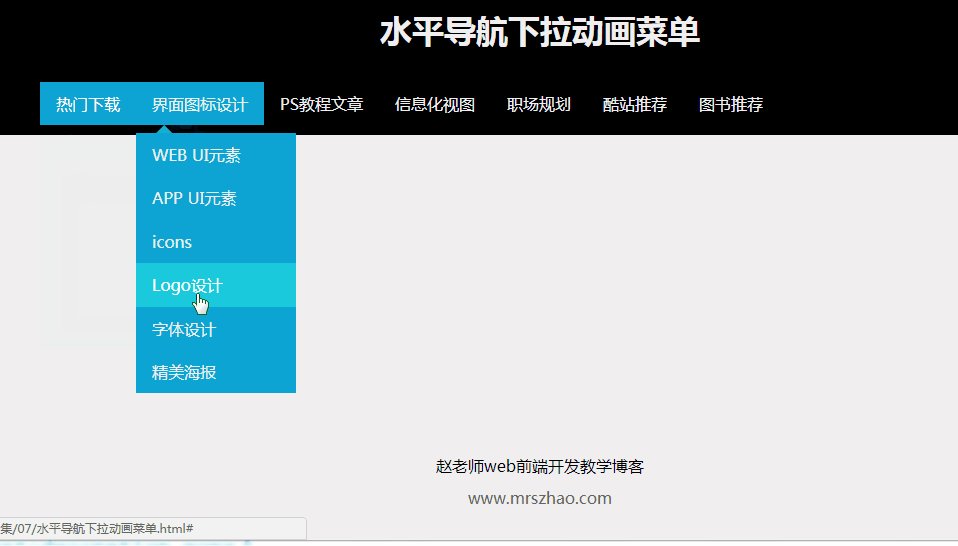
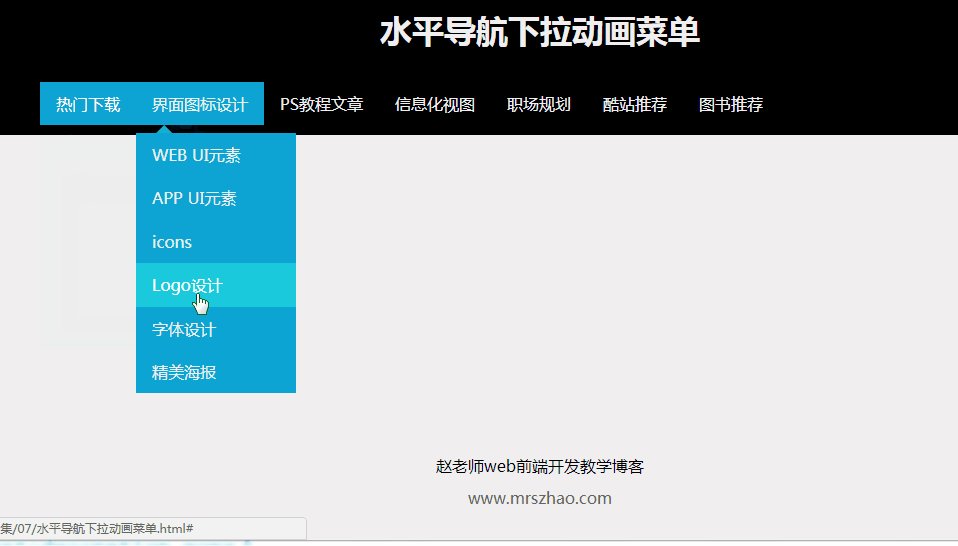
.sub-nav a:hover{
background-color:#1BC9DC;}
.h-nav>ul>li:hover .sub-nav{
visibility:visible;/*添加这个属性是为了避免在空白区域鼠标经过都能出现下拉菜单*/
display:block;
opacity:1;
top:51px;
left:0px;
transform:scale(1);
}
.h-nav>ul>li:hover>a{
background-color:#0da4d3;}

发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。